Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "GEF/GEF4/DOT"
(→DOT.UI) |
(→DOT) |
||
| Line 62: | Line 62: | ||
*'''feature: org.eclipse.gef4.dot''' | *'''feature: org.eclipse.gef4.dot''' | ||
*'''bundle: org.eclipse.gef4.dot''' | *'''bundle: org.eclipse.gef4.dot''' | ||
| + | |||
| + | The [[#DOT|DOT]] module provides support for importing ([[#DotImport|DotImport]]) and exporting ([[#DotExport|DotExport]]) Graphviz .dot files into a [[GEF/GEF4/Graph|GEF4 Graph]]-based model. The graph uses Graphviz specific properties, which are defined in [[#DotProperties|DotProperties]]. | ||
<div id="DOT:Root"></div> | <div id="DOT:Root"></div> | ||
| Line 68: | Line 70: | ||
*'''package: org.eclipse.gef4.dot''' | *'''package: org.eclipse.gef4.dot''' | ||
| − | + | This package provides an importer ([[#DotImport|DotImport]]) and exporter ([[#DotExport|DotExport]]) between a Graphviz DOT and a related [[GEF/GEF4/Graph|GEF4 Graph]] representation. The imported or to be exported graph has to make use of the properties defined in [[#DotProperties|DotProperties]] | |
| − | + | ==== DotImport ==== | |
| + | <code>DotImport</code> provides support for importing a Graphviz .dot file into a [[GEF/GEF4/Graph|GEF4 Graph]] data model, using the properties defined in [[#DotProperties|DotProperties]]. | ||
| − | + | <div style="border-style:solid;border-color:#f2f2f2;border-width:1px;padding:10px;margin-bottom:10px"> | |
| − | + | <source lang="java"> | |
| − | + | /* We can create Graphs based on Graphviz Dot files and strings */ | |
| − | + | Graph graph = new DotImport("graph { 1--2 ; 1--3 }").newGraphInstance(); | |
| − | + | Graph digraph = new DotImport("digraph { 1->2 ; 1->3 }").newGraphInstance(); | |
| − | + | /* We can also import Graphviz Dot files/string into an existing graph */ | |
| − | + | Graph.Builder graph2 = new Graph.Builder(); | |
| − | + | new DotImport("digraph{1->2}").into(graph2); | |
| − | + | new DotImport("node[label=zested]; 2->3; 2->4").into(graph2); | |
| − | + | new DotImport("edge[style=dashed]; 3->5; 4->6").into(graph2); | |
| − | + | </source> | |
| − | + | </div> | |
| − | + | <small>The complete sample usage is available in the [http://git.eclipse.org/c/gef/org.eclipse.gef4.git/tree/org.eclipse.gef4.dot.examples/src/org/eclipse/gef4/dot/examples/ repository], more input samples can be found [http://git.eclipse.org/c/gef/org.eclipse.gef4.git/tree/org.eclipse.gef4.dot.tests/resources/ here].</small> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | The complete sample usage is [http://git.eclipse.org/c/gef/org.eclipse.gef4.git/tree/org.eclipse.gef4.dot.examples/src/org/eclipse/gef4/dot/examples/ | + | |
| − | During import | + | During import of DOT, the Graphviz layout specified in the input is mapped to the most suitable [[GEF/GEF4/Layout|GEF4 Layout]] layout algorithm - e.g. for the following DOT graph: |
graph { 1--2--3; 2--4--5 } | graph { 1--2--3; 2--4--5 } | ||
| − | If the graph defines a Graphviz layout, it is mapped to a GEF4 Layout layout as below: | + | If the graph defines a Graphviz layout, it is mapped to a [[GEF/GEF4/Layout|GEF4 Layout]] layout as below: |
graph[layout=dot]; | graph[layout=dot]; | ||
| Line 147: | Line 111: | ||
[[Image:Zest2-osage-zest.png|150px]] | [[Image:Zest2-osage-zest.png|150px]] | ||
| + | |||
| + | ==== DotExport ==== | ||
| + | <code>DotExport</code> can be used to serialize a [[GEF/GEF4/Graph|GEF4 Graph]]-model, which uses the properties defined in [[#DotProperties|DotProperties]] to a Graphviz DOT as follows: | ||
| + | |||
| + | <div style="border-style:solid;border-color:#f2f2f2;border-width:1px;padding:10px;margin-bottom:10px"> | ||
| + | <source lang="java"> | ||
| + | /* Create a directed graph, making use of DotProperties */ | ||
| + | Graph.Builder graph = new Graph.Builder(); | ||
| + | Node node1 = new Node.Builder().attr(DotProperties.NODE_ID, "1").attr(DotProperties.NODE_LABEL, "Node 1").build(); | ||
| + | Node node2 = new Node.Builder().attr(DotProperties.NODE_ID, "2").attr(DotProperties.NODE_LABEL, "Node 2").build(); | ||
| + | Edge edge = new Edge.Builder(node1, node2).attr(DotProperties.EDGE_LABEL, "A dotted edge").attr(DotProperties.EDGE_STYLE, DotProperties.EDGE_STYLE_DOTTED).build(); | ||
| + | graph.attr(DotProperties.GRAPH_TYPE, DotProperties.GRAPH_TYPE_DIRECTED.nodes(node1, node2).edges(edge); | ||
| + | |||
| + | /* Export the graph to a DOT string (or a DOT file) */ | ||
| + | DotExport dotExport = new DotExport(graph.build()); | ||
| + | System.out.println(dotExport.toDotString()); | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | ==== DotProperties ==== | ||
| + | <code>DotProperties</code> defines the (currently) supported [http://www.graphviz.org/doc/info/attrs.html Graphviz attributes]. | ||
===Implementation=== | ===Implementation=== | ||
Revision as of 05:14, 25 May 2015
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
Introduction
The GEF4 DOT component provides support for the Graphviz DOT language, in terms of
- API to import/export DOT files to/from GEF4 Graph representations (which can be visualized with GEF4 Zest)
- an Xtext-based DOT file editor
- support for Graphviz-based generating of PDF-output for DOT files
- a GEF4 Zest-based DOT Graph Viewer
It is internally decomposed into two modules, namely DOT and DOT.UI.
This component was started as a project in the Google Summer of Code 2009 by Fabian Steeg, mentored by Ian Bull, for Zest. It was initially included in Zest 2 and has finally been migrated to GEF4 DOT, being now based on GEF4 Graph, GEF4 Layout, and GEF4 Zest.
User Documentation
This component adds a DOT editor and a DOT Graph view to the UI. The DOT editor can be used to edit *.dot files, while the DOT Graph view allows to render them within Eclipse using GEF4 Zest, as well as to export them as PDF using the Graphviz native executable.
Please note that the DOT editor and the GEF4 Zest-based rendering of the DOT Graph view are currently still limited to support only a subset of the DOT language (see #454629, #321775, and #441352 for details).
DOT editor
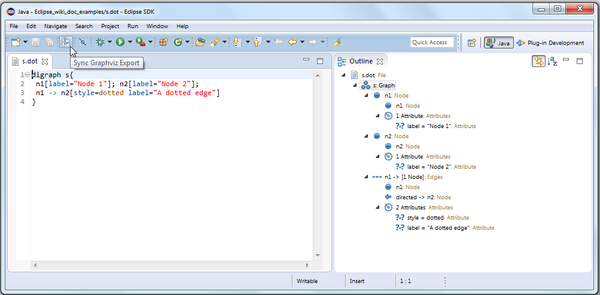
The DOT editor is registered for *.dot files within the Eclipse Workbench UI. It is based on Xtext and thus provides support for syntax coloring, content assist, and integrated validation, as well as a customized Outline view integration.
DOT Graph view
The DOT Graph view ('Window -> Show View -> Other... -> Visualization -> DOT Graph') can visualize DOT graphs in *.dot files or embedded in other files in the workspace. The view draws the DOT graphs using GEF4 Zest and allows for image export of the currently visualized Zest graph. When automatic updating is enabled (see below), and a *.dot file or embedded DOT content is added to the workspace or altered in an editor, the DOT Graph view is updated with the graph created from the DOT input. For instance, consider a file with the .dot extension, containing the following DOT graph definition:
digraph s{
n1[label="Node 1"]; n2[label="Node 2"];
n1 -> n2[style=dotted label="A dotted edge"]
}
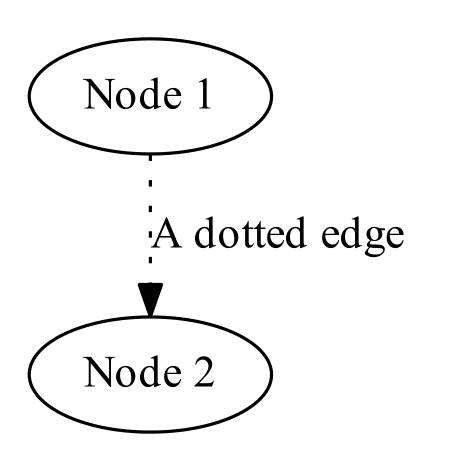
The view will display:
The view contains buttons to toggle automatic updates, to load a specific file containing a DOT graph, and to layout the current graph. To export the current Zest graph as an image file by calling the dot executable, the view contains buttons to re-select the directory containing the dot executable, to enable export of the original DOT input, and to export as an image file (from left to right). When the image export button is selected, a PDF for the current graph is saved in the directory containing the file with the DOT input, and opened with the associated external editor, if one is available. In this example, the export looks like this:
This provides a Zest-based DOT authoring environment. If a *.dot file or embedded DOT is edited, it will be visualized in the DOT Graph view (e.g. during editing), and can be exported as a PDF with Graphviz.
At the same time the view provides a simple way to visualize *.dot file output of any kind of program, e.g. to visualize and debug internal data structures, results, etc: if a program running in Eclipse outputs any *.dot file in the workspace and the workspace is refreshed, the view will be updated with the corresponding Zest graph (if automatic updating is enabled, see above).
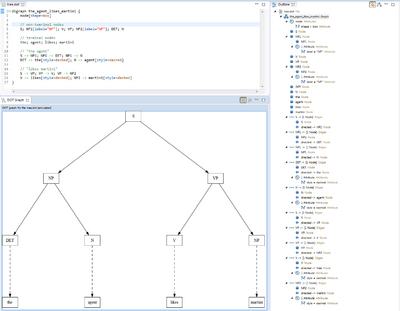
The DOT Graph view can be used with the included DOT editor to visualize a DOT file:
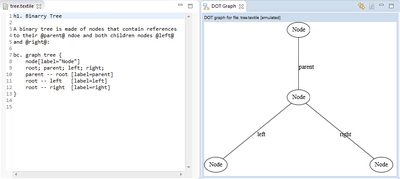
Additionally, the Zest view also displays embedded DOT in other files, e.g. in source code comments or in wiki markup:
DOT
- feature: org.eclipse.gef4.dot
- bundle: org.eclipse.gef4.dot
The DOT module provides support for importing (DotImport) and exporting (DotExport) Graphviz .dot files into a GEF4 Graph-based model. The graph uses Graphviz specific properties, which are defined in DotProperties.
{Root}
- package: org.eclipse.gef4.dot
This package provides an importer (DotImport) and exporter (DotExport) between a Graphviz DOT and a related GEF4 Graph representation. The imported or to be exported graph has to make use of the properties defined in DotProperties
DotImport
DotImport provides support for importing a Graphviz .dot file into a GEF4 Graph data model, using the properties defined in DotProperties.
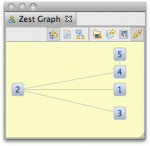
/* We can create Graphs based on Graphviz Dot files and strings */ Graph graph = new DotImport("graph { 1--2 ; 1--3 }").newGraphInstance(); Graph digraph = new DotImport("digraph { 1->2 ; 1->3 }").newGraphInstance(); /* We can also import Graphviz Dot files/string into an existing graph */ Graph.Builder graph2 = new Graph.Builder(); new DotImport("digraph{1->2}").into(graph2); new DotImport("node[label=zested]; 2->3; 2->4").into(graph2); new DotImport("edge[style=dashed]; 3->5; 4->6").into(graph2);
The complete sample usage is available in the repository, more input samples can be found here.
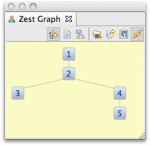
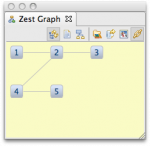
During import of DOT, the Graphviz layout specified in the input is mapped to the most suitable GEF4 Layout layout algorithm - e.g. for the following DOT graph:
graph { 1--2--3; 2--4--5 }
If the graph defines a Graphviz layout, it is mapped to a GEF4 Layout layout as below:
graph[layout=dot];
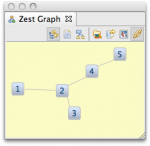
graph[layout=fdp];
graph[layout=twopi];
graph[layout=osage];
DotExport
DotExport can be used to serialize a GEF4 Graph-model, which uses the properties defined in DotProperties to a Graphviz DOT as follows:
/* Create a directed graph, making use of DotProperties */ Graph.Builder graph = new Graph.Builder(); Node node1 = new Node.Builder().attr(DotProperties.NODE_ID, "1").attr(DotProperties.NODE_LABEL, "Node 1").build(); Node node2 = new Node.Builder().attr(DotProperties.NODE_ID, "2").attr(DotProperties.NODE_LABEL, "Node 2").build(); Edge edge = new Edge.Builder(node1, node2).attr(DotProperties.EDGE_LABEL, "A dotted edge").attr(DotProperties.EDGE_STYLE, DotProperties.EDGE_STYLE_DOTTED).build(); graph.attr(DotProperties.GRAPH_TYPE, DotProperties.GRAPH_TYPE_DIRECTED.nodes(node1, node2).edges(edge); /* Export the graph to a DOT string (or a DOT file) */ DotExport dotExport = new DotExport(graph.build()); System.out.println(dotExport.toDotString());
DotProperties
DotProperties defines the (currently) supported Graphviz attributes.
Implementation
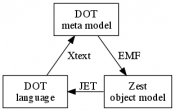
The import/export functionality is implemented based on Eclipse Modeling technologies, in particular Xtext (part of TMF) for the input part (parse DOT, generate Zest) and JET for the output (see details below).
Graphviz DOT to Graph/Zest
Based on an Xtext grammar, GEF4 DOT interprets the parsed DOT EMF model using the generated Xtext switch API to dynamically create GEF4 Graph graphs. The Dot Graph view uses this to display DOT with GEF4 Zest (see above).
Graph/Zest to Graphviz DOT
To transform GEF4 Graph graph instances to the Graphviz DOT language, GEF4 DOT uses JET.
There are two reasons to use JET instead of Xpand here. First, this allows us to transform any GEF4 Graph graph instance to DOT directly (not only those for which we have a DOT meta model instance that could act as the input to Xpand).
Second, even if we had a DOT meta model instance (which we could create from the GEF4 Graph graph), using Xpand would introduce a runtime dependency on the Modeling Workflow Engine, whereas with JET we only introduce a dependency on a single class (the generator class JET created from the template).
DOT.UI
- feature: org.eclipse.gef4.dot.ui
- bundle: org.eclipse.gef4.dot.ui
The DOT.UI module provides the DOT editor as well as the DOT Graph viewer as end-user features, but no public API.