Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/How Tos/Client How Tos"
(→Render file tree table inside an html DIV) |
|||
| Line 1: | Line 1: | ||
= Render file tree table inside an html DIV = | = Render file tree table inside an html DIV = | ||
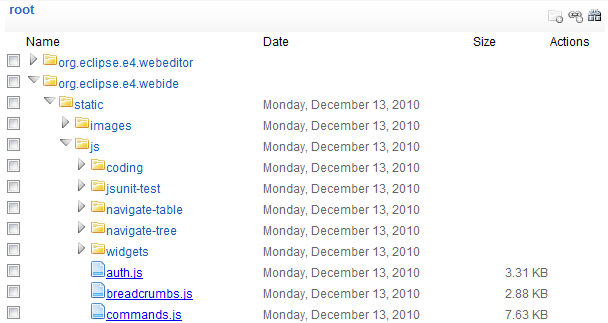
| − | Steps to render a file tree table inside a given div in a html shown as below. A combination of [[Orion/Client API]] are used in the section. | + | Steps to render a file tree table inside a given div in a html shown as below. A combination of [[Orion/Client API]] are used in the section. |
| + | *[[#Register_services|Services]] are used to interact with the server to load the workspaces , get children contents , etc. | ||
| + | *[[#Model_Creation|A tree model]] is used to provide in-memory model in the browser to support tree rendering. | ||
| + | *[[#Renderer_Creation|The renderer]] is to render all the table row elements | ||
| + | *[[#TableTree_Creation|The Table tree]] is the controller of user actions. | ||
| + | [[Image:Orion-TableTree.png]]<br> | ||
== Register services == | == Register services == | ||
Revision as of 13:06, 14 January 2011
Contents
Render file tree table inside an html DIV
Steps to render a file tree table inside a given div in a html shown as below. A combination of Orion/Client API are used in the section.
- Services are used to interact with the server to load the workspaces , get children contents , etc.
- A tree model is used to provide in-memory model in the browser to support tree rendering.
- The renderer is to render all the table row elements
- The Table tree is the controller of user actions.
Register services
- Define a DIV with id in the html where the tree table wil be rendered.
- In the html loading js file , create the Service Registry.
- Register the FileService in the registry.
- Register the CommandService in the registry.
- Create Command and add commands to CommandService.
var registry = new eclipse.Registry();
registry.registerLocalService("IFileService", "FileService", new eclipse.FileService());
var commandService = new eclipse.CommandService(registry);
registry.registerLocalService("ICommandService", "CommandService", commandService);
var favoriteCommand = new eclipse.Command();
commandService.addCommand(favoriteCommand, "object");
Model Creation
- Create an instance of the model class to provide the tree model , the model has to implement the following functions required by TableTree.
- getRoot(onItem).
- getChildren(parentItem, onComplete) . It uses the FileService.getChildren to provide childen items.
- getId(item)
Renderer Creation
- Create an instance of the renderer class to render table rows (refer to Table Tree)
- Implement check box rendering
- Implement table-row based actions
- Implement folder toggles by calling Table Tree's other API(TODO: Define other APIs)
TableTree Creation
- Create an instance of Table Tree
- In the onLoad of the html , use a wrapper class instance to wrap the Table Tree and initialize the table.
Render a file selection and auto expand
Describes how to render a file selection from persisted preference.