Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "EMF Compare/Specifications/CSShandlingForPapyrus"
(→Detailed Specification) |
(→Test result after implementation) |
||
| (8 intermediate revisions by one other user not shown) | |||
| Line 32: | Line 32: | ||
Note: Following the documentation it should be possible to use relative path to the icon however in my tests it did not work. | Note: Following the documentation it should be possible to use relative path to the icon however in my tests it did not work. | ||
| − | [https://wiki.eclipse.org/MDT/Papyrus/UserGuide/Symbols | + | [https://wiki.eclipse.org/MDT/Papyrus/UserGuide/Symbols Symbole documentation] |
===== Apply the custom shape to your model ===== | ===== Apply the custom shape to your model ===== | ||
| Line 63: | Line 63: | ||
</code> | </code> | ||
| − | * Apply it to your model using the following [https://wiki.eclipse.org/MDT/Papyrus/UserGuide/CSS | + | * Apply it to your model using the following [https://wiki.eclipse.org/MDT/Papyrus/UserGuide/CSS documentation ]. |
| + | |||
==== Test result ==== | ==== Test result ==== | ||
| Line 74: | Line 75: | ||
<!-- ? = style="text-align:center;font-style: italic; color: blue;" | ? --> | <!-- ? = style="text-align:center;font-style: italic; color: blue;" | ? --> | ||
| − | The tab shows you the result of a comparison between two papyrus models in a git repository. Each use case uses a different level of integrartion (Model, Workspace etc..) or a different type of profile. Every step of each test has been recorded in a git repository that you can download [[ File:emfcompare-papyruscss-git.zip | here ]] | + | The tab shows you the result of a comparison between two papyrus models in a git repository. Each use case uses a different level of integrartion (Model, Workspace etc..) or a different type of profile. Every step of each test has been recorded in a git repository that you can download [[ File:emfcompare-papyruscss-git.zip | here ]] (a target platform file is included in the zip). To reproduce the comparison select the branch that is matching your use case and compare with previsous version. Please read carafully the history of the scenario that you want to reproduce .Some projects should be integrated to the platform and some other are projects holding models. For each use case a screenshot of the result has been taken to faster the read of the tab. |
{| class="wikitable" border="1" style="border-collapse:collapse" | {| class="wikitable" border="1" style="border-collapse:collapse" | ||
| Line 134: | Line 135: | ||
|} | |} | ||
| − | == | + | ==== Test result after implementation ==== |
| − | === | + | Required review for CSS integration: |
| + | * https://git.eclipse.org/r/33171 | ||
| + | * https://git.eclipse.org/r/33172 | ||
| + | |||
| + | Required review to reproduce scenarios without any error: | ||
| + | * EMF Compare | ||
| + | ** https://git.eclipse.org/r/32856 | ||
| + | ** https://git.eclipse.org/r/32857 | ||
| + | ** https://git.eclipse.org/r/33056 | ||
| + | ** https://git.eclipse.org/r/33177 | ||
| + | ** https://git.eclipse.org/r/34453 | ||
| + | ** https://git.eclipse.org/r/33835 | ||
| + | * EGit | ||
| + | ** https://git.eclipse.org/r/34145 | ||
| + | ** https://git.eclipse.org/r/34283 | ||
| + | |||
| + | {| class="wikitable" border="1" style="border-collapse:collapse" | ||
| + | |- | ||
| + | ! | ||
| + | ! colspan="4" |CSS File | ||
| + | ! colspan="1" |Deployed CSS | ||
| + | ! colspan="1" |Embedded CSS | ||
| + | |- | ||
| + | | style="text-align:center;font-weight: bold;" | Activated on | ||
| + | | style="text-align:center;font-weight: bold;" | Workspace | ||
| + | | style="text-align:center;font-weight: bold;" | Project | ||
| + | | style="text-align:center;font-weight: bold;" | Model | ||
| + | | style="text-align:center;font-weight: bold;" | Diagram | ||
| + | | style="text-align:center;font-weight: bold;" | Workspace | ||
| + | | style="text-align:center;font-weight: bold;" | Model | ||
| + | |- | ||
| + | | style="text-align:center;font-weight: bold;" | Dynamic profile | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | |- | ||
| + | | style="text-align:center;font-weight: bold;" | Dynamic profile (deployed) | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | |- | ||
| + | | style="text-align:center;font-weight: bold;" | Static profile (deployed) | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | | style="text-align:center;font-style: italic; color: green;" | v | ||
| + | |} | ||
| − | + | === Remaining bugs === | |
| − | + | ==== SVG renderer ==== | |
| − | = | + | <span style="color: #FF0000;"> |
| + | '''There is a bug on some linux OS when loading SVG image to replace papyrus shape for a stereotype element.''' | ||
| + | '''If you get the following error:''' | ||
| + | </span> | ||
| − | + | ''java: /build/buildd/cairo-1.12.16/src/cairo-surface.c :930 : cairo_surface_destroy: l'assertion « ((*&(&surface->ref_count)->ref_count) > 0) » a échoué.'' | |
| − | + | ||
| − | = | + | Add the following argument to the JVM arguements: |
| + | * -Dorg.eclipse.swt.internal.gtk.cairoGraphics=false | ||
| − | + | ==== UML and EMF Compare ==== | |
| − | + | ||
| − | == | + | * https://bugs.eclipse.org/bugs/show_bug.cgi?id=443337 |
| + | * https://bugs.eclipse.org/bugs/show_bug.cgi?id=443187 | ||
| − | |||
| − | |||
| − | == | + | === Limitations === |
| − | + | ==== CSS changes ==== | |
| − | + | ||
| − | + | CSS stylesheets are referenced using path instead of basic EMF "href" mechanism. This means that the stylesheet will not be part of the logical model (computed by EMF Compare). It implies that EMF Compare will not be able to make a difference between the stylesheet of the "local" logical model and the one from the "remote" logical model. Consequently, all diagram viewers will use the local stylesheet. Moreover, EMF Compare will not be able to detect any visual change induced by the modification of the stysheet between two revisions. | |
| − | + | [[Category:EMF Compare/Specification]] | |
| − | + | ||
Latest revision as of 09:38, 25 November 2014
Contents
Evolution Specification: CSS handling for Papyrus
Current status is 'DRAFT
Preamble
CSS handling for Papyrus.
_Relevant tickets_ (links to the Bugzilla tickets which are related to the change):
- Bug 398367 - CSS handling for Papyrus
Introduction
Appearance in Papyrus diagram are handled through CSS style sheets which are only stored on “set” within the notation models. EMF Compare have to forbid the merge of CSS changes when they have not been “set” directly on the object.
Detailed Specification
Test protocol
Create profile with custom shape
- Create a UML profile model
- Create a stereotype (which extend an UML element for example a component)
- Select the UML property tab and add an icon using the + button
- Give the icon a name
- Set the kind to "shape"
- Set the format to "SVG"
- Set the location to of the SVG file (use platform:/resource/path_to_file for not integrated icon and platform:/plugin/path_to_file for integrated icon)
- Save and export the profile (Done wile saving)
Note: Following the documentation it should be possible to use relative path to the icon however in my tests it did not work.
Apply the custom shape to your model
- Create UML model with stereotyped elements in it
- Create CSS file to apply the custom SVG shape on your stereotyped elements:
- Create a new .css file
- Use the following example to customize (This example customizes uml components with the stereotype "YOUR_STEREOTYE_NAME")
@charset "UTF-8";
Component[appliedStereotypes~="YOUR_STEREOTYE_NAME"] > Compartment[type="compartment_shape_display"]{
visible:true;
showTitle:false;
}
Component[appliedStereotypes~="YOUR_STEREOTYE_NAME"] > Compartment {
visible:false;
}
Component[appliedStereotypes~="YOUR_STEREOTYE_NAME"] {
maintainSymbolRatio:false;
fillColor:white;
displayBorder:false;
displayName:false;
followSVGSymbole:true;
}
- Apply it to your model using the following documentation .
Test result
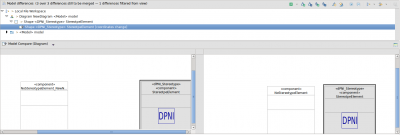
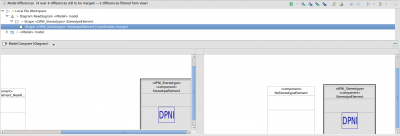
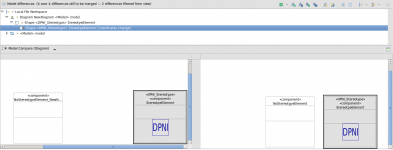
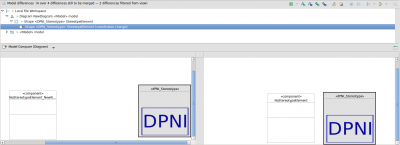
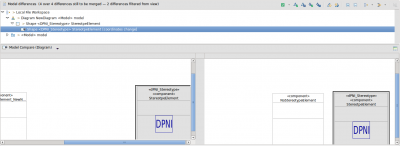
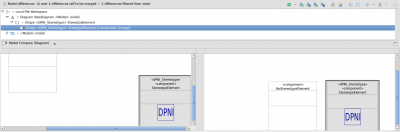
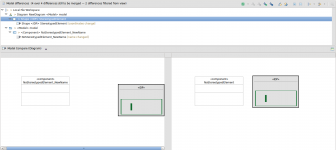
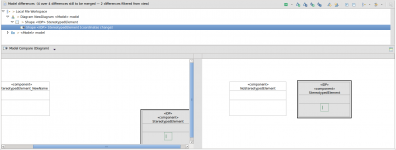
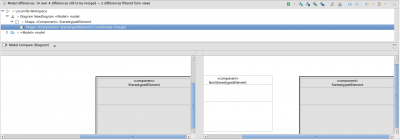
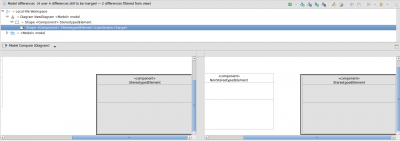
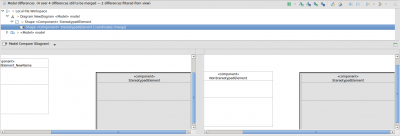
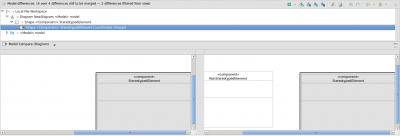
The tab shows you the result of a comparison between two papyrus models in a git repository. Each use case uses a different level of integrartion (Model, Workspace etc..) or a different type of profile. Every step of each test has been recorded in a git repository that you can download File:Emfcompare-papyruscss-git.zip (a target platform file is included in the zip). To reproduce the comparison select the branch that is matching your use case and compare with previsous version. Please read carafully the history of the scenario that you want to reproduce .Some projects should be integrated to the platform and some other are projects holding models. For each use case a screenshot of the result has been taken to faster the read of the tab.
| Not integrated CSS | Integrated CSS | Embedded CSS | ||||
|---|---|---|---|---|---|---|
| Level of integration | Workspace | Project | Model | Diagram | Workspace | Model |
| Dynamic profile not integrated | - | - | - | - | - | - |
| Dynamic profile integrated | - | - | - | - | - | - |
| Static profile (generated sources) | x (Profile not loaded) | x (Profile not loaded) | x (Profile not loaded) | x (Profile not loaded) | x (Profile not loaded) | x (Profile not loaded) |
Test result after implementation
Required review for CSS integration:
Required review to reproduce scenarios without any error:
- EMF Compare
- EGit
| CSS File | Deployed CSS | Embedded CSS | ||||
|---|---|---|---|---|---|---|
| Activated on | Workspace | Project | Model | Diagram | Workspace | Model |
| Dynamic profile | v | v | v | v | v | v |
| Dynamic profile (deployed) | v | v | v | v | v | v |
| Static profile (deployed) | v | v | v | v | v | v |
Remaining bugs
SVG renderer
There is a bug on some linux OS when loading SVG image to replace papyrus shape for a stereotype element. If you get the following error:
java: /build/buildd/cairo-1.12.16/src/cairo-surface.c :930 : cairo_surface_destroy: l'assertion « ((*&(&surface->ref_count)->ref_count) > 0) » a échoué.
Add the following argument to the JVM arguements:
- -Dorg.eclipse.swt.internal.gtk.cairoGraphics=false
UML and EMF Compare
- https://bugs.eclipse.org/bugs/show_bug.cgi?id=443337
- https://bugs.eclipse.org/bugs/show_bug.cgi?id=443187
Limitations
CSS changes
CSS stylesheets are referenced using path instead of basic EMF "href" mechanism. This means that the stylesheet will not be part of the logical model (computed by EMF Compare). It implies that EMF Compare will not be able to make a difference between the stylesheet of the "local" logical model and the one from the "remote" logical model. Consequently, all diagram viewers will use the local stylesheet. Moreover, EMF Compare will not be able to detect any visual change induced by the modification of the stysheet between two revisions.