Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
STP/BPMN Component/STP BPMN Presentation (Part 1)
- Quick access
STP BPMN Presentation (Part 1)
STP BPMN Presentation (Part 2)
STP BPMN Presentation (Part 3)
My first BPMN process
- Creating the diagram
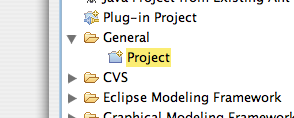
Let's create our first Hello World process. Let's create a simple project:
And give it an appropriate name.
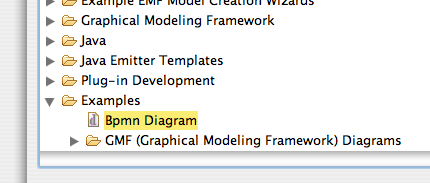
You can create a new BPMN diagram by selecting the "STP" or "Other" category in the creation wizard.
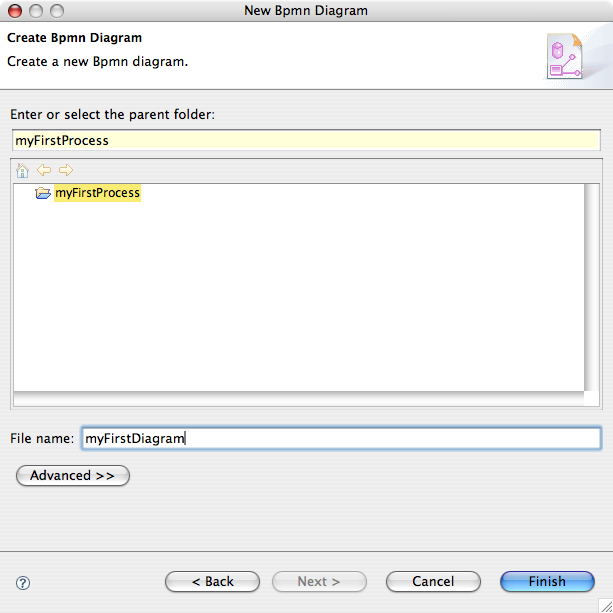
The wizard is very straight-forward, all you need is to indicate a folder and a file name.
After clicking on Finish, you will see two new files appearing in the project.
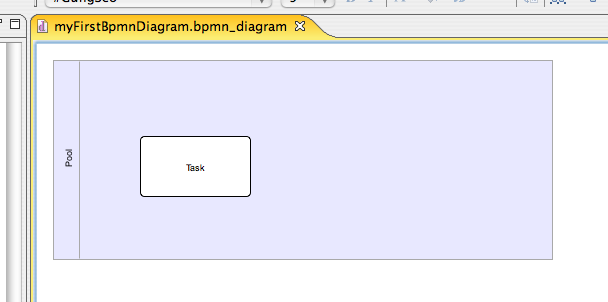
You can double-click on the bpmn_diagram file to open it as an editor. The diagram initially contains one pool and a task.
- How to create shapes in the BPMN diagram editor
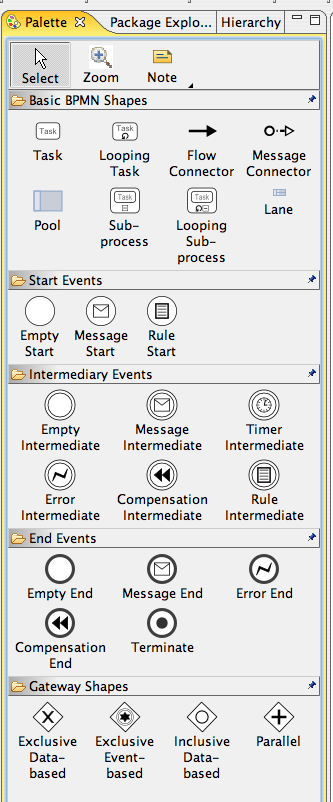
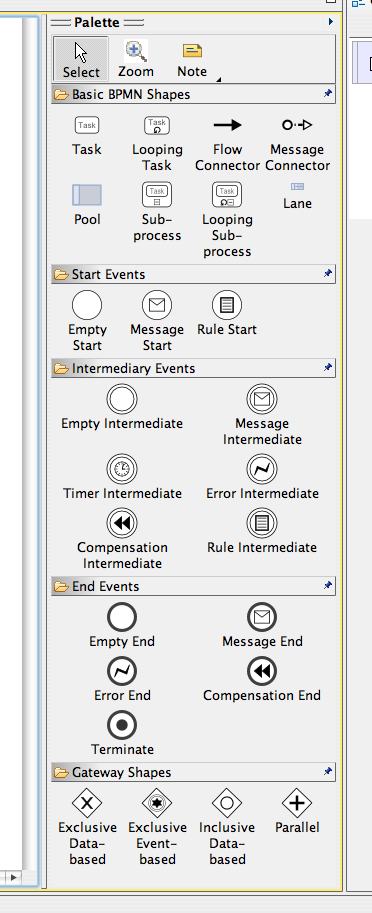
You can use the palette to drop elements on the diagram. The palette can either be shown as a different view, or attached to the diagram.
To drop a shape on the diagram, just click on it and then click on the diagram. If you want to drop the same shape several times, you can double-click on it and it will appear as locked.
To unlock it, just click on it again.
You can also use diagram assistants to create shapes. Leave your mouse where you want to drop the shape and you will see a bubble appear.
You can connect and create shapes using handles placed on the activities of the diagram.
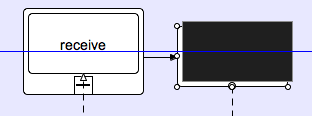
Leave your mouse on the activity you want to connect. You will see the handles appear. Then click on the handle and drag it to another activity.
Here are the messaging edges handles: File:MessagingEdgeHandles.png and the sequence edge handles: 
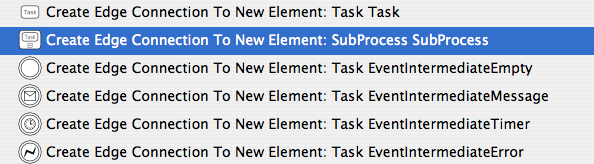
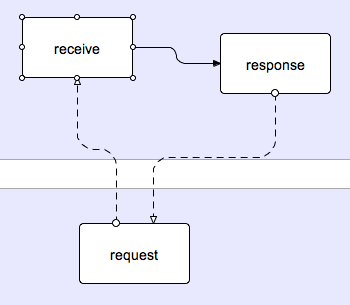
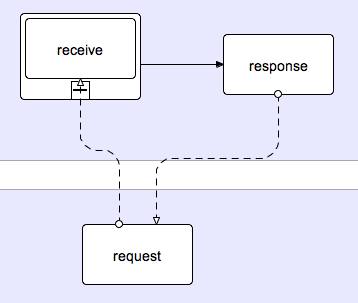
If you release the mouse button while not being over and activity, the menu below will appear to give you a chance to create the other extremity of the edge.
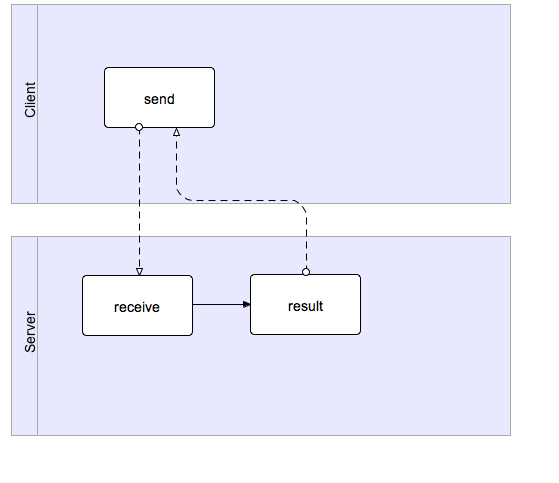
After using repeatedly the operations described above, you can create a HelloWorld process that looks like this:
That's all folks !
More functionalities
- Setting the loop property on an activity or a subprocess
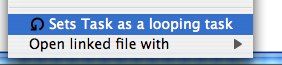
By right-clicking on one of these shapes, you can set it as looping.
A looping sign will be displayed on the shape.
- Setting an edge as the default edge of the gateway.
If an edge has a source which is a XOR or OR gateway, the Set edge as default condition menu button appears.
The default conditional edge is decorated as the specification orders it.
File:ShowConditionalDefaultEdge.png
- Expanding/collapsing subprocesses
You can collapse a subprocess by clicking on the + handle based at its bottom. It will look like this:
- Expanding/collapsing pools
You can collapse a pool by clicking on this:
Once collapsed, the pool looks like this:
- Grouping/ungrouping activities
In the format menu, you can select the group action when selecting a group of connected shapes.
They will be grouped into a subprocess. You can then ungroup a group of shapes or directly selecting the subprocess to ungroup it.
- Change the type of the activity
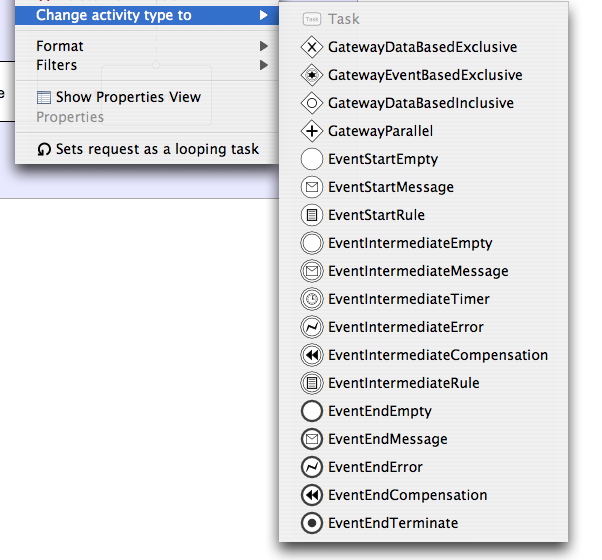
You can change the type of an activity into other types of activities by using this context menu:
- Align the shapes together
GEF provides a functionality to align shapes together.
- Linking documents to the diagram.
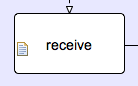
You can drop a file contained in the project of the diagram on one of the shapes. Just drag and drop the file from the resource navigator to the shape. You will see the icon representing a file on the shape.
You can open the file added to the shape in two ways. You can right-click on the shape, click on Open With>[Associated file editor].
Or you can directly press shift and simultaneously double-click on the shape.