Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Vex/UserGuide
Contents
- 1 Vex User Guide
- 2 Legal
Vex User Guide
Overview
What is Vex?
Vex is a Visual Editor for XML that hides the raw XML tags from the user, providing instead a word processor like interface. Vex uses standard DTD files to define document types and CSS stylesheets to define document layout. Vex contains definitions for DocBook, DITA and XHTML. To edit other XML formats only a DTD (or XML schema) and a CSS are needed.
Who Uses Vex?
Installation
After installing one of the Eclipse Indigo or later packages, the easiest way to install Vex is via the Eclipse Marketplace by performing the following steps:
- Select the Help - Eclipse Marketplace... menu item
- Enter "Vex" in the Find field of the Search tab and select [Go]
- Select [Install]
- Follow prompts
The Vex installer adds the following items to your Eclipse installation.
- Visual XML Editor
- XML Authoring Perspective
- XML Authoring New Document Wizard
- XML Authoring New Visual XML Plug-in Project Wizard
The Vex installer also makes the Visual XML editor the default editor for xml files. If you would like to change this preference see the General - Editors - File Associations section of the Eclipse Preferences tool.
Document Creation
After installation, you are ready to create and edit an XML document using the Vex tools. You are not required to use the Vex tools to create the initial XML document but the Vex tools may help you get started. After creating a project to contain your XML document, perform the following step:
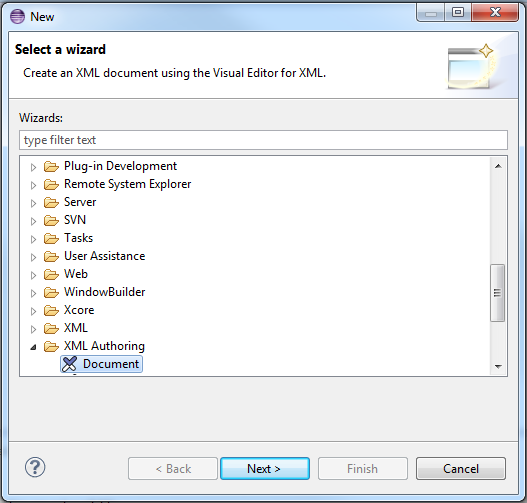
- Select the File - New - Other menu item
- Expand the XML Authoring section
- Select Document and then select the [Next] button
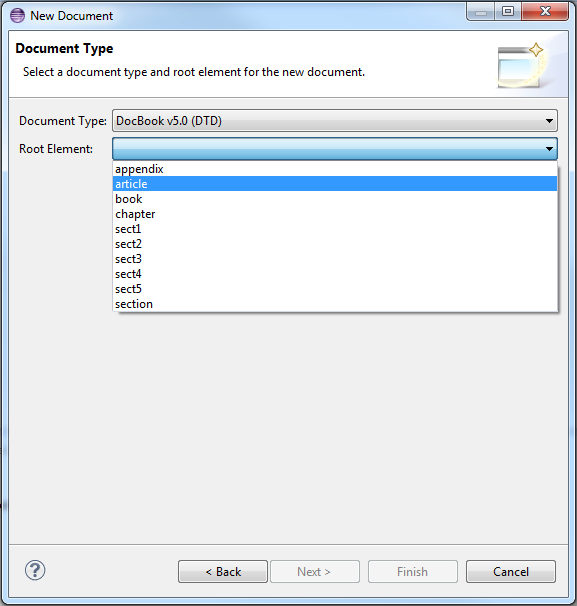
- Select the Document Type and Root Element and then select the [Next] button
- Select location for the file and enter the file name (Note: include the .xml or .xhtml at the end of the file name.)
- Select finish
Vex supports the following Document Types out of the box.
- DITA Composite
- DITA Concept
- DITA Map
- DITA Reference
- DITA Task
- DITA Topic
- DocBook 4.5
- DocBook 5.0 (either as DTD or XML schema)
- Eclipse Project Plan
- XHTML 1.0 Strict
After creating the document you are ready to add elements and content.
Open an existing document
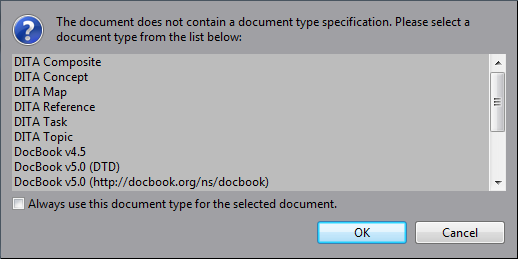
When opening an existing document, VEX automatically determines the Document Type from the DOCTYPE declaration. If the document does not contain such a declaration, or when the Document Type is unknown to VEX, the Type has to be selected manually.
When 'Always use this document type...' is checked, VEX adds the according DOCTYPE declaration and immediately saves the document.
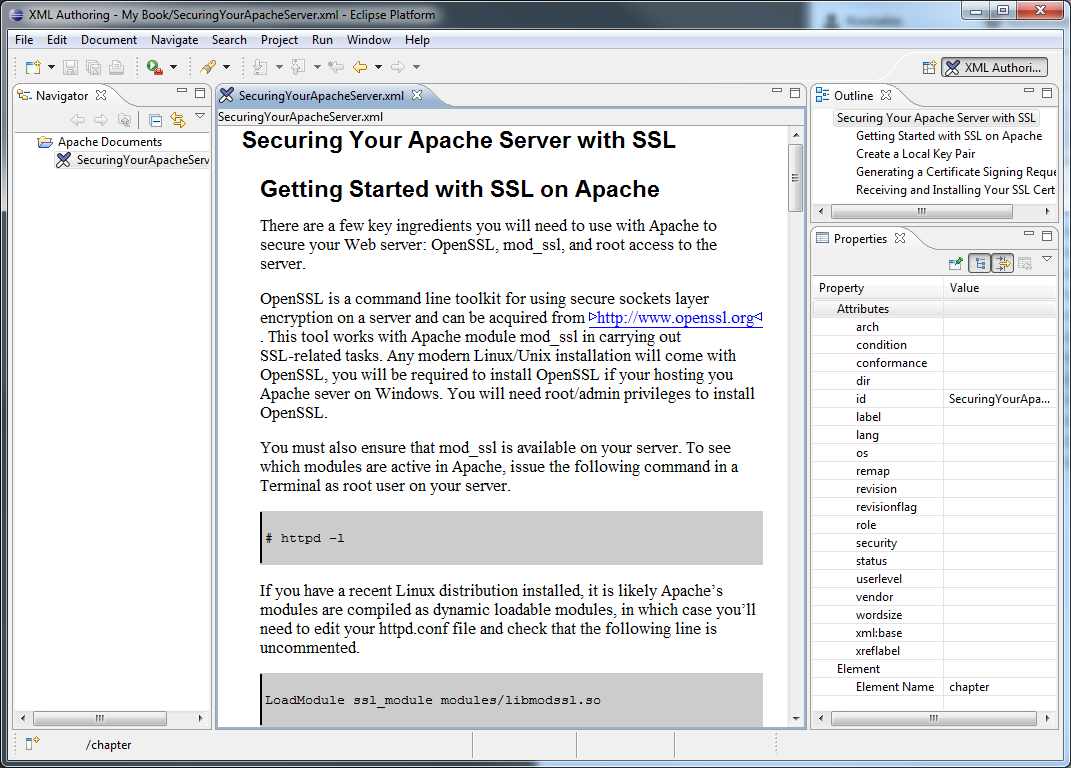
You navigate between and within document elements using the mouse and the arrow keys on your keyboard. As you navigate the document, the Eclipse status bar displays your current location within the document and the cursor orientation gives you clue as to what you can do at the current location.
A vertical cursor indicates that you can type content into the element while a horizontal cursor indicates that Vex is expecting you to insert new element.
Navigation Tip: Sometimes it is difficult or impossible to select the correct location to insert a new element using the mouse. However, you should be able to get close with the mouse and then use the arrow keys to find the desired location.
Document Editing
Vex provides several commands to edit a XML document.
Editing Tip: Currently, Vex only displays the rendered view of the XML document, so you may want to also open the document using the Eclipse XML Editor. Having the document open in both editors allows you to move between the rendered XML in Vex and the source XML in the XML Editor.
Copy and Paste
Undo/Redo
Add Element
To insert a new element at the current cursor position or - in the case if something is selected - to surround the selected text or fragment with a new element:
- Choose Document | Add | Element... (or hit Ctrl+Space)
- In the content assist which pops up choose the element to add by one of the following possibilities:
- Use Up and Down keys to select element and hit Return
- Click on the element to add
- To filter the list of elements type the name or a part of the name and hit Return to add the topmost element
Tip: To place the cursor at the proper position (e.g. a new chapter between two existing chapters in DocBook) see the path which is shown in the status bar.
Add Comment
Vex allows to insert and edit XML comments: simply choose Document | Add | Comment (or hit Ctrl+7) to insert a new comment at the current cursor position. Vex renders <!-- and --> as start and end marker for the comment. Everything between those markers is the comment text.
The formatting of comments can also be defined in the CSS (see VEX specific elements).
Add Processing Instructions
To insert a processing instruction choose Document | Add | Processing Instruction. A dialog appears to set the target of the new processing instruction. To edit the target later, place the caret inside the processing instruction and use the right-click menu Set Target.
CSS may be used to change the display format of processing instructions (see VEX specific elements).
Duplicate Selection
This command duplicates the currently selected elements and inserts them at the beginning of the current selection. If there is nothing selected, 'Duplicate Selection' duplicates the element that surrounds the current cursor position.
The document's root element can, of course, not be duplicated.
Convert Element
This command allows you to change the surrounding element of the current selection. A popup dialog shows a list of all elements that could replace the element. An element A can be replaced by another element B, if B can contain all the content of A and B is allowed at A's position in the document structure. If you select one of the list items, the popup dialog is closed and the element, which surrounds the current selection is replaced by the selected element.
Remove Tag
This command removes the element that surrounds the current selection:
<emph>The element's content<emph/>
will result in
The element's content
The main purpose of this command is to remove inline elements from text. If you use 'Remove Tag' to remove structural elements (e.g. <para> or <section>), the content of the element might also be removed. The current implementation does not handle this case properly. This might change in the future.
The Remove Tag command can also be used to remove comment tags from a comment to "uncomment" text.
Find/Replace
The option Scope is inoperable.
Visual XML Plug-in Project: Configure your own XML format
A Visual XML Plug-in Project contains information about a custom document type accompanied with (at least one) style definition. This is one way to make a custom document type usable in the Visual Editor for XML (Vex).
The Visual XML Plug-in Project consist of a file named vex-plugin.xml, which contains the configuration, plus all files needed for the document type definition (DTD) or XML Schema (XSD) and style (CSS).
The following steps describe how to create such a Visual XML Plug-in Project:
- Choose File | New | Project...
- Choose XML Authoring | Visual XML Plug-in Project
- Add the DTD/XSD and CSS file into the project
- For a *.dtd file:
- Open the properties dialog for the main *.dtd file: Right-click on the *.dtd file and choose 'Properties
- Choose Visual XML Document Type
- Enter all information about the document type and select the allowed root elements
- For a *.xsd file:
- Open the vex-plugin.xml file with a text editor: Right-click on the vex-plugin.xml file and choose Open With... | Text Editor
- In the root element <plugin> add following XML snippet:
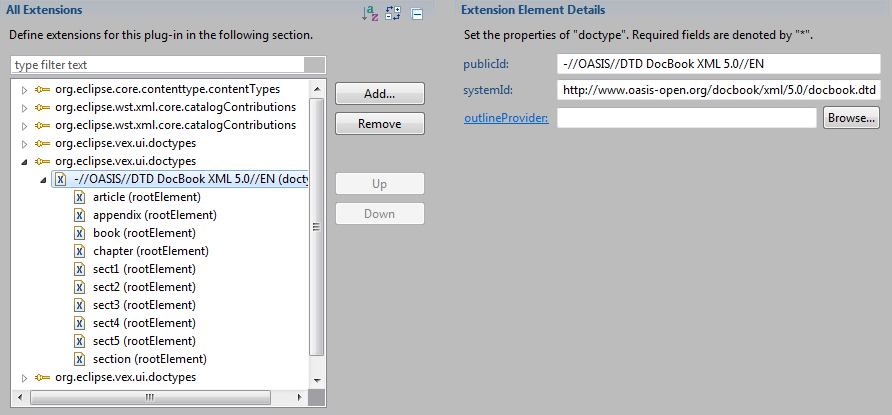
<extension id="UNIQUE_ID" point="org.eclipse.vex.ui.doctypes" name="MY_LABEL"><doctype publicId="http://my.public.id" systemId="path/to/sample.xsd"><rootElement name="my-root-element"/></doctype></extension> - Edit UNIQUE_ID, MY_LABEL, http://my.public.id, path/to/sample.xsd and my-root-element
- Open the properties dialog for each *.css file: Right-click on the *.css file and choose 'Properties
- Choose Visual XML Style
- Give the style a name and select all document types for which this style should be available
Now, a new document of your format could be created by choosing File | New | Others... | XML Authoring | Document, clicking Next > and choosing the name of your Document Type.
Deploy a Visual XML Plug-in Project as Eclipse Plug-in
- Create a new Plug-in project: Choose File | New | Project... and Plug-in Project and enter the required information
- Copy all Files from the Visual XML Plug-in project into the new Plug-in project
- Add the extension org.eclipse.core.contenttype.contentTypes: Open plugin.xml and in the Extension tab click the Add... button; choose org.eclipse.core.contenttype.contentTypes
- Copy the content of the root element vex-plugin.xml into the plug-in.xml file
- Delete vex-plugin.xml
- Add all files to Binary Build: Open plugin.xml and in the Build tab in Binary Build section select all required files
- Export as Eclipse plug-in: Open plugin.xml and in the Overview tab in the Exporting section click Export Wizard link
CSS
Rules
| Pattern | Meaning | See W3C |
|---|---|---|
| * | Matches any element | Universal selector |
| E | Matches any E element (i.e., an element of type E) | Type selectors |
| E F | Matches any F element that is a descendant of an E element | Descendant selectors |
| E > F | Matches any F element that is a child of an element E | Child selectors |
| E + F | Matches any F element immediately preceded by a sibling element E (this rule is applied when saving instead of when editing the document) | Adjacent selectors |
| E[foo] | Matches any E element with the "foo" attribute set (whatever the value) | Attribute selectors |
| E[foo="warning"] | Matches any E element whose "foo" attribute value is exactly equal to "warning" | Attribute selectors |
| E[foo~="warning"] | Matches any E element whose "foo" attribute value is a list of space-separated values, one of which is exactly equal to "warning" | Attribute selectors |
Not (yet) supported: E:first-child (see The :first-child pseudo-class), E[lang|="en"] (see Attribute selectors), E#myid (see ID selectors), and CSS3 rules (e.g. E[foo^=bar] or E ~ F)
Layout
- display
- block
- inline (default)
- list-item (see list-style-type)
- table
- table-row
- table-row-group
- table-header-group
- table-footer-group
- table-column
- table-column-group
- table-cell
- Not supported values: none, marker, run-in, compact, inline-table, table-caption
- text-align
- margin
margin-top
margin-bottom
margin-left
margin-right
Outer space around element to display. Please note, for inline or list-item elements margin-left and margin-right are ignored.
- padding
padding-top
padding-bottom
padding-left
padding-right
Inner space around element to display. Please note, for inline or list-item elements padding-left and padding-right are ignored - background-color
- border-style
border-top-style
border-bottom-style
border-left-style
border-right-style- none
- hidden
- dotted
- dashed
- solid
- Not supported values: double, groove, ridge, inset, outset
- border-width
border-top-width
border-bottom-width
border-left-width
border-right-width
Numeric value (e.g. 3px or:- thin
- medium
- thick
- border-color
border-top-color
border-bottom-color
border-left-color
border-right-color
- border
border-top
border-bottom
border-left
border-right
- list-style-type
- decimal
- decimal-leading-zero
- lower-roman
- upper-roman
- lower-alpha
- upper-alpha
- disc
- circle
- square
- none
- Not supported values: lower-greek, hebrew, cjk-ideographic, hiragana-iroha, katakana-iroha
- white-space
- normal
- pre
- Not supported values:nowrap, pre-wrap, pre-line
- ...
- Not (yet) supported:
visibility, position, top, left, bottom, right, width, min-width, max-width, height, min-height, max-height, overflow, direction, float, clear, clip, z-index
Font
- font-family
Example: font-family: Arial, sans-serif, message-box;
- font-style
- italic
- oblique
- normal
- font-size
Numeric value plus measuring unit, e.g. 1.2em, 14px or 12pt or one of:- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
- smaller
- larger
- font-weight
Bold or not bold:- bold
- bolder (same as bold)
- lighter (not supported)
- normal
- Integer value from 100 to 900: greater or equal to 551 is bold otherwise normal
- font
Combines styles above: values separted by blanks in following given order (empty values can be skipped): font-style, font-weight, font-size, and font-family. Example: font: italic bold 1.5em Verdana;
- text-decoration
Not supported: blink, but:- underline (may or may not be correct; as alternative you can use: border-bottom: 1px solid;)
- overline
- line-through
- none
- color
Examples: #FFCC99, red or rgb(255,96,0).
- Not (yet) supported:
font-variant, font-stretch, word-spacing, letter-spacing, text-transform
Images
Render an image for an element use the background-image property:
img {
background-image: attr(src);
height: attr(height);
width: attr(width);
}
"attr(src)" = "The src attribute contains the reference to the image"
VEX specific properties
- _vex-outline-content
This property decides which content is shown in the outline view.
The value is either the name of a child element, an attribute or 'none'. As default the elements text content is used in the outline display.
This property can hold several element names as a "fallback" system. 'none' can be used to prevent the default usage of the element's text content.
Examples:
- chapter {_vex-outline-content: titleabbrev, title; }
- imagedata {_vex-outline-content: attr(fileref); }
VEX specific elements
- vex|comment
This element allows formatting of comments. - vex|processing-instruction
This element allows formatting of processing instructions.
The attribute target is available to be used as content.
Example:
- vex|processing-instruction:before {display: inline; color: navy; content: '<?',attr(target),' ';}
Pseudo Elements
- my-element:before
Example: hint:before { content: "Please note: "; color: red; }
- my-element:after
Example: title:after { content: ":"; }
my-element:COMMENT
This non-standard pseudo element allows to define the styling of comments.
Example: title:COMMENT { display: block; color: gray; }
The COMMENT pseudo element has been replaced with vex|comment since 1.1M3.
Document type and schema resolving
This information is preliminary. It applies to the planned Milestone 1.1M4.
XML-Catalog mappings
Vex uses the Eclipse XML catalog (Using_the_XML_Catalog) to resolve the DTD or schema to be used for validation and the content assistent. The XML catalog maps referenced resources to the resources on the local file system to avoid the need of downloading them from the original source.
| DTD | 1. Publid ID (using XML catalog mapping) |
| 2. System ID (using XML catalog mapping) | |
| 3. System ID (direct access to the given URI - may be a local file) | |
| XML-Schema | 1. Root element namespace (using XML catalog) |
| Currently (V1.1M3) Vex does not support schema locations defined in the document (xsi:schemaLocation=...) |
Examples:
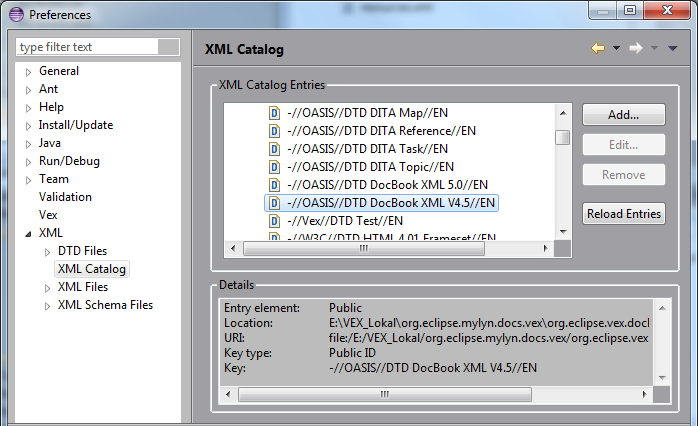
- Document has a DocTypeDefinition (DTD)
<!DOCTYPE section PUBLIC "-//OASIS//DTD DocBook XML 5.0//EN" "http://www.oasis-open.org/docbook/xml/5.0/docbook.dtd">
The XML-Catalog maps the Public ID to the local file provided by the docbook plugin.
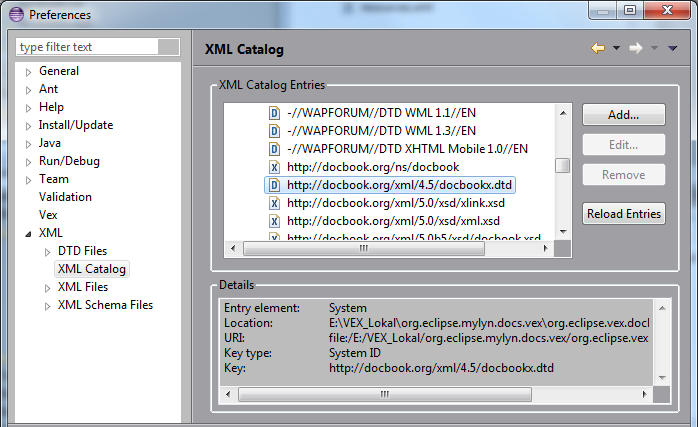
- If the Public ID can not be resolved, Vex tries to resolve the System ID
The XML-Catalog maps the System ID to the local file provided by the docbook plugin (That's the same file as in the previous example).
- If resolving with the XML-catalog fails in the above examples, Vex would try to download the dtd from the given URI (http://www.oasis-open.org/docbook/xml/5.0/docbook.dtd). The System ID "myDtd.dtd" would point to a file located next to the document itself on the local filesystem.
Vex Document Type assocation
Independently from the above described XML-Catalog mappings, Vex uses an internal Document Type. This Document Type is provided by Plugins (e.g. the included Docbook plugin). It allows to define plugin specific outline providers and document specific templates.
The defined Document Types are also used to determine the Document Types and possible root elements when creating a new document.
The Document Type is resolved in the following order:
| DTD | 1. Publid ID defined in the edited document |
| 2. System ID defined in the edited document | |
| XML-Schema | 1. Root element namespace of the edited document |
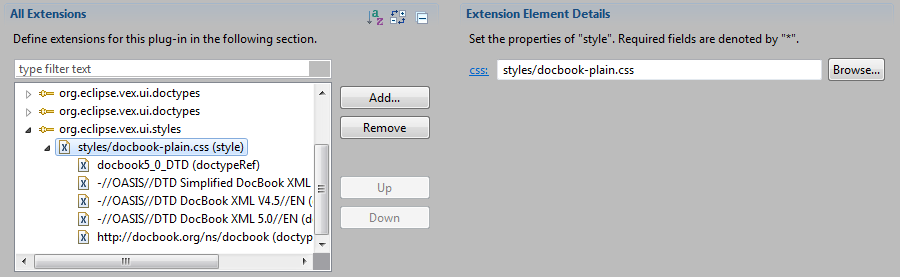
The example shows the Docbook 5 document type as it is defined by the docbook plugin.

CSS - StyleSheets
The Vex layout engine uses CSS stylesheets to determine the visual appearance of XML elements. Like the Vex document types, these stylesheets are provided by plugins.
The default CSS stylesheet is resolved in the following order:
| Any | 1. Vex document type id |
| DTD | 2. Publid ID defined in the edited document |
| 3. System ID defined in the edited document | |
| XML-Schema | 2. Root element namespace of the edited document |
It is possible to define multiple styles for a given document type. The preferred style can be selected using the Document | Style menu.
The example shows the stylesheet definition used by the docbook plugin.

Legal
This material is Copyright (c) Eclipse Foundation and others.