Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
E4/UI/Modeled UI
Contents
Overview
An e4 application is completely backed up by a domain model often called Workbench or Application Model but in contrast to e.g. the browser DOM which only holds visual elements the e4 application model also holds other informations relevant to an e4 application (e.g. commands, handlers, ...). This makes the e4 application model the center of each e4 application.
From a technical point of view the e4 application model is defined using EMFs Ecore meta model. For an average user the usage of EMF in the background is completely transparent and you don't need to know about EMF to write an develop e4 applications (you won't even notice that you are using EMF because the API presented to you is not holding EMF-Types). For people who'd like to extend the workbench model a certain knowlegde about EMF is certainly needed.
UI Layer
As outlined before the application model holds the main UI structure of an e4 application. When we talk about the main UI structure this means everything part of the Application Window (Menus, PartStacks, ...) and e.g. Part menus but not the UI shown inside an application Part (e.g. the Tree in the PackageExplorer)
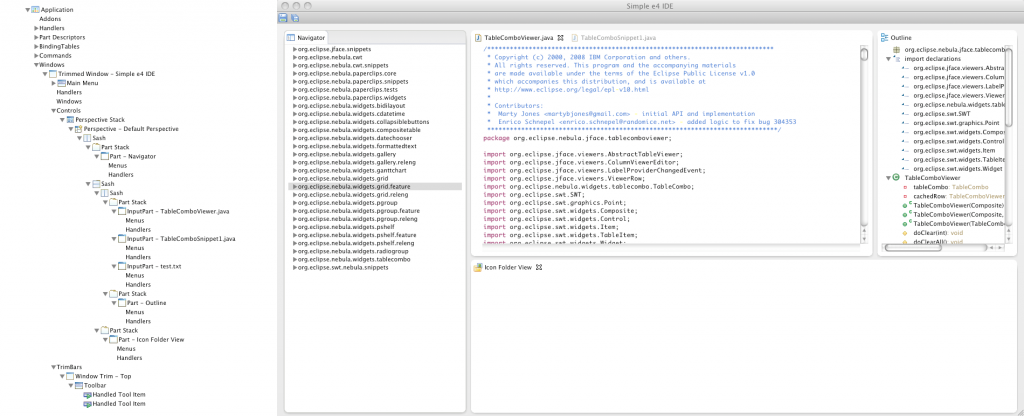
The following screenshot displays the domain model making up the ui on the left and the rendered application 
One of the most important things when talking about the application model we need to know that ALL modification made in the model are immediately reflected in the UI. It is in contrast so that you are only programming against the application model and not against its visual representation. This now is indeed similar to how you are implementing Browser-Applications where also modify the DOM and the browser updates the visual representation.
The ui-domain objects are organized in 3 different packages:
- menu: Holding menu and toolbar domain objects
- basic: Basic UI domain objects e.g. to create windows, stacks, ...
- advanced: Advanced UI domain objects e.g. to create perspectives
Basic UI Domain Objects
These domain objects are needed to write a simple to medium size e4 application providing you with the most common UI concepts like Window, Sash and Stack.
Windows
There are 2 domain types available to define a window in your application.
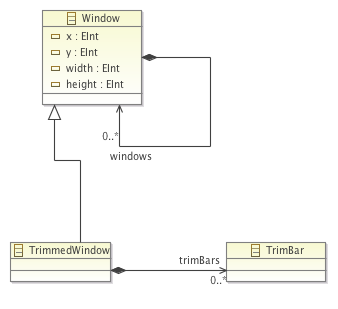
Window
Represents a standard window used by application who are not in need of advanced stuff.
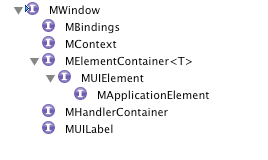
Inheritance:
Attributes:
| Class | Feature | Type | Description |
|---|---|---|---|
| MWindow | |||
| mainMenu | Menu | The main menu shown in the menubar of the Shell | |
| x | int | The x position on the screen | |
| y | int | The y position on the screen | |
| width | int | The width of the window | |
| height | int | The height of the window | |
| windows | List<Window> | Child Windows | |
| sharedElements | List<UIElement> | Shared Elements are quite an advanced concept coming into Eclipse through perspectives. Normally an UI-Tree is made up of only contaiments but without the idea of links. In an Eclipse Application this is not necessarily this way because e.g. the editor-area with all its editors is shared between different parts of the model (the perspectives), the same holds true for certain parts (e.g. the Package Explorer). The currently supported elements to share are MPart and MPartSashContainer | |
| MBindings | |||
| bindingContexts | List<String> | Keybinding contexts active in this window | |
| MContext | |||
| context | IEclipseContext | The IEclipseContext used by the DI-Framework for injection | |
| variables | List<String> | Variables defined in this context (see IEclipseContext description) | |
| MElementContainer | |||
| children | List<MWindowElement> | Child elements layouted in the windows content pane | |
| selectedElement | MWindowElement | The currently active childcontrol | |
| MUIElement | |||
| widget | Object | the real UI-Control (e.g. SWT-Widget) rendering the element | |
| renderer | Object | The renderer resposible to create the UI-Control and sync it with the elements attribute | |
| toBeRendered | boolean | ||
| onTop | boolean | ||
| visible | boolean | ||
| parent | MElementContainer<MUIElement> | The parent container | |
| containerData | String | ||
| curSharedRef | MPlaceholder | ||
| visibleWhen | MExpression | ||
| MApplicationElement | |||
| elementId | String | id to identify the element e.g. when contributing | |
| tags | List<String> | Arbitary strings used to tag elements so that one can query for them | |
| MHandlerContainer | |||
| handlers | List<MHandler> | list of handlers | |
| MUILabel | |||
| label | String | The label displayed on the window | |
| iconURI | String | The icon displayed on the window | |
| tooltip | String |
TrimmedWindow
Represents a window with TrimBars e.g. to show a ToolBar at the top, a StatusBar at the bottom and minimized Stacks at the right and left
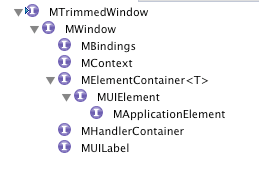
Inheritance:
Attributes:
| Class | Attribute | Type | Description |
|---|---|---|---|
| MTrimmedWindow | |||
| trimBars | List<MTrimBar> | TrimBars who hold e.g. the ToolBar, Minimized Stacks, ... | |
| MWindow * | |||
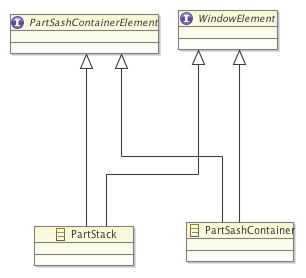
Containers
There are 2 default containers used by e4 applications to build the UI-Tree PartSashContainer und PartStack. The difference between them is that PartSashContainer is designed to show all of its children at once whereas PartStack is showing only one of its children at a time.
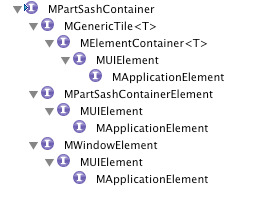
PartSashContainer
Inheritance:
Attributes:
| Class | Attribute | Type | Description |
|---|---|---|---|
| MPartSashContainer | |||
| MGenericTile | |||
| horizontal | boolean | true if all children are aligned next to each other horizontally | |
| MElementContainer | |||
| children | List<MPartSashContainerElement> | Child elements layed out in the container depending on the horizontal attribute | |
| selectedElement | MWindowElement | The currently active childcontrol | |
| MUIElement | |||
| widget | Object | the real UI-Control (e.g. SWT-Widget) rendering the element | |
| renderer | Object | The renderer resposible to create the UI-Control and sync it with the elements attribute | |
| toBeRendered | boolean | ||
| onTop | boolean | ||
| visible | boolean | ||
| parent | MElementContainer<MUIElement> | The parent container | |
| containerData | String | ||
| curSharedRef | MPlaceholder | ||
| visibleWhen | MExpression | ||
| MApplicationElement | |||
| elementId | String | id to identify the element e.g. when contributing | |
| tags | List<String> | Arbitary strings used to tag elements so that one can query for them | |
| MPartSashContainerElement (Marker) | |||
| MWindowElement (Marker) | |||
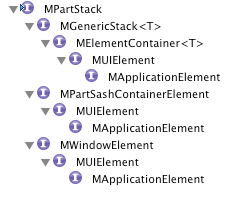
PartStack
Inheritance:
Attributes:
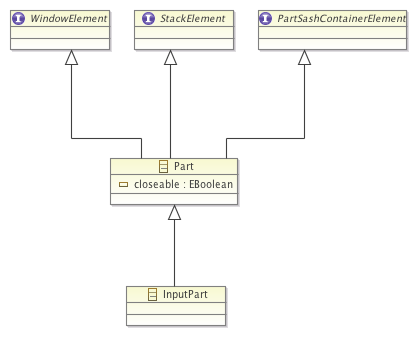
Parts
Please note that InputPart has been deleted from the framework, use persistedState of Part to store information in the part.
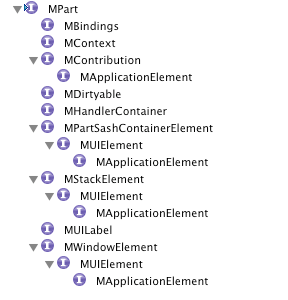
Inheritance:
Attributes:
| Class | Attribute | Type | Description |
|---|---|---|---|
| MPart |
Other Elements
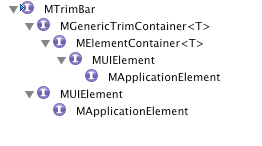
TrimBar
Inheritance:
Attributes:
| Class | Attribute | Type | Description |
|---|---|---|---|
| MTrimBar |