Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.9/webservices/Create Company Table Page
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Create Company Table Page
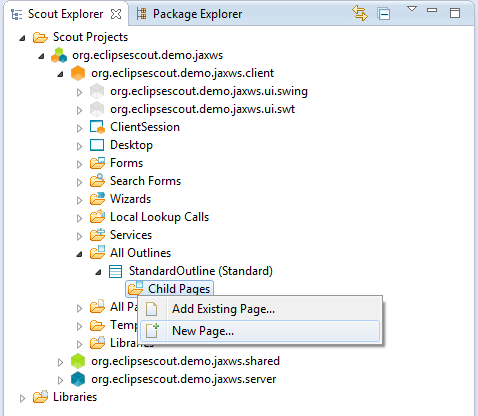
On the client node, go to Desktop > Outlines > StandardOutline > Child Pages. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/..
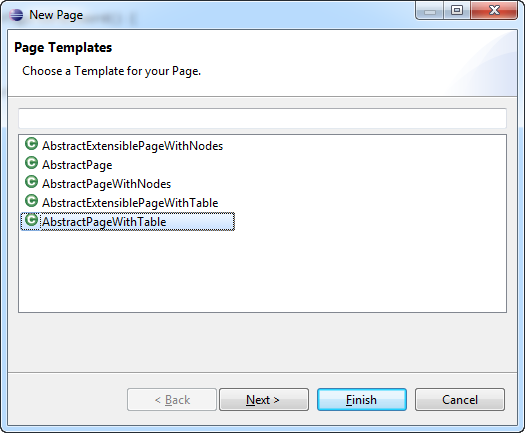
As page layout, choose AbstractPageWithTable to create a page representing tabular data.
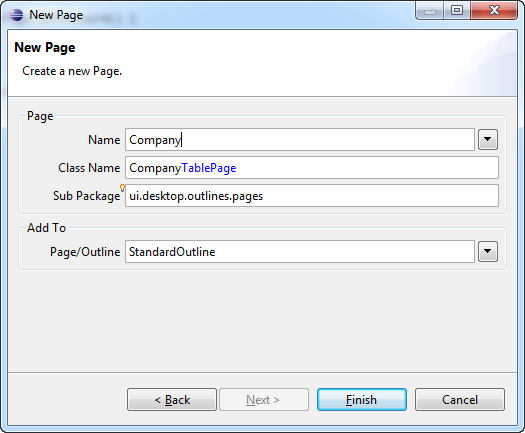
On the next step, enter Company as name for that page and choose to add this page to the StandardOutline
By clicking Finish, the page is created and attached to the StandardOutline.
Create columns
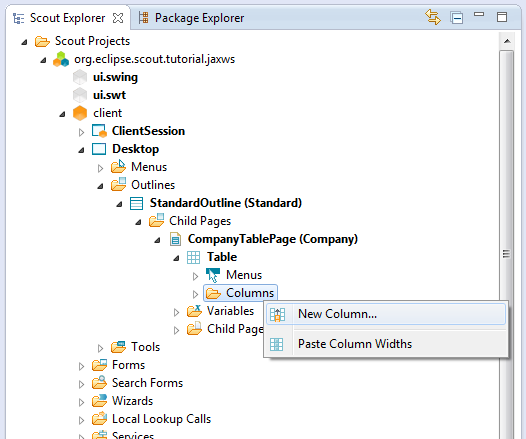
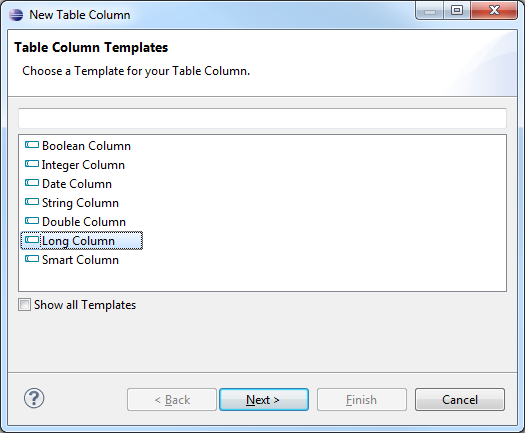
On the CompanyTablePage node, go to Table > Columns. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/..
Please add the following three columns to that table:
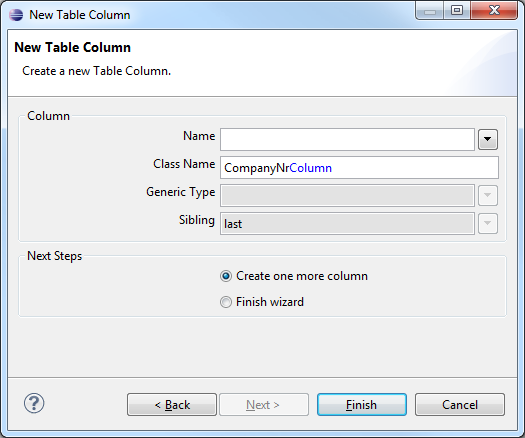
CompanyNrColumn Type: Long Column Name: Do not fill because column represents primary key and therefore is hidden Class name: CompanyNrColumn
NameColumn Type: String Column Name: Name Class name: NameColumn
SymbolColumn Type: String Column Name: Symbol Class name: SymbolColumn
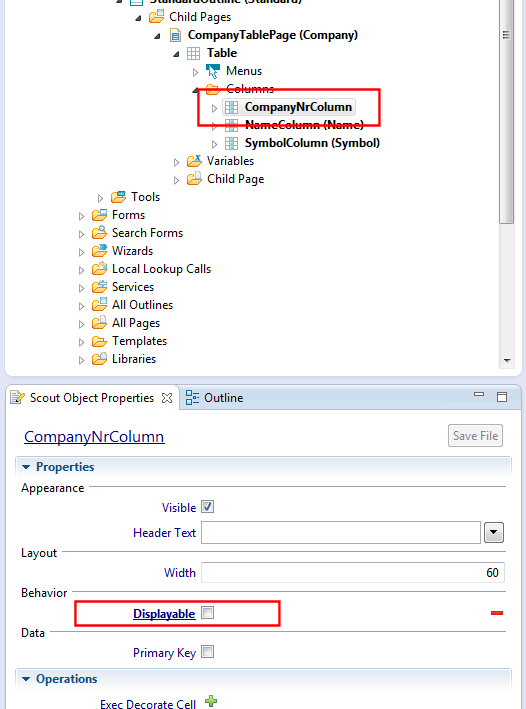
To not display the CompanyNr column because of holding the primary key, go to that column in Scout SDK and uncheck Displayable in Scout Property View
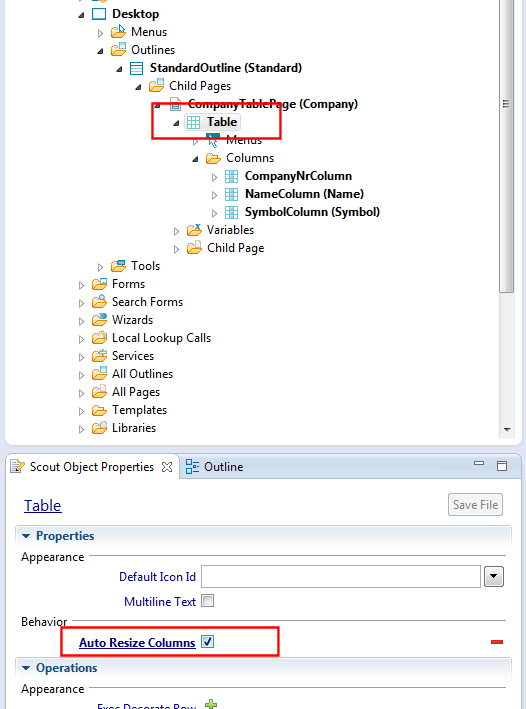
To have the columns equally distributed over the available space of the table page, go to the The Scout documentation has been moved to https://eclipsescout.github.io/. node and check Auto Resize Columns in Scout Property View.
Create service to load company data from database
Now we have to populate the table with company data. For that purpose, double click on the StandardOutlineService under Server > Outline Services to open the corresponding Java class. In there, create the operation getCompanyTableData to load company data from database. Also add the operation signature to the service interface IStandardOutlineService to be accessible from client side. To find the interface IStandardOutlineService, press Ctrl+Shift+T, type IStandardOutlineService and click Open.
public class StandardOutlineService extends AbstractService implements IStandardOutlineService { @Override public Object[][] getCompanyTableData() throws ProcessingException { return SQL.select("" + "SELECT COMPANY_NR, " + " NAME, " + " SYMBOL " + "FROM COMPANY "); } }
Load company data into CompanyTablePage
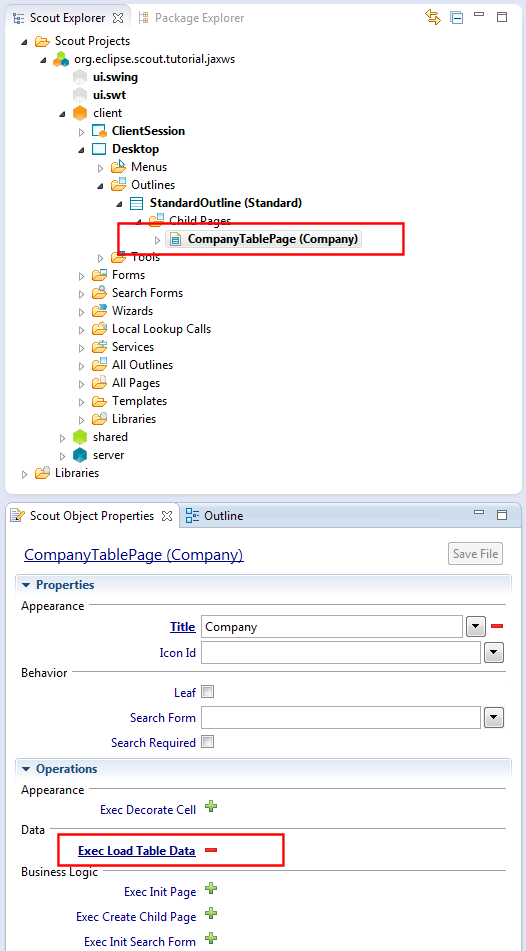
Now as the StandardOutlineService is ready to load company data from the database, go back to the CompanyTablePage to consume the service's data.
On the Scout Property View, click on the operation Exec Load Table Data to populate the company table
Implement the method as follows:
@Override protected Object[][] execLoadTableData(SearchFilter filter) throws ProcessingException { return SERVICES.getService(IStandardOutlineService.class).getCompanyTableData(); }
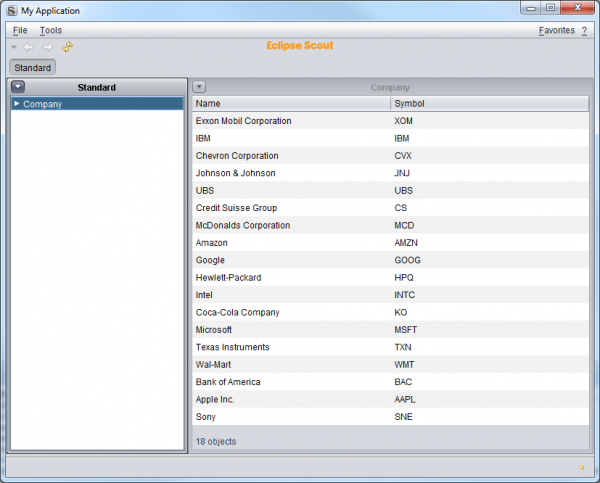
Finally, if you launch the application, you should see something like this:
You can continue the webservices tutorial.