Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "GEF/GEF4/DOT"
(→DotAttributes) |
|||
| (77 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | ''Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in [http://wiki.eclipse.org/GEF/GEF4/DOT the original wiki page]''. | + | ''Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in [http://wiki.eclipse.org/GEF/GEF4/DOT/User_Guide the original wiki page]''. |
| + | |||
| + | __NOTOC__ | ||
== Introduction == | == Introduction == | ||
| − | + | The <span style="color:#561D8E">[[GEF/GEF4/DOT|GEF4 DOT]]</span> component provides support for [http://www.graphviz.org/ Graphviz] [http://www.graphviz.org/doc/info/lang.html DOT], in terms of | |
| − | The [[GEF/GEF4/DOT | GEF4 DOT]] component provides support for | + | * an Xtext-based .dot file editor |
| − | + | * support for Graphviz-based generation of PDF-output for .dot files | |
| − | + | * a [[GEF/GEF4/Zest | GEF4 Zest]]-based DOT Graph Viewer | |
| − | + | It is internally decomposed into two modules, namely [[#DOT|DOT]] and [[#DOT.UI|DOT.UI]]. There are also a couple of undeployed [[GEF/GEF4/DOT/Examples#Examples (undeployed)|DOT Examples]] that demonstrate usage of the (still internal) API. The user documentation is provided in terms of the [[GEF/GEF4/DOT/User Guide|GEF4 DOT User Guide]]. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | The | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[Image: | + | [[Image:GEF4-Components-DOT.png|600px]] |
| − | + | ---- | |
| − | + | == DOT == | |
| − | + | *'''feature: org.eclipse.gef4.dot''' | |
| + | *'''bundle: org.eclipse.gef4.dot''' | ||
| − | [[ | + | The [[#DOT|DOT]] module of [[GEF/GEF4/DOT|GEF4 DOT]] realizes the serializer and parser for the 'DOT Editor' as well as import/export functionality used by the 'DOT Graph View' and the 'Sync Graphviz Export' end-user features, as outlined in the [[GEF/GEF4/DOT/User Guide | GEF4 DOT User Guide]]. It does not provide any public API (yet), but exposes its internal API (guarded by an x-friends directive). |
| − | + | <div id="DOT:Root"></div> | |
| + | === {Root} === | ||
| − | + | *'''package: org.eclipse.gef4.dot.internal''' | |
| − | + | The [[#DOT:Root|{Root}]] package provides an importer ([[#DotImport|DotImport]]) and exporter ([[#DotExport|DotExport]]) between a Graphviz DOT and a related [[GEF/GEF4/Graph|GEF4 Graph]] representation. The imported or to be exported graph has to make use of the attributes defined in [[#DotAttributes|DotAttributes]]. | |
| − | + | ==== DotImport ==== | |
| + | <code>DotImport</code> provides support for importing a Graphviz DOT into a [[GEF/GEF4/Graph|GEF4 Graph]] data model, using the attributes defined in [[#DotAttributes|DotAttributes]]. | ||
| − | + | <source lang="java" style="border-style:solid;border-color:#f2f2f2;border-width:1px;padding:10px;margin-bottom:10px"> | |
| + | /* We can create Graphs based on Graphviz Dot files and strings */ | ||
| + | DotImport dotImport = new DotImport(); | ||
| + | Graph graph = dotImport.importDot("graph { 1--2 ; 1--3 }"); | ||
| + | Graph digraph = dotImport.importDot("digraph { 1->2 ; 1->3 }"); | ||
| + | </source> | ||
| − | + | Internally, <code>DotImport</code> is based on an [http://wiki.eclipse.org/Xtext Xtext]-based parser. It uses the generated Xtext switch API to dynamically create [[GEF/GEF4/Graph | GEF4 Graph]] graphs from the DOT abstract syntax tree (represented as an EMF model). | |
| − | + | ==== DotExport ==== | |
| + | <code>DotExport</code> can be used to serialize a [[GEF/GEF4/Graph|GEF4 Graph]]-model, which uses the attributes defined in [[#DotAttributes|DotAttributes]] to a Graphviz DOT as follows: | ||
| − | + | <source lang="java" style="border-style:solid;border-color:#f2f2f2;border-width:1px;padding:10px;margin-bottom:10px"> | |
| − | + | /* Set up a directed graph with a single connection: */ | |
| − | + | Graph graph = new Graph.Builder() | |
| − | + | .attr(DotAttributes._TYPE__G, DotAttributes._TYPE__G__GRAPH) | |
| − | + | .node("n1") | |
| − | + | .attr(DotAttributes._NAME__GNE, "1") | |
| + | .attr(DotAttributes.LABEL__GNE, "Node 1") | ||
| + | .node("n2") | ||
| + | .attr(DotAttributes._NAME__GNE, "2") | ||
| + | .attr(DotAttributes.LABEL__GNE, "Node 2") | ||
| + | .edge("n1", "n2") | ||
| + | .attr(DotAttributes.LABEL__GNE, "A dotted edge") | ||
| + | .attr(DotAttributes.STYLE__GNE, EdgeStyle.DOTTED.toString()) | ||
| + | .build(); | ||
| − | + | /* Export the graph to a DOT string or a DOT file: */ | |
| + | System.out.println(new DotExport().exportDot(graph)); | ||
| + | </source> | ||
| − | + | Internally, <code>DotExport</code> is based on [https://www.eclipse.org/xtend/ Xtend] to keep its runtime dependencies minimal. | |
| − | [ | + | ==== DotAttributes ==== |
| + | <code>DotAttributes</code> defines the (currently) supported [http://www.graphviz.org/doc/info/attrs.html Graphviz attributes]. It supports validation and parsing of all attribute values, using a dedicated attribute parser and validator where the attributes follow a specific grammar. | ||
| − | + | ==== DotExecutableUtils ==== | |
| + | <code>DotExecutableUtils</code> is a utility class that can be used to execute the native Graphviz DOT executable, which is internally used by the 'DOT Graph View'. | ||
| − | + | In combination with [[#DotAttributes|DotAttributes]], <code>DotExecutableUtils</code> can e.g. be used to use the native Graphviz DOT executable for layout, as depicted in the [[GEF/GEF4/DOT/Examples#DotLayoutExample|DotLayoutExample]]: | |
| − | ==== | + | <source lang="java" style="border-style:solid;border-color:#f2f2f2;border-width:1px;padding:10px;margin-bottom:10px"> |
| + | @Override | ||
| + | public void applyLayout(boolean clean) { | ||
| + | // convert a Graph with LayoutAttributes (input model to ILayoutAlgorithm) into one with DotAttributes, which can be | ||
| + | // exported to a DOT string; keep track of converted nodes (as a side-effect) | ||
| + | final Map<Node, String> nodesToNameMap = new HashMap<>(); | ||
| + | IAttributeCopier layout2DotAttributesConverter = new IAttributeCopier() { | ||
| + | int nodeIndex = 0; | ||
| − | + | @Override | |
| + | public void copy(IAttributeStore source, IAttributeStore target) { | ||
| + | if (source instanceof Node && target instanceof Node) { | ||
| + | // convert LayoutProperties#location to DotAttributes#pos (both refer to center locations) | ||
| + | Point location = LayoutProperties.getLocation((Node) source); | ||
| + | org.eclipse.gef4.dot.internal.parser.point.Point posParsed = PointFactory.eINSTANCE.createPoint(); | ||
| + | posParsed.setX(location.x); | ||
| + | posParsed.setY(location.y); | ||
| + | DotAttributes.setPosParsed((Node) target, posParsed); | ||
| + | // provide unique names and keep track of the mapped nodes | ||
| + | DotAttributes._setName((Node) target, Integer.toString(++nodeIndex)); | ||
| + | nodesToNameMap.put((Node) source, DotAttributes._getName((Node) target)); | ||
| + | } | ||
| + | } | ||
| + | }; | ||
| + | Graph dotGraph = new GraphCopier(layout2DotAttributesConverter).copy(context.getGraph()); | ||
| − | + | // set graph type | |
| + | DotAttributes._setType(dotGraph, DotAttributes._TYPE__G__DIGRAPH); | ||
| − | + | // specify layout algorithm | |
| + | DotAttributes.setLayout(dotGraph, Layout.CIRCO.toString()); | ||
| − | [[ | + | // export the dot string and call the dot executable to add layout info to it. |
| + | DotExport dotExport = new DotExport(); | ||
| + | String dot = dotExport.exportDot(dotGraph); | ||
| + | File tmpFile = DotFileUtils.write(dot); | ||
| + | String[] dotResult = DotExecutableUtils.executeDot(new File(dotExecutablePath), true, tmpFile, null, null); | ||
| + | if (!dotResult[1].isEmpty()) { | ||
| + | System.err.println(dotResult[1]); | ||
| + | } | ||
| + | tmpFile.delete(); | ||
| + | Graph layoutedDotGraph = new DotImport().importDot(dotResult[0]); | ||
| − | == | + | // transfer the DOT provided position information back to the input Graph |
| + | for (Node target : context.getGraph().getNodes()) { | ||
| + | String nodeName = nodesToNameMap.get(target); | ||
| + | for (Node source : layoutedDotGraph.getNodes()) { | ||
| + | if (nodeName.equals(DotAttributes._getName(source))) { | ||
| + | // convert back DotAttributes#pos to LayoutProperties#location | ||
| + | org.eclipse.gef4.dot.internal.parser.point.Point posParsed = DotAttributes.getPosParsed(source); | ||
| + | LayoutProperties.setLocation(target, new Point(posParsed.getX(), posParsed.getY())); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| − | + | ---- | |
| − | + | == DOT.UI == | |
| − | + | *'''feature: org.eclipse.gef4.dot.internal.ui''' | |
| + | *'''bundle: org.eclipse.gef4.dot.internal.ui''' | ||
| − | + | The [[#DOT.UI|DOT.UI]] module of [[GEF/GEF4/DOT|GEF4 DOT]] realizes the DOT editor as well as the DOT Graph View as end-user features, as outlined in the [[GEF/GEF4/DOT/User Guide | GEF4 DOT User Guide]]. It does not provide any public API (yet), but exposes its internal API (guarded by an x-friends directive). | |
| − | + | <div id="DOT.UI:Root"></div> | |
| + | === {Root} === | ||
| − | + | *'''package: org.eclipse.gef4.dot.internal.ui''' | |
| − | + | The [[#DOT.UI:Root|{Root}]] package provides [[GEF/GEF4/Common#IAttributeCopier|org.eclipse.gef4.common.attributes.IAttributeCopier]] implementations that can be used to transfer attributes defined by [[#DotAttributes|DotAttributes]] into those defined by [[GEF/GEF4/Zest#ZestProperties|org.eclipse.gef4.zest.fx.ZestProperties]]. | |
| − | + | ==== Dot2ZestAttributesConverter, Zest2DotAttributesConverter ==== | |
| + | <code>Dot2ZestAttributesConverter</code> and <code>Zest2DotAttributesConverter</code> are [[GEF/GEF4/Common#IAttributeCopier|org.eclipse.gef4.common.attributes.IAttributeCopier]] implementations that allow to convert between attributes defined by [[#DotAttributes|DotAttributes]] and [[GEF/GEF4/Zest#ZestProperties|org.eclipse.gef4.zest.fx.ZestProperties]]. This is internally used by the 'DOT Graph View' to render a DOT input based on [[GEF/GEF4/Zest|Zest]]. | ||
| − | + | ==== DotBSplineInterpolator ==== | |
| + | The <code>DotBSplineInterpolator</code> is a specific [[GEF/GEF4/FX#IConnectionInterpolator|IConnectionInterpolator]] that can be used to properly render B-Splines as DOT specifies them for edge positions. | ||
| + | ==== DotArrowShapeDecorations ==== | ||
| + | The <code>DotArrowShapeDecorations</code> utility class provides implementations for the different arrow shape edge decorations supported by DOT. | ||
| − | |||
[[Category:GEF]] | [[Category:GEF]] | ||
Latest revision as of 08:58, 28 May 2016
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
Introduction
The GEF4 DOT component provides support for Graphviz DOT, in terms of
- an Xtext-based .dot file editor
- support for Graphviz-based generation of PDF-output for .dot files
- a GEF4 Zest-based DOT Graph Viewer
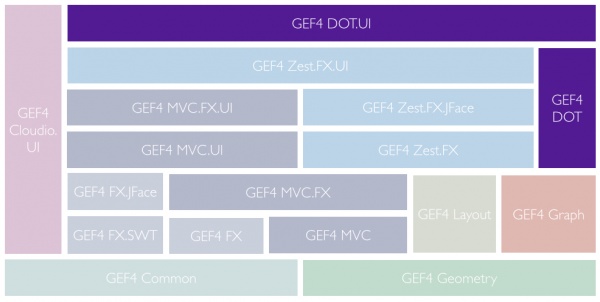
It is internally decomposed into two modules, namely DOT and DOT.UI. There are also a couple of undeployed DOT Examples that demonstrate usage of the (still internal) API. The user documentation is provided in terms of the GEF4 DOT User Guide.
DOT
- feature: org.eclipse.gef4.dot
- bundle: org.eclipse.gef4.dot
The DOT module of GEF4 DOT realizes the serializer and parser for the 'DOT Editor' as well as import/export functionality used by the 'DOT Graph View' and the 'Sync Graphviz Export' end-user features, as outlined in the GEF4 DOT User Guide. It does not provide any public API (yet), but exposes its internal API (guarded by an x-friends directive).
{Root}
- package: org.eclipse.gef4.dot.internal
The {Root} package provides an importer (DotImport) and exporter (DotExport) between a Graphviz DOT and a related GEF4 Graph representation. The imported or to be exported graph has to make use of the attributes defined in DotAttributes.
DotImport
DotImport provides support for importing a Graphviz DOT into a GEF4 Graph data model, using the attributes defined in DotAttributes.
/* We can create Graphs based on Graphviz Dot files and strings */ DotImport dotImport = new DotImport(); Graph graph = dotImport.importDot("graph { 1--2 ; 1--3 }"); Graph digraph = dotImport.importDot("digraph { 1->2 ; 1->3 }");
Internally, DotImport is based on an Xtext-based parser. It uses the generated Xtext switch API to dynamically create GEF4 Graph graphs from the DOT abstract syntax tree (represented as an EMF model).
DotExport
DotExport can be used to serialize a GEF4 Graph-model, which uses the attributes defined in DotAttributes to a Graphviz DOT as follows:
/* Set up a directed graph with a single connection: */ Graph graph = new Graph.Builder() .attr(DotAttributes._TYPE__G, DotAttributes._TYPE__G__GRAPH) .node("n1") .attr(DotAttributes._NAME__GNE, "1") .attr(DotAttributes.LABEL__GNE, "Node 1") .node("n2") .attr(DotAttributes._NAME__GNE, "2") .attr(DotAttributes.LABEL__GNE, "Node 2") .edge("n1", "n2") .attr(DotAttributes.LABEL__GNE, "A dotted edge") .attr(DotAttributes.STYLE__GNE, EdgeStyle.DOTTED.toString()) .build(); /* Export the graph to a DOT string or a DOT file: */ System.out.println(new DotExport().exportDot(graph));
Internally, DotExport is based on Xtend to keep its runtime dependencies minimal.
DotAttributes
DotAttributes defines the (currently) supported Graphviz attributes. It supports validation and parsing of all attribute values, using a dedicated attribute parser and validator where the attributes follow a specific grammar.
DotExecutableUtils
DotExecutableUtils is a utility class that can be used to execute the native Graphviz DOT executable, which is internally used by the 'DOT Graph View'.
In combination with DotAttributes, DotExecutableUtils can e.g. be used to use the native Graphviz DOT executable for layout, as depicted in the DotLayoutExample:
@Override public void applyLayout(boolean clean) { // convert a Graph with LayoutAttributes (input model to ILayoutAlgorithm) into one with DotAttributes, which can be // exported to a DOT string; keep track of converted nodes (as a side-effect) final Map<Node, String> nodesToNameMap = new HashMap<>(); IAttributeCopier layout2DotAttributesConverter = new IAttributeCopier() { int nodeIndex = 0; @Override public void copy(IAttributeStore source, IAttributeStore target) { if (source instanceof Node && target instanceof Node) { // convert LayoutProperties#location to DotAttributes#pos (both refer to center locations) Point location = LayoutProperties.getLocation((Node) source); org.eclipse.gef4.dot.internal.parser.point.Point posParsed = PointFactory.eINSTANCE.createPoint(); posParsed.setX(location.x); posParsed.setY(location.y); DotAttributes.setPosParsed((Node) target, posParsed); // provide unique names and keep track of the mapped nodes DotAttributes._setName((Node) target, Integer.toString(++nodeIndex)); nodesToNameMap.put((Node) source, DotAttributes._getName((Node) target)); } } }; Graph dotGraph = new GraphCopier(layout2DotAttributesConverter).copy(context.getGraph()); // set graph type DotAttributes._setType(dotGraph, DotAttributes._TYPE__G__DIGRAPH); // specify layout algorithm DotAttributes.setLayout(dotGraph, Layout.CIRCO.toString()); // export the dot string and call the dot executable to add layout info to it. DotExport dotExport = new DotExport(); String dot = dotExport.exportDot(dotGraph); File tmpFile = DotFileUtils.write(dot); String[] dotResult = DotExecutableUtils.executeDot(new File(dotExecutablePath), true, tmpFile, null, null); if (!dotResult[1].isEmpty()) { System.err.println(dotResult[1]); } tmpFile.delete(); Graph layoutedDotGraph = new DotImport().importDot(dotResult[0]); // transfer the DOT provided position information back to the input Graph for (Node target : context.getGraph().getNodes()) { String nodeName = nodesToNameMap.get(target); for (Node source : layoutedDotGraph.getNodes()) { if (nodeName.equals(DotAttributes._getName(source))) { // convert back DotAttributes#pos to LayoutProperties#location org.eclipse.gef4.dot.internal.parser.point.Point posParsed = DotAttributes.getPosParsed(source); LayoutProperties.setLocation(target, new Point(posParsed.getX(), posParsed.getY())); break; } } } }
DOT.UI
- feature: org.eclipse.gef4.dot.internal.ui
- bundle: org.eclipse.gef4.dot.internal.ui
The DOT.UI module of GEF4 DOT realizes the DOT editor as well as the DOT Graph View as end-user features, as outlined in the GEF4 DOT User Guide. It does not provide any public API (yet), but exposes its internal API (guarded by an x-friends directive).
{Root}
- package: org.eclipse.gef4.dot.internal.ui
The {Root} package provides org.eclipse.gef4.common.attributes.IAttributeCopier implementations that can be used to transfer attributes defined by DotAttributes into those defined by org.eclipse.gef4.zest.fx.ZestProperties.
Dot2ZestAttributesConverter, Zest2DotAttributesConverter
Dot2ZestAttributesConverter and Zest2DotAttributesConverter are org.eclipse.gef4.common.attributes.IAttributeCopier implementations that allow to convert between attributes defined by DotAttributes and org.eclipse.gef4.zest.fx.ZestProperties. This is internally used by the 'DOT Graph View' to render a DOT input based on Zest.
DotBSplineInterpolator
The DotBSplineInterpolator is a specific IConnectionInterpolator that can be used to properly render B-Splines as DOT specifies them for edge positions.
DotArrowShapeDecorations
The DotArrowShapeDecorations utility class provides implementations for the different arrow shape edge decorations supported by DOT.