Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Canvas Context Menus
Contents
Canvas Context Menu UI Design
Overview
This document describes the standardized, extensible context menus for the visual page designer design canvas. This document is tentative and subject to change.
The document makes references to the Eclipse UI Guidelines document.
Top-level layout
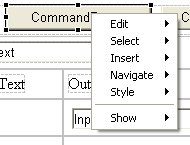
The top-level menu has the following main sub-menu structure:
Note that the actual sub-menus present are selection specific, but in keeping with UI Guidelines 6.12 and 6.13, for the same type of selection object, the menu structures should always be constant. The sub-menus break down as follows:
- Edit: Contains all edit actions normally associated with this standard menu.
- Select: Actions that change the current mouse selection relative to the current selection.
- Insert: Actions that add new objects to the canvas relative to the current selection.
- Navigate: Actions that navigate to other objects linked to the current selection by some implicit or explicit association.
- Style: Actions that modify the CSS style of the current selection.
- Show: Actions that show a particular view related to the current selection.
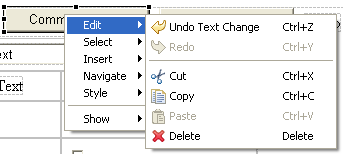
Edit
The "Edit" sub-menu contains the standard Eclipse edit actions like Undo and Clipboard operations. The ordering of the actions follows Eclipse UI guideline 6.11.
The enablement of particular actions is selection dependent, but per guideline 6.12, the content fixed to support easier spatially recognition.
This sub-menu should not be modified by third-party extensions.
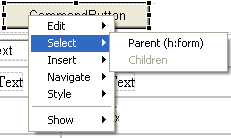
Select
The Select menu contains selection actions relative to the current selection. The two default actions, always added to top of the sub-menu, are "Parent" and "Children" selection.
The "Parent" action moves selection to the parent tag/object of the currently selected object. This action appears in the menu as shown:
Note the name of the parent tag that will be selected in braces after the action name. Note also that in this case, there are no children so the action grayed out (per 6.12 and 6.13).
For objects that have children, the menu appears like this:
File:CanvasSelectSubMenuWithChildren.png
In the above example, an h:panelGrid tag is selected. It has an h:form for a parent and numerous children that can be selected as shown.
Third-parties may append new actions to end of this menu.
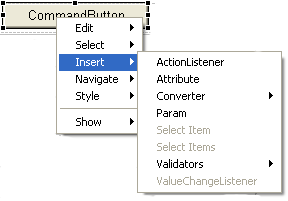
Insert
The Insert menu contains actions that modify the canvas by adding new tags or components relative to the current selection. Insertions may occur before, after or into the selected tag. The contents of this menu are heavily selection dependent since they vary based what is valid for each tag. An example of a typical Insert menu, in this case for an h:commandButton, is shown below:
This sub-menu may be freely customized by third-party contributors.
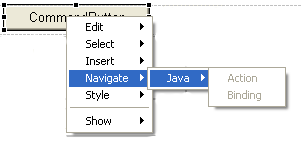
The Navigate menu contains actions that link context to other locations, views or editors based on the current selection. Examples include opening method bindings on JSF components, loading stylesheets linked from a document and linking to property bundles referenced from page tags. The contents of this menu are heavily selection dependent since they rely on implicit associations between the current tag and external objects. An example of a typical Navigate menu, in this case for an h:commandButton, is shown below:
This sub-menu may be freely customized by third-party contributors.
Style
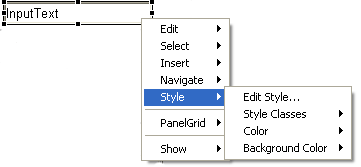
The style sub-menu contains actions that affect the CSS style of the currently select element. There are two main groupings of such styles: those that apply to tags and those that apply to selected template text. An example of a Style sub-menu for a tag is as follows:
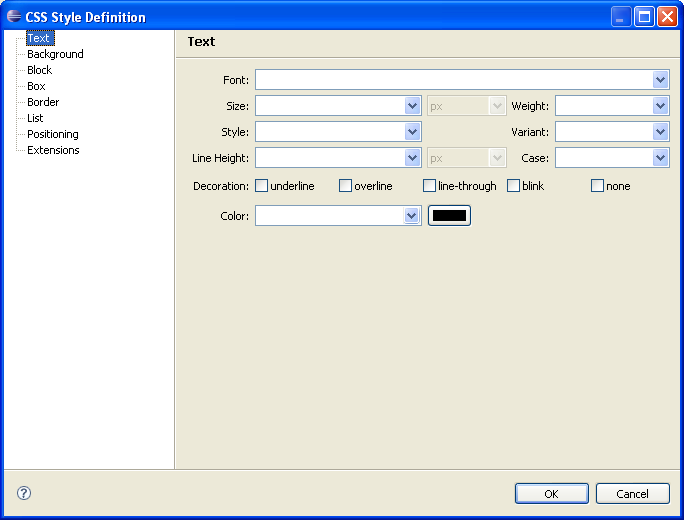
Edit Style... launches a CSS style dialog:
TODO: link to CSS style UI document
Style Classes provides a quick selection of available CSS classes.
Color provides a quick selection for foreground color.
Background Color provides a quick selection for background color.
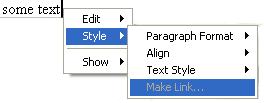
The style menu for selected template text is as below:
Extensible Group Ids
The context menu provides three extensible group ids where third-party contributors can add new menus to the main context menu manager:
- Special provides a location for third-party contributors to add component-specific actions and menus.
- Container provides a location for third-party contributors to add container-specific actions and menus.
- MB_ADDITIONS is the standard generic extension location. The default implementation uses this to add Show menus. Custom menu items may be added here through extension point.
Special Extension Group
TODO: name should probably be changed to "Component".
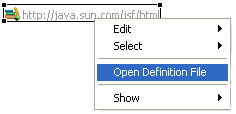
The special extension action group is a separator delimited area on the main context menu into which component-specific contributions can be made. For example, the following capture shows the action group area being used by the JSP taglib directive to provide an action to open the referenced tag library file:
The mechanism for adding actions to this group is subject to change but currently can be performed through IElementEdit.fillContextMenu by using appendToGroup with PageDesignerActionContents.GROUP_SPECIAL as the id.
Container Extension Group
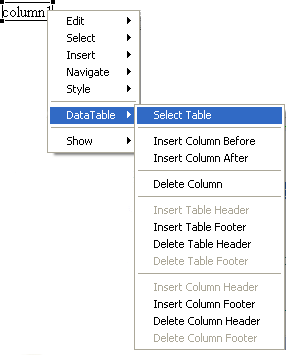
The container extension group can be used when the currently selected component has actions applicable to it that are specific to the container it is in. For example, when a component is inside an h:panelGrid or h:dataTable, it makes sense for the context menu to allow adding rows and columns from the current position. An example with the h:dataTable is shown:
In this case, the h:outputText being selected in inside a data table (not shown). In this case, the h:dataTable container has injected actions relative to this selection location to do things like add or remove columns.
TODO: not all of these actions are probably appropriate for an outputText, such as the header/footer stuff.
MB_ADDITIONS Extension Group
The MB_ADDITION id is the standard Eclipse insertion point for action contributions. In the visual page designer, all such contributions will be add in the bottom most action grouping in the menu. Contributions can be made this area through:
- using the standard Eclipse workbench extension for context menus.
- through the org.eclipse.jst.pagedesigner.popupMenuContributor extension point.
- by using the MB_ADDITION id from an IElementEdit menu contributor (this method is discouraged and subject to change).
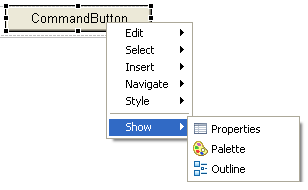
An example of a standard sub-menu added in this area is the Show menu used to launch related views for the current selection. For example, here is the Show sub-menu for an h:commandButton: