Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.8/Minicrm/New Eclipse Scout Project
The Scout documentation has been moved to https://eclipsescout.github.io/.
We need to create a new Scout Project and switch to the Scout Perspective. When we're done we can run the server, verify that it is running using a web browser, and we can run the client using either the Swing or the SWT user interface.
The client will not yet contain anything, but this will demonstrate that our infrastructure is working.
Once you're done, continue on to setup a SQL service.
Contents
Create a new Eclipse Scout project
If you haven't done so yet, change to the Scout Perspective.
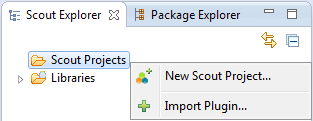
Right-click on the folder Scout Projects and choose New Scout Project in order to create a new Eclipse Scout project.
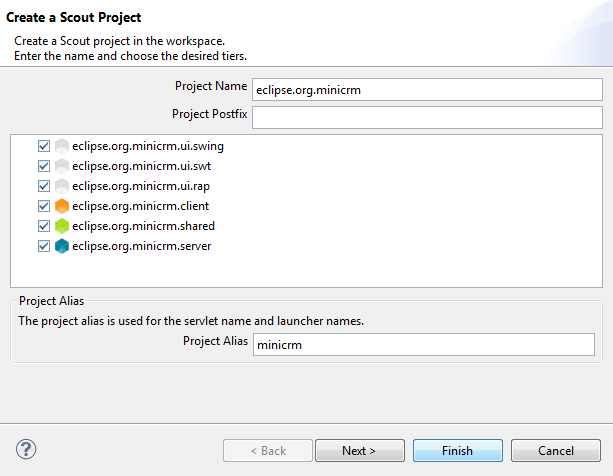
Use eclipse.org.minicrm as the project name in the first step, click next.
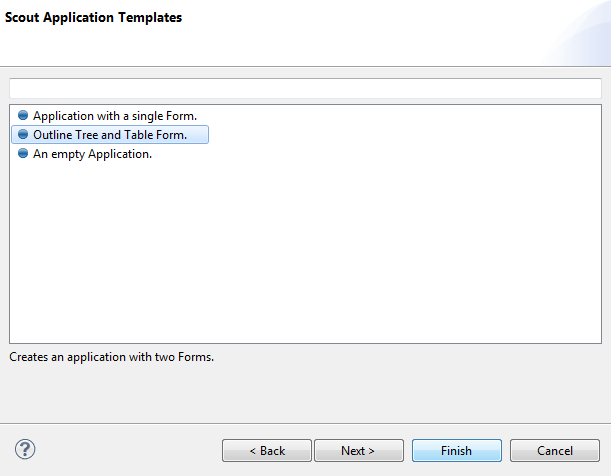
In the second step, choose the outline tree with table form application template. Confirm with Finish.
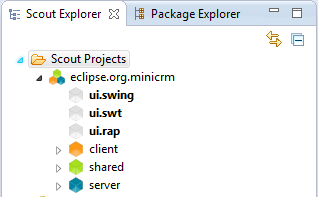
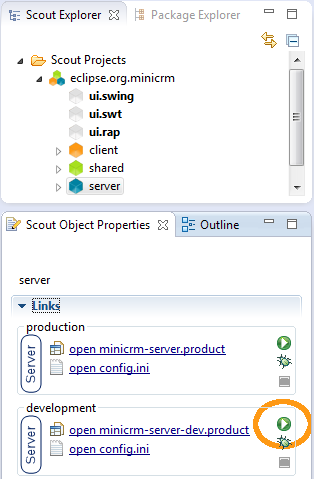
After the project has been created the Scout Explorer is expanded and contains nodes for client, shared and server as well as nodes for the 3 user interfaces, ui.swing, ui.swt and ui.rap.
Start the Server
Click on the server node. This will show two products, a production product and a development product. Click the green arrow of the development product to start it.
Test the Server
To test if the server is running properly, go to http://localhost:8080/minicrm/process. You should see a page providing information about the server.
Start the Client
Click on either the ui.swing, ui.swt or ui.rap node and start the development client product by clicking on the green arrow.
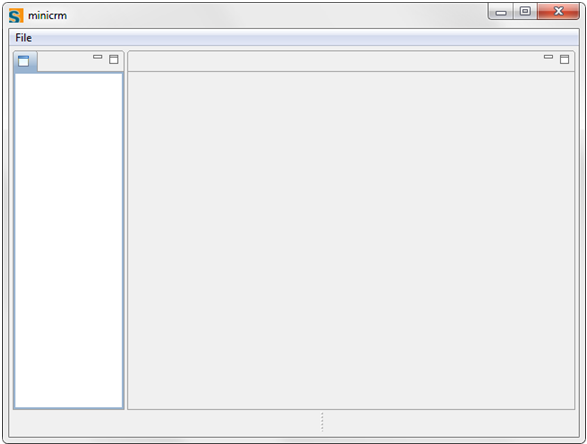
When starting the Swing or SWT user interface, you should directly see an empty client application (the following screenshot shows the SWT client. Depending on the UI you are starting it could look different in your case):
When starting the RAP user interface, no desktop application is started. Instead another server is running (by default on port 8082). To access the RAP UI please open a browser of your choice and navigate to the following URL: http://localhost:8082/web.
Troubleshooting
- Port 8080 has to be free for this to work. It is also possible to use another port, to do so you have to change the line org.eclipse.equinox.http.jetty.http.port=8080 in the config.ini of the server product and the server.url= in each client interface (rap, swt ,swing).
- If you try to start the Swing Client in Mac OS X, this might fail. To fix this go to the run configuration (Run → Run Configurations...) and select the Swing Client in the tree on the left hand side. In the 'Arguments' tab change the following:
- remove -ws ${target.ws} from the program arguments.
- add --launcher.secondThread to the program arguments (if not already present).
- remove -Dorg.eclipse.swt.internal.carbon.smallFonts from the VM arguments.
- remove -XstartOnFirstThread from the VM arguments.
For Mac OS X it is recommended to use the 32 bit Eclipse packages when working with the Swing Client. Please note: When the application is started from the .product file again (using the Launch links), this might undo the changes done to the launch configuration in the steps above!