Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Efxclipse/Tutorials/Tutorial4"
(→Create an e4 application with a full-blown project structure) |
|||
| Line 1: | Line 1: | ||
| + | <css> | ||
| + | .mw-code { | ||
| + | background-color: #fafafa; | ||
| + | padding: 20px; | ||
| + | border-color: #ddd; | ||
| + | border-width: 3px; | ||
| + | border-style: solid; | ||
| + | border-radius: 5px; | ||
| + | margin-left: 10px; | ||
| + | margin-right: 10px; | ||
| + | overflow-x: auto; | ||
| + | } | ||
| + | |||
| + | .mw-headline { | ||
| + | font-family: Helvetica Neue,Helvetica,Arial,sans-serif; | ||
| + | color: rgb(51, 51, 51); | ||
| + | } | ||
| + | |||
| + | p { | ||
| + | font-family: Helvetica Neue,Helvetica,Arial,sans-serif; | ||
| + | text-align: justify; | ||
| + | } | ||
| + | |||
| + | h1 { | ||
| + | border-bottom-color: rgb(238, 238, 238); | ||
| + | font-weight: bold; | ||
| + | padding-bottom: 17px; | ||
| + | font-size: 30px; | ||
| + | line-height: 36px; | ||
| + | } | ||
| + | |||
| + | h2 { | ||
| + | border-bottom-color: rgb(238, 238, 238); | ||
| + | padding-bottom: 12px; | ||
| + | font-weight: bold; | ||
| + | font-size: 24px; | ||
| + | line-height: 36px; | ||
| + | } | ||
| + | |||
| + | h3 { | ||
| + | border-bottom-width: 1px; | ||
| + | border-bottom-style: solid; | ||
| + | border-bottom-color: rgb(238, 238, 238); | ||
| + | padding-bottom: 8px; | ||
| + | font-size: 18px; | ||
| + | line-height: 27px; | ||
| + | } | ||
| + | |||
| + | h4 { | ||
| + | font-size: 14px; | ||
| + | } | ||
| + | |||
| + | h5 { | ||
| + | font-size: 12px; | ||
| + | } | ||
| + | |||
| + | h6 { | ||
| + | font-size: 11px; | ||
| + | color: #EBEBEB; | ||
| + | text-transform: uppercase; | ||
| + | } | ||
| + | |||
| + | a { | ||
| + | color: rgb(0, 105, 214); | ||
| + | font-family: Helvetica Neue,Helvetica,Arial,sans-serif; | ||
| + | } | ||
| + | |||
| + | a:visited { | ||
| + | color: rgb(0, 105, 214); | ||
| + | } | ||
| + | </css> | ||
| + | |||
== Create an e4 application with a full-blown project structure == | == Create an e4 application with a full-blown project structure == | ||
Revision as of 15:00, 7 December 2013
Create an e4 application with a full-blown project structure
When developing OSGi applications, one question will inevitably come up: how do I structure my OSGi bundles? This tutorial guides you through the steps required to create a JavaFX e4 application with a pre-defined bundle structure that aims for decoupling and minimal dependencies. For details about this structure, see Tom's blog post.
- Setup a target platform for your application development:
- Open Preferences > Plugin-in Development > Target Platform
- Click Add ...
- Select "Nothing: Start with an empty target definition".
- Add ...
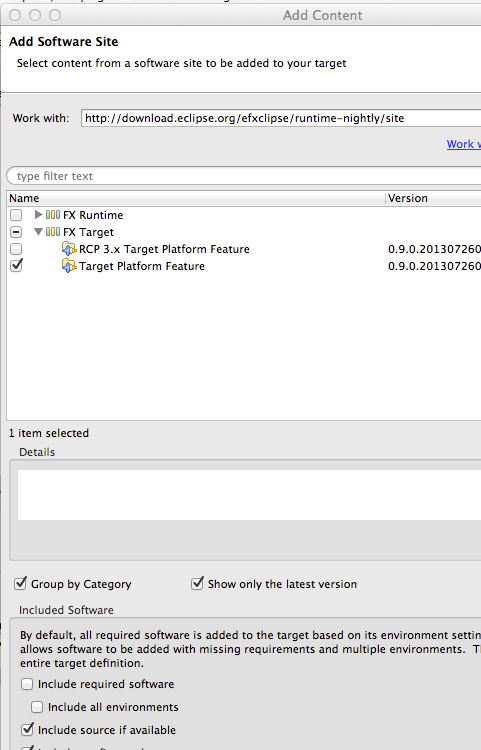
- Select Software Site
- Add http://download.eclipse.org/efxclipse/runtime-nightly/site as a site.
- Expand "FX Target" and check "Target Platform for Eclipse" and uncheck "Include required software"
- Optional: To unit test your application using Jemmy
- Add http://downloads.efxclipse.bestsolution.at/p2-repos/addons/nightly/site/ as a site
- Select the JUnit-Testing root node
- Finish and activate the new target.
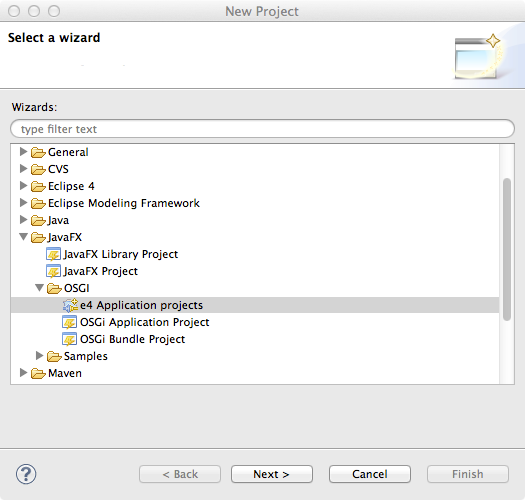
- Run the New > Project ... JavaFX/OSGi/e4 Application projects wizard.

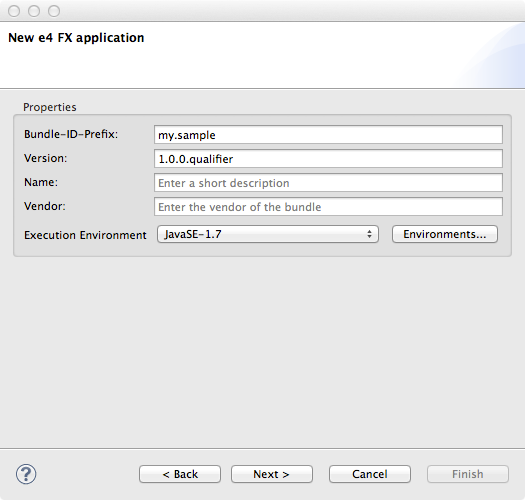
- On the first wizard page, enter a prefix for your application and leave the rest of the settings on their defaults.

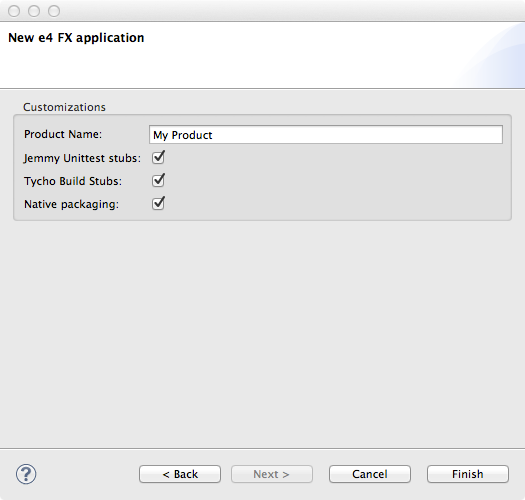
- On the 2nd page enter a product name and leave the rest as is so the wizard generates tycho build fragments, jemmy-junit tests and other bundles
Remark: The jemmy-junit option is only enabled if you added JUnit-Testing features from http://downloads.efxclipse.bestsolution.at/p2-repos/addons/nightly/site/ to your target platform

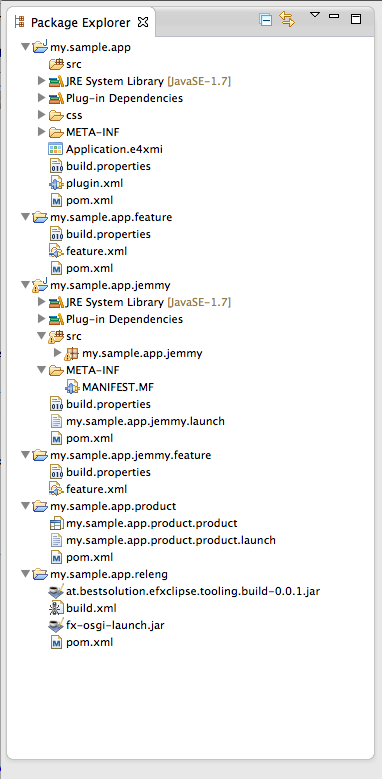
- The wizard creates six bundles: the main bundle, a feature bundle, a product bundle, a JemmyFX test bundle and Jemmy feature, and a releng bundle.

- Fill your application with life by configuring the Application.e4xmi and adding your source code.
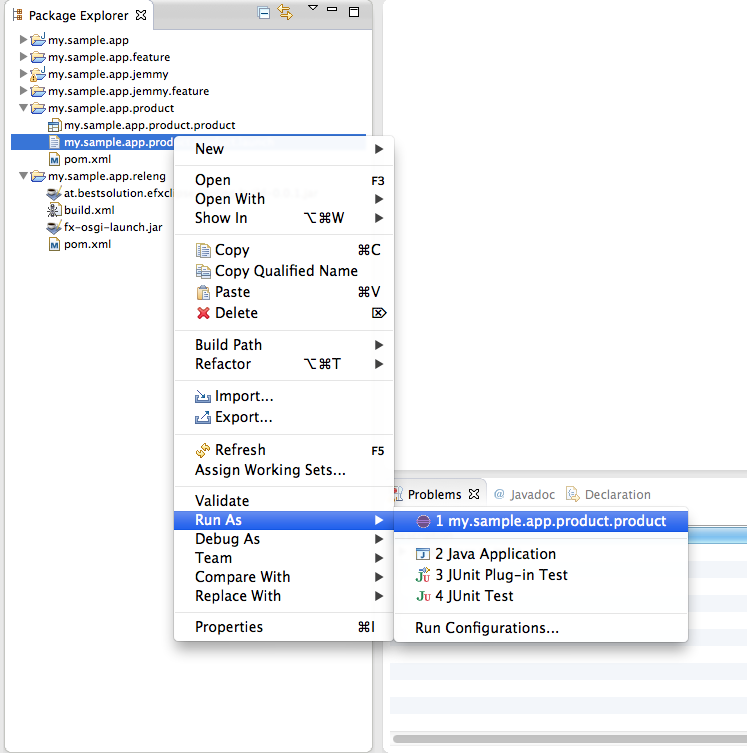
- Start your application by open the context menu on $appname.app.product.launch