Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/5.0/Modular Application
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Introduction
Scout applications can be built as a set of application modules extending a common core application. New modules normally consist of three additional plugins (client, shared, server). In these plugins, new functionality and GUI-components may be added to extend an existing application.
Adding new modules is also possible with Release 3.8 (Eclipse Juno). Since Release 3.9 (Kepler), it additionally...
- is supported heavily by the SDK.
- is not necessary anymore to change the code of the extended plugin, as it provides extension points which can be extended by the extending plugin.
In this tutorial, a new Scout module is added to an existing Scout application. The new module provides an additional outline "Extension".
Setup
Create core application
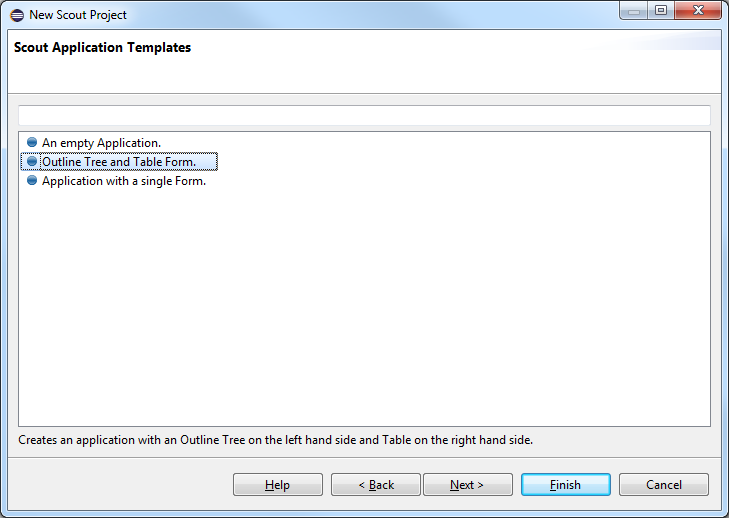
Create a new Scout project with name org.example.myapp and postfix core using the "Outline Tree and Table Form" Template. This will create bundles with names org.example.myapp.[client|shared|server].core
Create extension bundles
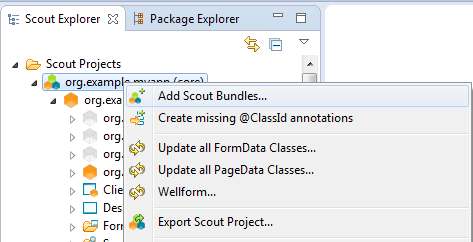
Right-click on your Scout project and choose "Add Scout bundles...". Use the same project name (org.example.myapp), but a different postfix (extension).
This creates three more bundles. These bundles are already Scout plugins, no more manual work is needed.
Adding an extension
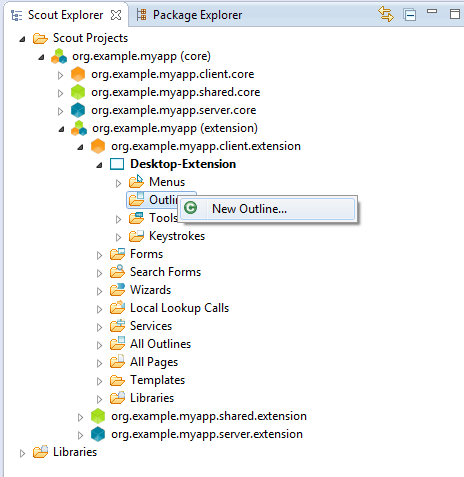
In the extension bundle org.example.myapp.client.extension, the class DesktopExtension has been generated. This DesktopExtension is also visible in the Scout Explorer.
Building the extension
The Scout SDK displays the three extension bundles as a separate Scout module. The orange client node contains a "Desktop-Extension" node. You can now use the Scout SDK to build your module as you would with a normal Scout application:
- For the automatically generated DesktopExtension create a new Outline with the title "Extension" and classname "ExtensionOutline".
Test your application
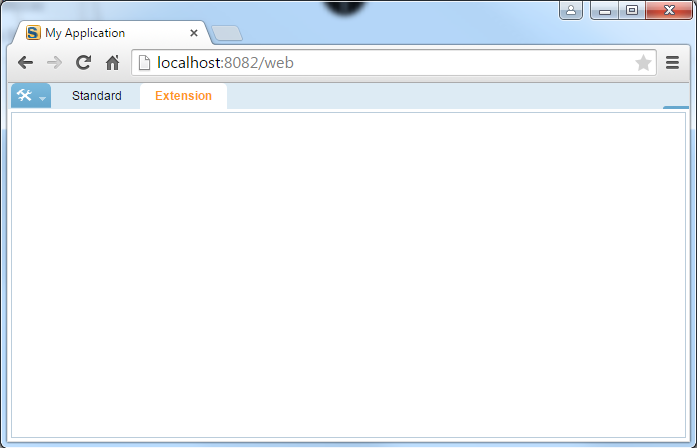
Now start the server and the rap plugin. Start your browser an go to localhost:8082. The new Outline "Extension" is visible in your application.
Hint for SWT
If you have more than one outline in SWT you need to set the flag to show the "CoolBar" with the outline buttons in the method ApplicationWorkbenchWindowAdvisor.preWindowOpen()