Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Eclipse4/CSS/Bridge
The CSS bridge
The main goal of the bridge is supporting the 3.x themes in the CSS style sheets. We can use the 3.x theme element definitions in our CSS file in the following ways:
Important! Due to some SAC parser limitations we have to replace all 'dots' in the element ids supported by the bridge with 'dashes'
- Using the ColorDefinition in the CSS file
- The ColorDefinitions are processed as the custom color values and can be used in all color related CSS properties
.MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; }
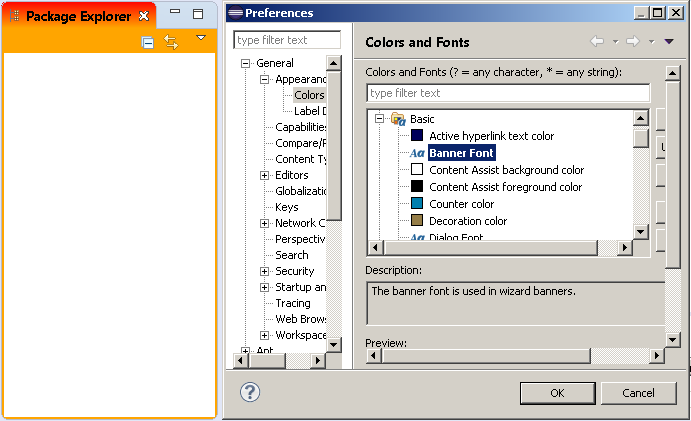
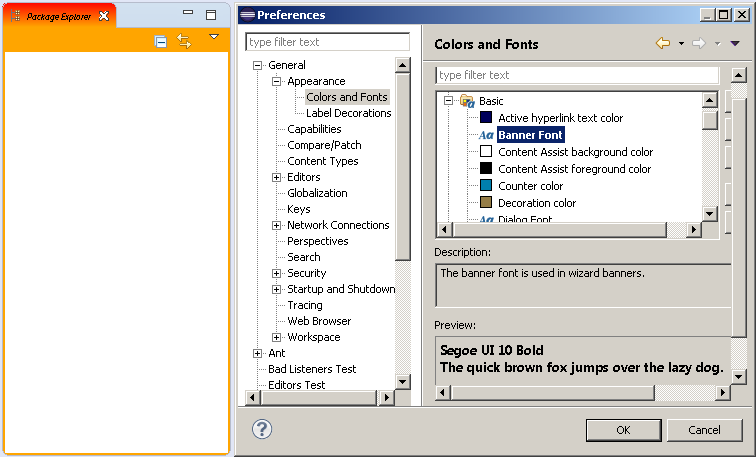
- Using the FontDefinition in the CSS file
- The FontDefinitions are processed as the custom font family
.MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; font-family: '#org-eclipse-jface-bannerfont'; }
- By default all font parameters are retrieved from the FontDefinition, but the user can override some parameters
.MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; font-family: '#org-eclipse-jface-bannerfont'; font-size: 7px; font-style: italic; }
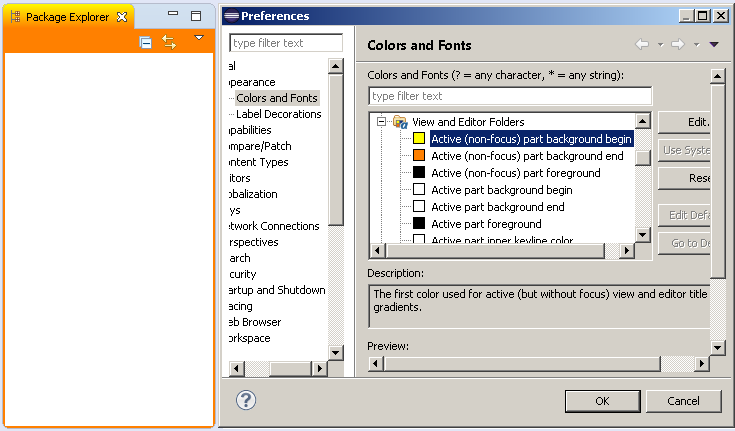
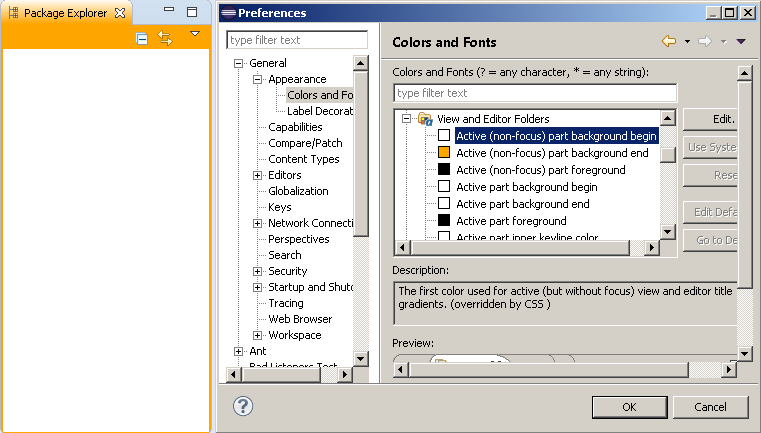
- Overriding the ColorDefinition in the CSS file
ColorDefinition#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START { color: white; } .MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; }
- The user can also modify the category, label or description of the definition. Currently we don't support the globalization of the labels and descriptions
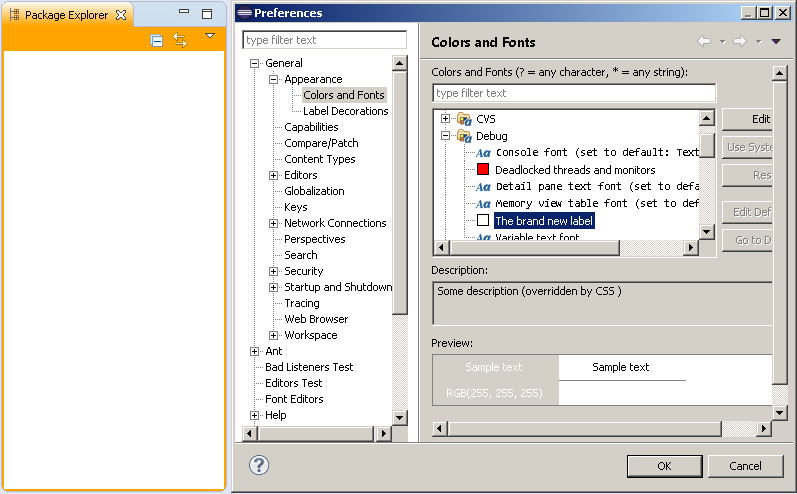
ColorDefinition#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START { color: white; category: '#org-eclipse-debug-ui-presentation'; label: 'The brand new label'; description: 'Some description'; } .MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; }
- Overriding the FontDefinition in the CSS file
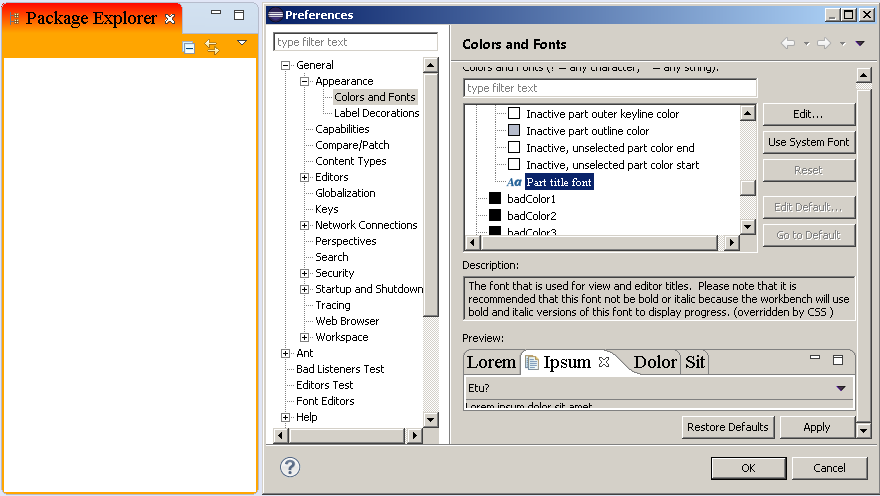
FontDefinition#org-eclipse-ui-workbench-TAB_TEXT_FONT { font-family: 'Times'; font-size: 14px; } .MPartStack.active.noFocus { swt-selected-tab-fill: '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_START' '#org-eclipse-ui-workbench-ACTIVE_NOFOCUS_TAB_BG_END' 100% 100%; font-family: '#org-eclipse-ui-workbench-TAB_TEXT_FONT'; }
- Similarly to the ColorDefinition, the user is also able to update the category, label or description of the definition
- Adding the Color and FontDefinition in the CSS file
- The special 'ThemesExtension' element has to be added to the CSS style sheet in order to point the definitions we want to add.
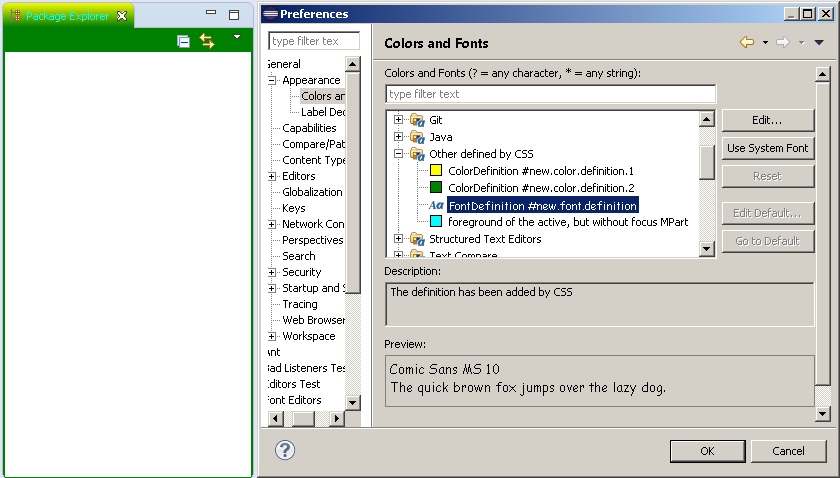
- The element supports two properties: 'color-definition' and 'font-definition', where we put the list of the definition ids separated with the 'comma' characters. Next we have to define proper definitions as we do it during overriding process. When we provide the basic property values for the definitions only, the missing properties will be populated with the generated values. The definition will be appended to the '#org-eclipse-ui-themes-CssTheme' 3.x theme category in such case.
ThemesExtension { color-definition: '#new-color-definition-1', '#new-color-definition-2','#new-color-definition-3'; font-definition: '#new-font-definition'; } FontDefinition#new-font-definition { font-family: 'Comic Sans MS'; font-size: 10px; } ColorDefinition#new-color-definition-1 { color: yellow; } ColorDefinition#new-color-definition-2 { color: green; } ColorDefinition#new-color-definition-3 { color: cyan; label: 'foreground of the active, but without focus MPart'; } .MPartStack.active.noFocus { swt-selected-tab-fill: '#new-color-definition-1' '#new-color-definition-2' 100% 100%; font-family: '#new-font-definition'; } .MPartStack.active.noFocus > CTabItem:selected { color: '#new-color-definition-3'; }
The theme element definitions overridden or added with the CSS file will be merged with the current 3.x theme.
When the current theme gets changed, they will be re-merged with the new one.
When we use the new definitions added with the CSS out of the style sheet, we have to be prepared for situation where some
CSS theme doesn't re-defined any definitions and we have to use proper default values in such case.
Using the M6 build the user is not able to add the new FontDefinitions with the CSS file.
It has been fixed with the bug [1] and proper patch is available in one of the latest I-builds
- Examples of usage the CSS bridge
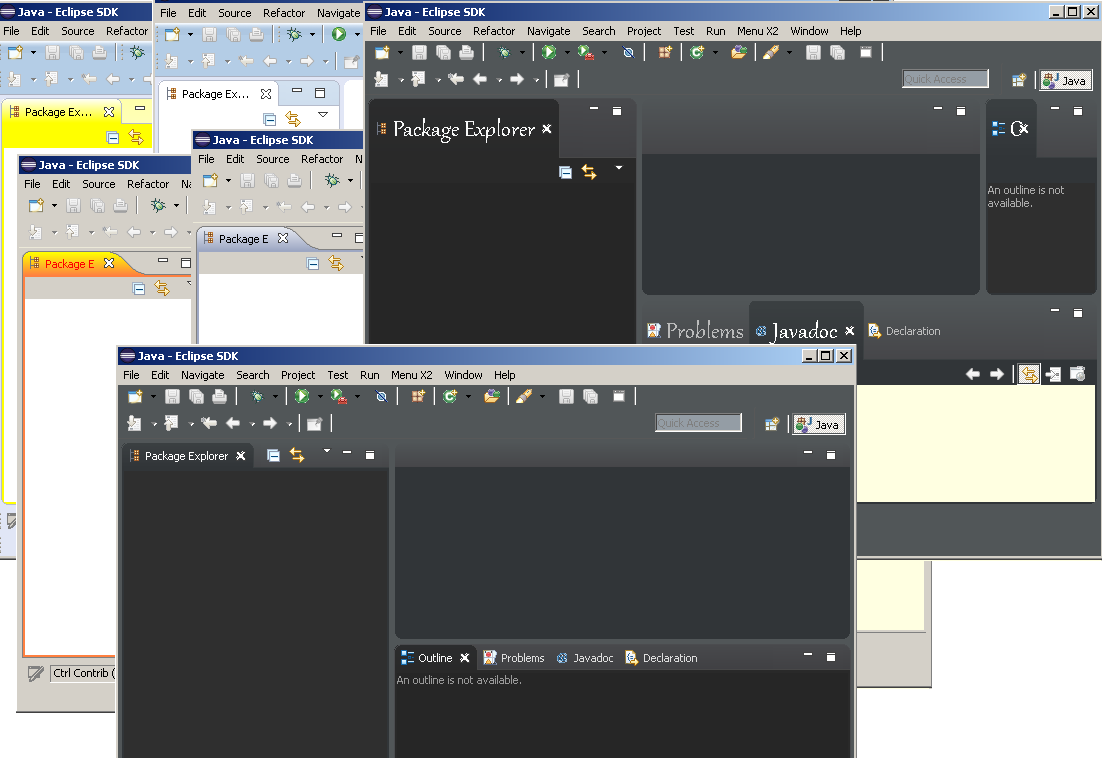
- The bridge is enabled in the Eclipse Luna for all CSS themes and now the user is able to customize each theme according to their needs
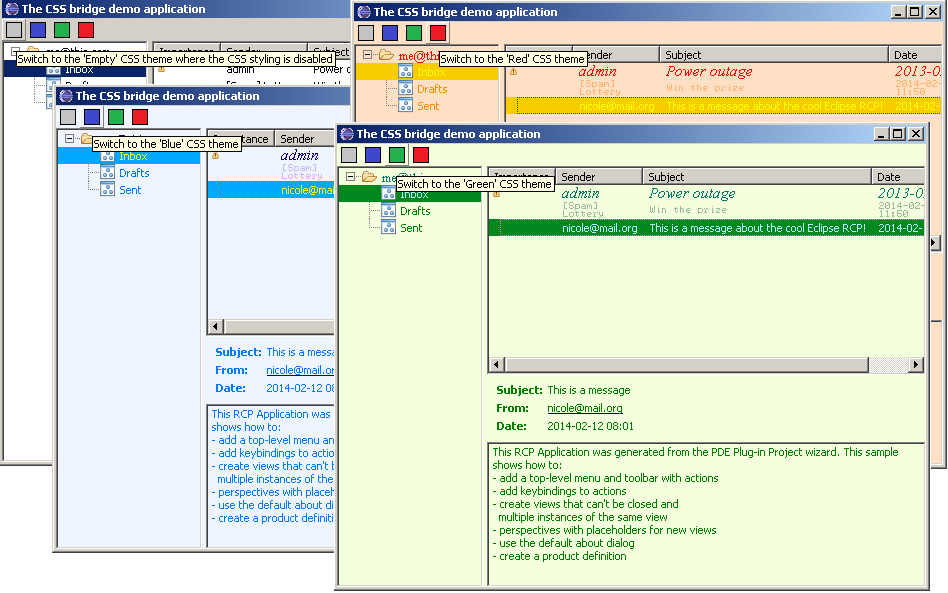
- The sample 3.x RCP application styled with the CSS [2]
- The application shows how we can style the applications that use the 3.x themes with the CSS style sheets, using the bridge, slightly modifying the source code