Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Eclipse4/CSS/Bridge
The CSS bridge
The main goal of the bridge is supporting the 3.x themes in the CSS style sheets. We can use the 3.x theme element definitions in our CSS file in one of the following ways:
Important! Due to some SAC parser limitations we have to replace all 'dots' in the element ids supported by the bridge with 'dashes'
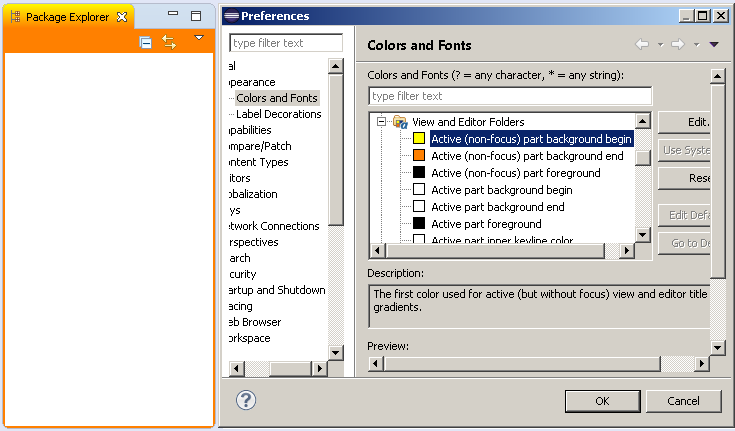
- Using the ColorDefinition in the CSS file
- The ColorDefinitions are processed as the custom color values and can be use in all color related CSS proproperties, that we support
.MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; }
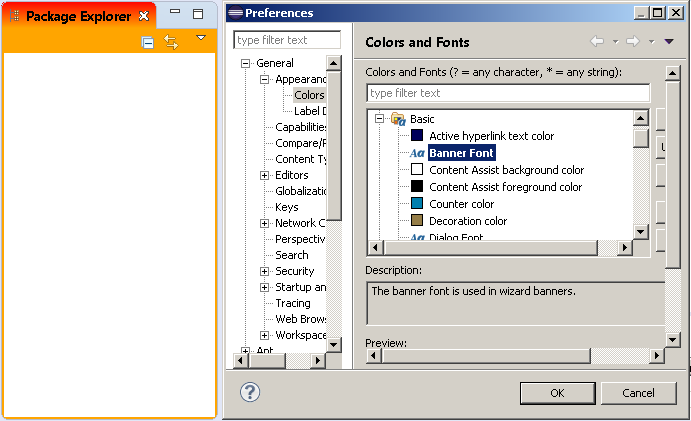
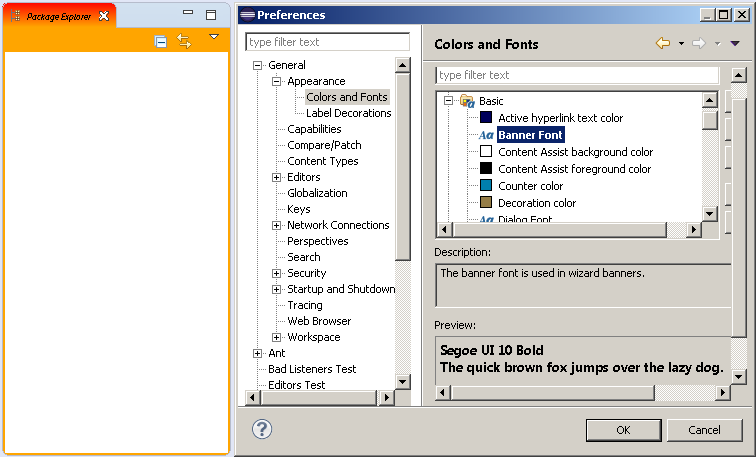
- Using the FontDefinition in the CSS file
- The FontDefinitions are processed as the custom font family
.MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; font-family: '#org-eclipse-jface-bannerfont'; }
- By default all font parameters are retrieved from the FontDefinition, but user can override the font's parameters
.MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; font-family: '#org-eclipse-jface-bannerfont'; font-size: 7px; font-style: italic; }
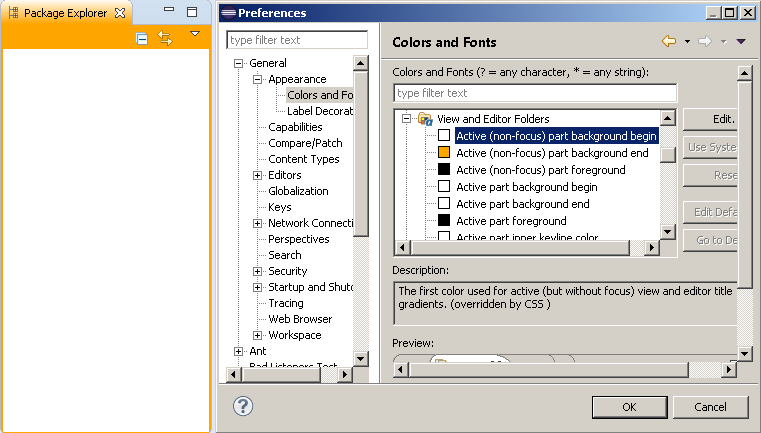
- Overriding the ColorDefinition in the CSS file
ColorDefinition#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START { color: white; } .MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; }
- The user can also modify the category, label or description of the definition. Currently we don't support the globalization of labels and descriptions
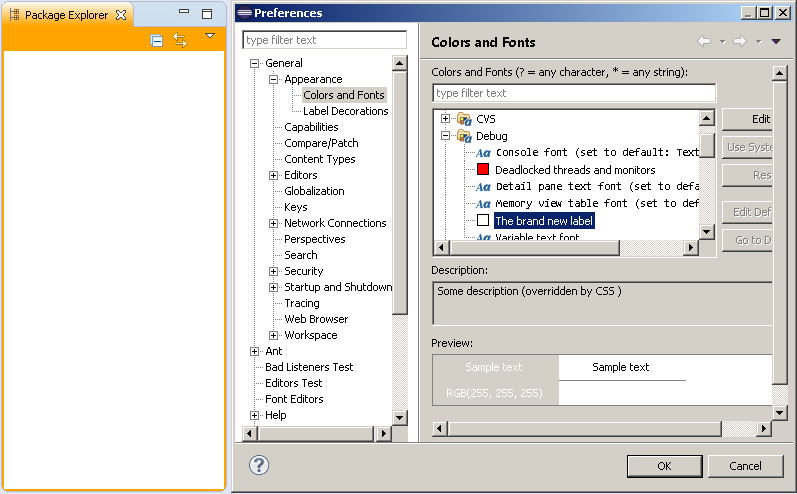
ColorDefinition#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START { color: white; category: '#org-eclipse-debug-ui-presentation'; label: 'The brand new label'; description: 'Some description'; } .MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; }
- Overriding the FontDefinition in the CSS file
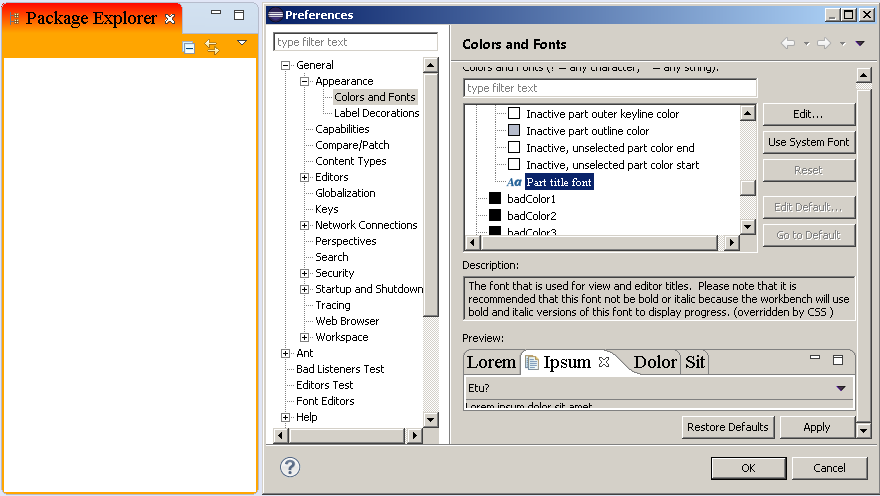
FontDefinition#org-eclipse-ui-workbench-TAB_TEXT_FONT { font-family: 'Times'; font-size: 14px; } .MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; font-family: '#org-eclipse-ui-workbench-TAB_TEXT_FONT'; }
- Similarly to the ColorDefinition, the user is also able to update the category, label or description of the definition
- Adding the Color and FontDefinition in the CSS file
- The special 'ThemesExtension' element has to be added to the CSS style sheet in order to point the definitions we want to add.
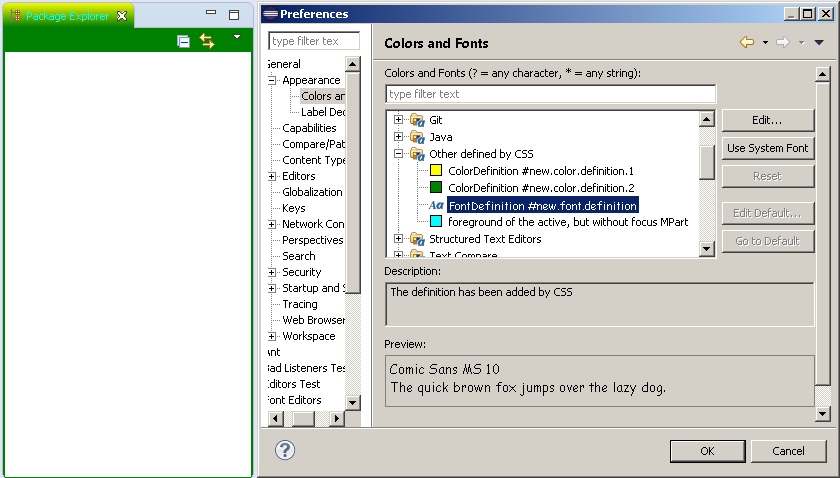
- The element supports two properties: 'color-definition' and 'font-definietion', where we put list of the definition ids separated with the 'comma' character. Next we have to define proper definitions as we do it during overriding process. When we provide the basic property values for the definitions only, they will be populated with the generated labels and descriptions and appended to the '#org-eclipse-ui-themes-CssTheme' 3.x theme category.
ThemesExtension { color-definition: '#new-color-definition-1', '#new-color-definition-2','#new-color-definition-3'; font-definition: '#new-font-definition'; } FontDefinition#new-font-definition { font-family: 'Comic Sans MS'; font-size: 10px; } ColorDefinition#new-color-definition-1 { color: yellow; } ColorDefinition#new-color-definition-2 { color: green; } ColorDefinition#new-color-definition-3 { color: cyan; label: 'foreground of the active, but without focus MPart'; } .MPartStack.active.noFocus { swt-selected-tab-fill: '#new-color-definition-1' '#new-color-definition-2' 100% 100%; font-family: '#new-font-definition'; } .MPartStack.active.noFocus > CTabItem:selected { color: '#new-color-definition-3'; }
Important! The theme element definitions overridden or added with the CSS file will be merged with the current 3.x theme.
When the current theme gets changed, they will be re-merged with the new one.
When we use the new definitions added with the CSS out of the style sheet, we have to be prepared for situation where some
CSS theme doesn't re-defined any definitions and we have to use proper default values in such case.