Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Orion/How Tos/Setup Orion Client Hosted Site on OrionHub
The site definition feature in Orion allows you to map folders in your workspace to a site definition, so that you can host a site within Orion. What's really cool about this is that you can use this feature to host sites from your Orion hub account.
Editor example
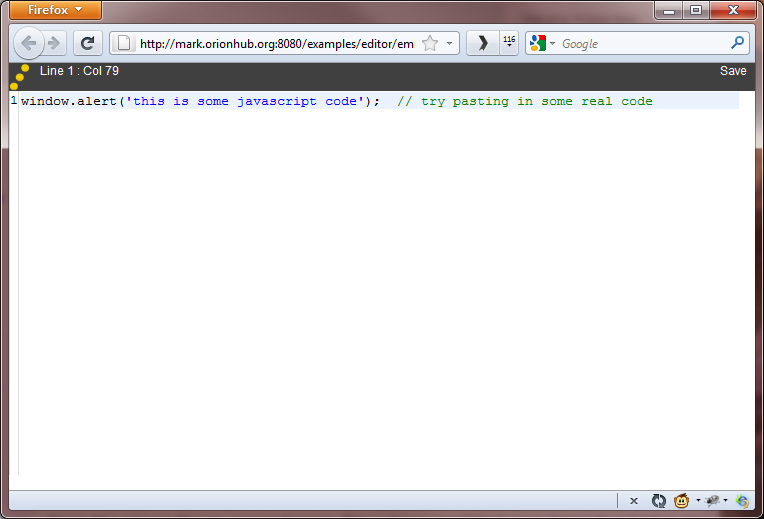
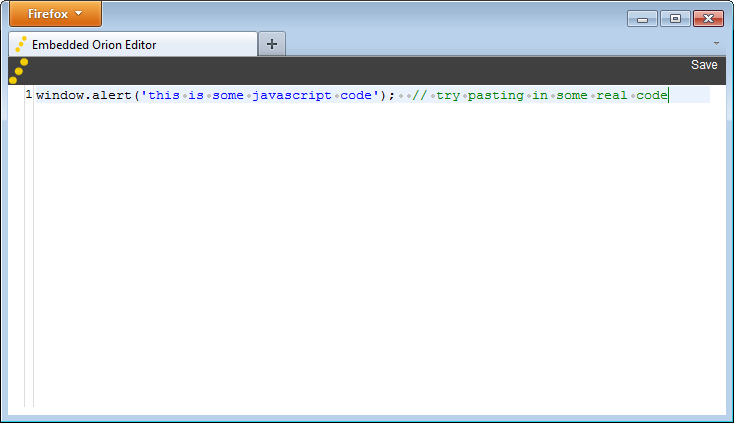
Orion includes sample code showing how to set up an Editor component decked out with syntax highlighting, rulers, and a status line:

To run this example, you need to host the Orion editor code on a web server. Turns out this is a pretty common problem when doing web development. To make it easier, the Orion server lets you "host" files from your Orion workspace onto a new subdomain so you can test them out.
Hosting from Orionhub
When hosting a site from your orionhub account, you cannot expect to make calls to the orionhub server to do things like retrieve files in your workspace. This is because of your web browser's "same domain" restriction. Hosted sites are located at username.orionhub.org, whereas the user's workspace server is running on orionhub.org. This prevents you from writing client-side code that dynamically interacts with the orionhub.org server. However, this setup can still be very useful for running Orion client components such as the editor, outliner, content assist, custom dojo applications, etc.
Setting up the Site
To set up such a site, you need to do the following:
- Log in to Orionhub
- Click on the "Repositories" link in the top of the navigator page.
- On the repositories page, there is a button on the right hand side for cloning a git repository. Click it, and when asked for a Repository URL, use
http://git.eclipse.org/gitroot/orion/org.eclipse.orion.client.git - Once the clone finishes, go to the navigator. You'll see a new folder called org.eclipse.orion.client.
- Click on the "Sites" link at the top of the navigator page to create a new site.
- Click the Add button and pick Choose folder from the dropdown list that appears.
- In the directory browser, drill down to
/org.eclipse.orion.client/bundles/org.eclipse.orion.client.editor/web. Selectweband click OK. - The final result should look like this:
| Path | Mount at (server path) |
|---|---|
| /org.eclipse.orion.client/bundles/org.eclipse.orion.client.editor/web | / |
- Click Save, then Start to launch the site.
- Point your browser at http://yoursite.orionhub.org:8080/examples/editor/embeddededitor.html (replace "yoursite" with whatever subdomain your site is running on).
- You should see an example editor: