Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Remus/Desktop-Panel
Remus provides a desktop integration which lets you easily transfer data from your desktop into the application. This integration consists of two fundamental approaches:
The desktop panel
If you minimize the application (this is only if you are running in Standalone-Mode, if you're using Remus in your Eclipse SDK you have to press the Remus-Icon in your main toolbar) a small desktop-panel appears on the desktop. This panel is your window into Remus. All you need to create new information units can be done via the desktop-panel. The panel can contain several sections, which are configurable in the Preferences under Remus->Desktop-Panel.
By default the panel contains the search section and the drop-section which is pointing to the default-ruleset.
The preference page has three sections:
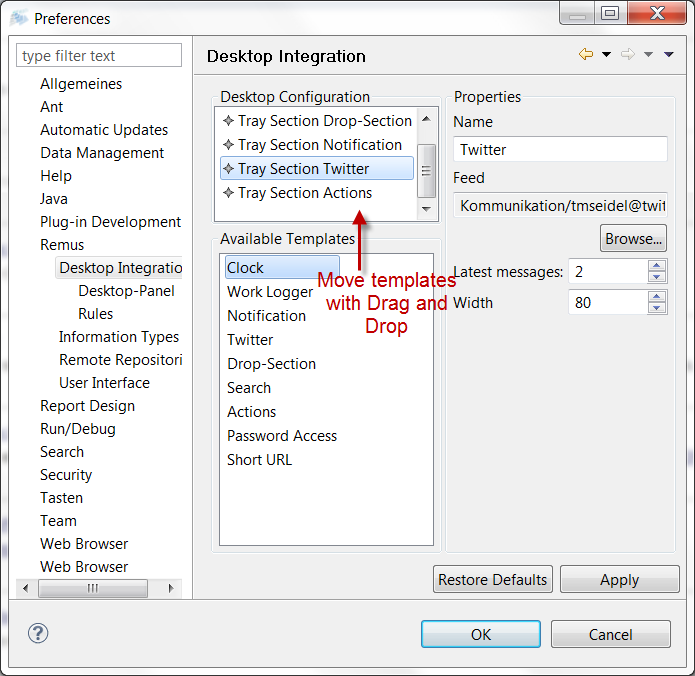
- Desktop-Configuration The listed sections are describing how your desktop-panel will look like. You can reorder the sections via Drag'n'Drop. If you select one of the sections you can configure a section (see next-point). To delete an active tray-section use the context-menu.
- Properties If you select an active tray-section you can customize individula properties of this desktop-section. Please notice that not every type of tray-section has preferences.
- Available Templates This list a collection of all registered tray-section types. If you want to add a template to your desktop-panel drag the element from the bottom table to the upper table. Please notice that some types can added only once.
Showcase
An example for the usage of the desktop-panel can be found here
Rules
The desktop integration and the creation of new information units is based on a fully customizable rule set definition. Based on the structure of the dropped or copied data Remus can "guess" how to categorize and type the data. Remus comes with an initial rule set definition. Starting from a simple graphical configuration until a groovy-script based rule set configuration your rule set can grow with the requirements that fulfill your needs on desktop-integration. For a detailled information see Remus/Rules.