Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Remus/Setup Remus for Backlogging
The following Tutorial will show you how to setup a fresh install of Remus to use as a backlog for Links and Notes. At the end you'll have a configured instance which can be used for backlogging your links notes and source-code snippets that are immediately shared.
NOTE All screenshots are made with the Remus Standalone Build (RCP) if you use Remus in your Eclipse IDE the appearance will be slightly different. Some actions are different
Contents
- 1 Step 1: Installing the required information units
- 2 Step 2: Setup the Webshot-Functionality (Optional)
- 3 Step 3 Installing Default-Rules for creating links
- 4 Step 4 Dropping the first link
- 5 Step 5 Executing the rule without UI
- 6 Step 6 Installing Rules for Content from Websites and SourceCode-Snippets
- 7 Step 7 Commit after creation
- 8 Result
- 9 This tutorial as webcast
- 10 References
Step 1: Installing the required information units
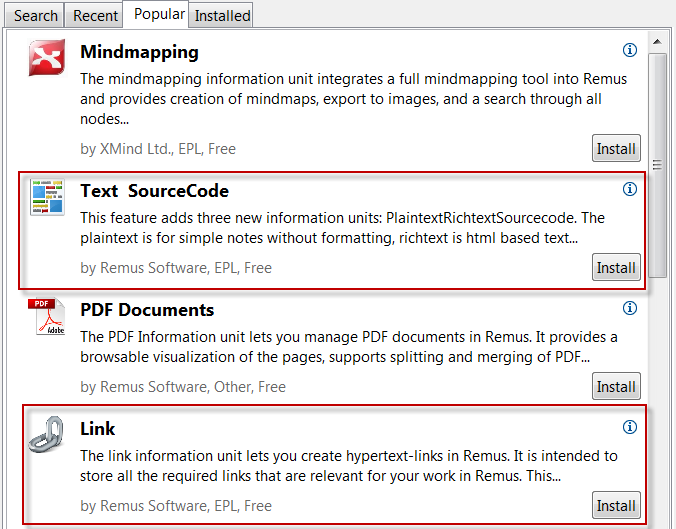
Therefore open the Eclipse marketplace[1] and install the information types "Link" and "Text" (see picture). This will install 4 new information types (LINKS, Unformatted Text, Formatted Text, SourceCode).
After the installation you'll be asked to restart the application. Additionally you have to install the GroovyExecution Environment (Search the marketplace for groovy)
Step 2: Setup the Webshot-Functionality (Optional)
An important feature for backlogging links to have a visual representation of the link. A webshot (a screenshot of the webpage) is optimal for this need. There a few free handy tools doing webshotting but unfortunately a distribution is not possible due to Licensing issues, you have to download the items for your own. To setup the webshotting open the Preferences at Remus->Information types->Links. Remus supports for each platform at least one webshotting tool.
- Select with the pulldown the tool for your operating system
- Click on the download link. You'll be redirected to the official page of the provider of the tool
- Download and unzip the tool into any location
- Enter the location to the recently extracted executable (for Mac: the location of the script) in the text field.
The picture on the right shows IECapt (Windows). The IECapt.exe is extracted into C:\
The setup of webshotting is optional and can be done also if information units were already created in your workspace.
Step 3 Installing Default-Rules for creating links
If Remus[2] is minimized the desktop-panel will appear. By default it will have three desktop-sections.
- A search input field
- The Drop-Section with a borders area where you can drop things or a Paste-Button to forward the input of your clipboard to Remus.
- The notifications
The most important section is the Drop-Section. With this section anything can be dropped into the application (alternatively the content of the clipboard). To convert the data into a data-structure that is readable by Remus and makes sense for you, you can write rules. Rules are triggered on several events, e.g. text content was dropped into this section. Remus gives a selection of possible relevant rules, a rule will be selected and the rule is executed. In the most cases the result of this execution is a new information unit in Remus. The most important thing is that no clicks through dozens of dialogs is required; a new information can be created without any user-interaction.
By default no rules are installed (excepting the rules to install rules). For installing new rules Remus eats its own dogfood. At first we try to install a simple rule. Therefore select the link below and drop it into the drop-section.
Drop this link into the Remus drop section
If you have no possibility to drag a link, open the link and drag or copy-past the contained content.
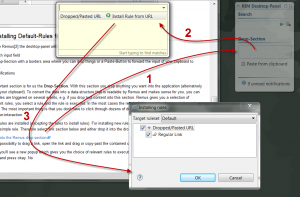
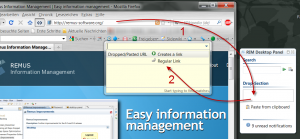
After the drop you'll see a new popup which gives you the choice of relevant rules to execute. Click on the "Install" Rule, select the Rule to install and press okay. The image on the right describes the workflow
- The link was dropped into to the Section. The rule engine will check if there is one or multiple rules that could deal with the data you have dropped
- A popup with possible rules for execution is shown.
- After a rule was selected the rule will be executed.
Step 4 Dropping the first link
After the rule for creating a link was installed it is now possible to create links from any application (e.g. a browser) via dropping the link into the drop section of the desktop-panel. A rule will be selectable which opens a dialog for setting several properties for the new information unit. At this point the first step for automatic link cration is done. Unfortunately the required user-interaction is not optimal for fast and easy transfer into Remus. Another step is required to automate the porcess.
Step 5 Executing the rule without UI
The current installed rule has a trigger that pops up a new dialog that requires user-interaction. To eliminate this step another rule has to be installed which triggers only a script. This script creates the completely information unit.
Drop this link into the Remus drop section
If you have no possibility to drag a link, open the link and drag or copy-past the contained content.
After this rule was installed you can choose between the first (see Step 3) and the second rule if you drop a URL into the drop-section. If you execute the second rule no user-interaction happens. If you restore Remus you can see now the new link. The script that was executed can be edited in the preferences at Remus->Desktop Integration->Rules. At this preference page all rules are listed.
This is the executed script:
String title = LinkUtil.getTitleFromUrl(input);
Map map = new HashMap();
map.put("LINK",input);
Util.createInfoUnit("LINK", title , "Inbox/myLocalBacklog", map);
You can customize this script for your needs. A possible addition is to create a separate folder for each day. The script would look like:
String dateString = java.text.SimpleDateFormat.getDateInstance(3).format(new Date());
String title = LinkUtil.getTitleFromUrl(input);
Map map = new HashMap();
map.put("LINK",input);
Util.createInfoUnit("LINK", title , "Inbox/myLocalBacklog/"+dateString, map);
Step 6 Installing Rules for Content from Websites and SourceCode-Snippets
Drop this link into the Remus drop section
If you have no possibility to drag a link, open the link and drag or copy-past the contained content.
Step 7 Commit after creation
If the category of the created link is part of a synchronized category you can automatically commit the new created element. All you have to do is to add 2 lines to your script in your rule.
This is the complete script of the rule:
String title = LinkUtil.getTitleFromUrl(input);
Map map = new HashMap();
map.put("LINK",input);
newUnit = Util.createInfoUnit("LINK", title , "Inbox/myLocalBackupt", map);
path = Util.getPathForInformationUnit(newUnit);
Synchronization.commitElement(path)
Result
After the execution of several rules different information units were created based on the given rules. Check the correct indexing by using the search result. Remus indexes the whole content of the link and makes it searchable. See the screenshot for an example.
This tutorial as webcast
See http://www.youtube.com/watch?v=hqOVYjXGxzo
References
- [1] IDE users have several markets installed. They have to switch to the Remus Marketplace (see the link under the content-listing)
- [2] IDE users have a separate Action with the Remus Icon in their main-toolbar.