Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Nebula RoundedToolbar"
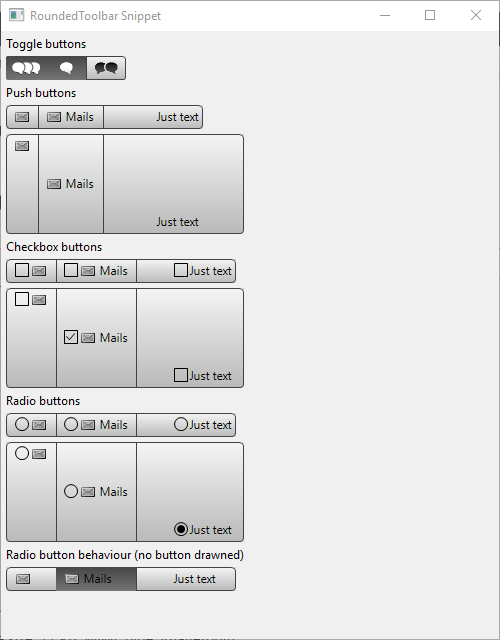
(Created page with "==Introduction== File:RoundedToolbar.png A simple rounded toolbar with grey buttons. ==Usage== This is very simple : you instantiate a <code>RoundedToolbar</code> and...") |
m (→Usage) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Nebula|< Back to Nebula Main Page]] | ||
| + | |||
==Introduction== | ==Introduction== | ||
| Line 4: | Line 6: | ||
A simple rounded toolbar with grey buttons. | A simple rounded toolbar with grey buttons. | ||
| + | |||
| + | __TOC__ | ||
==Usage== | ==Usage== | ||
| Line 9: | Line 13: | ||
This is very simple : you instantiate a <code>RoundedToolbar</code> and then you create <code>RoundedToolItems</code> (like the <code>Toolbar</code> widget): | This is very simple : you instantiate a <code>RoundedToolbar</code> and then you create <code>RoundedToolItems</code> (like the <code>Toolbar</code> widget): | ||
| − | final RoundedToolbar roundedToolBar = new RoundedToolbar(shell, SWT. | + | final RoundedToolbar roundedToolBar = new RoundedToolbar(shell, SWT.PUSH); |
| − | + | ||
RoundedToolItem item = new RoundedToolItem(roundedToolBar); | RoundedToolItem item = new RoundedToolItem(roundedToolBar); | ||
item.setTooltipText("Simple item"); | item.setTooltipText("Simple item"); | ||
| Line 18: | Line 22: | ||
And ''voilà'' ! | And ''voilà'' ! | ||
| + | |||
| + | If you want to implement a "radio button behaviour" (when you click on a button this button keeps selected and the other are un-selected) without drawing the radio circle, just add <code>SWT.HIDE_SELECTION</code> to the constructor of <code>RoundedToolbar</code> : <code>new RoundedToolbar(shell, SWT.HIDE_SELECTION)</code>. | ||
| + | |||
| + | Actually, the buttons can be PUSH BUTTON (default behaviour, <code>SWT.PUSH</code>), RADIO BUTTONS(<code>SWT.RADIO</code>) or CHECKBOX BUTTONS(<code>SWT.CHECK</code>). | ||
You can customize your buttons: selection image, image when not selected or disabled, font color, size... | You can customize your buttons: selection image, image when not selected or disabled, font color, size... | ||
| Line 25: | Line 33: | ||
An example called RoundedToolbarSnippet.java is located in the plugin org.eclipse.nebula.widgets.opal.roundedtoolbar.snippets. | An example called RoundedToolbarSnippet.java is located in the plugin org.eclipse.nebula.widgets.opal.roundedtoolbar.snippets. | ||
| − | This example is also available here : https:// | + | This example is also available here : [https://github.com/eclipse/nebula/blob/master/widgets/opal/roundedtoolbar/org.eclipse.nebula.widgets.opal.roundedtoolbar.snippets/src/org/eclipse/nebula/widgets/opal/roundedtoolbar/snippets/RoundedToolbarSnippet.java RoundedToolbarSnippet.java] |
Latest revision as of 07:07, 19 March 2020
Introduction
A simple rounded toolbar with grey buttons.
Contents
Usage
This is very simple : you instantiate a RoundedToolbar and then you create RoundedToolItems (like the Toolbar widget):
final RoundedToolbar roundedToolBar = new RoundedToolbar(shell, SWT.PUSH);
RoundedToolItem item = new RoundedToolItem(roundedToolBar);
item.setTooltipText("Simple item");
item.setSelectionImage(iconBubble1w);
item.setImage(iconBubble1b);
item.setWidth(40);
And voilà !
If you want to implement a "radio button behaviour" (when you click on a button this button keeps selected and the other are un-selected) without drawing the radio circle, just add SWT.HIDE_SELECTION to the constructor of RoundedToolbar : new RoundedToolbar(shell, SWT.HIDE_SELECTION).
Actually, the buttons can be PUSH BUTTON (default behaviour, SWT.PUSH), RADIO BUTTONS(SWT.RADIO) or CHECKBOX BUTTONS(SWT.CHECK).
You can customize your buttons: selection image, image when not selected or disabled, font color, size...
Examples
An example called RoundedToolbarSnippet.java is located in the plugin org.eclipse.nebula.widgets.opal.roundedtoolbar.snippets.
This example is also available here : RoundedToolbarSnippet.java