Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "GEF/GEF4/Graph"
(Created page with "''Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in [http://wiki....") |
|||
| Line 5: | Line 5: | ||
== Introduction == | == Introduction == | ||
| − | The GEF4 Graph component provides a UI-independent graph model. | + | The GEF4 Graph component provides a simple, UI-independent graph model. |
| + | |||
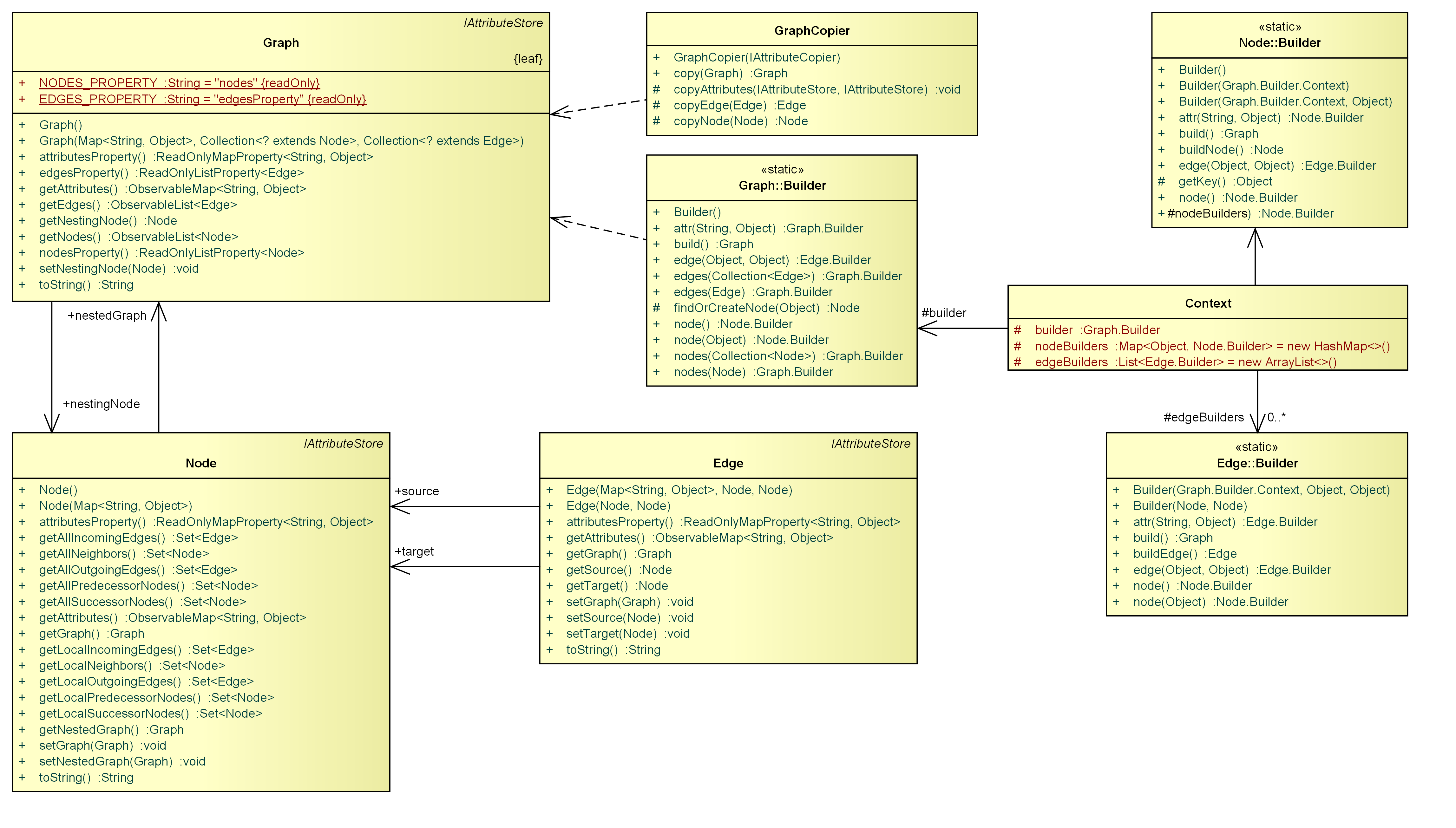
| + | [[Image:GEF4Graph-model.png|GEF4 Graph data model]] | ||
| + | |||
| + | The model consists of 3 classes: Graph, Node, and Edge. A Graph serves as a container for Nodes and Edges. Additionally, a Graph can be ''nested'' inside a ''nesting'' Node, so that sub-graphs can be properly represented. | ||
| + | |||
| + | Moreover, arbitrary attributes can be set on Graphs, Nodes, and Edges. The concrete attributes that are used are outside the scope of the [[GEF/GEF4/Graph | GEF Graph]] component. The DOT importer of the [[GEF/GEF4/DOT | GEF DOT]] component, e.g. adds DOT-specific attributes to the Graph it creates, the [[GEF/GEF4/Zest | GEF Zest]] component uses visualization-specific attributes, which determine the concrete visualization. | ||
Revision as of 02:12, 8 May 2015
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
Introduction
The GEF4 Graph component provides a simple, UI-independent graph model.
The model consists of 3 classes: Graph, Node, and Edge. A Graph serves as a container for Nodes and Edges. Additionally, a Graph can be nested inside a nesting Node, so that sub-graphs can be properly represented.
Moreover, arbitrary attributes can be set on Graphs, Nodes, and Edges. The concrete attributes that are used are outside the scope of the GEF Graph component. The DOT importer of the GEF DOT component, e.g. adds DOT-specific attributes to the Graph it creates, the GEF Zest component uses visualization-specific attributes, which determine the concrete visualization.