Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Camel Route: Dynamic Endpoint using PropertyPlaceholder
Overview
In this article we will discuss how to use property placeholder for lookup or creating the camel endpoints URIs. This is applicable to all camel component. However, we will only discuss mail(pop3) throughout this article.
UseCase:
- Define the camel consumer route for monitoring the email arrivals in an inbox.
- All the endpoint properties like host/username/password ..etc are defined in properties file(carnot.properties), instead hardcoding them.
- Use these properties in camel route to resolve the endpoints.
Advantage:
- You don't need to hardcode sensitive information like userName/password ..etc while defining the process
- Later on if you want to change this route to listen another server/useraccount you don't need to re-define/re-model the processes. And no need to re-deploy the model.
- What all you need to do is just update the properties and re-start the server.
Approach
To implement the use case we will be:
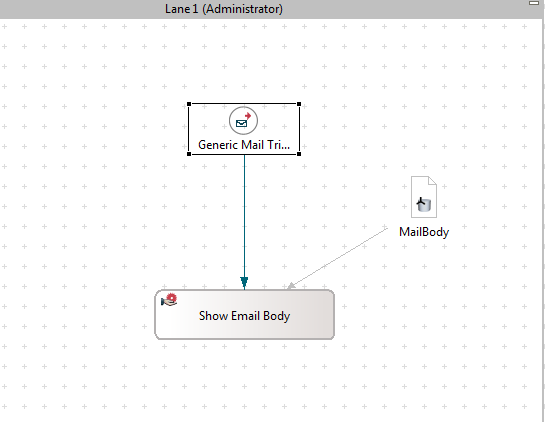
- Define one process startable by camel email trigger.
- In email trigger we will use property placeholder syntax.
- Will define the properties file in default-camel-context.xml
How to do
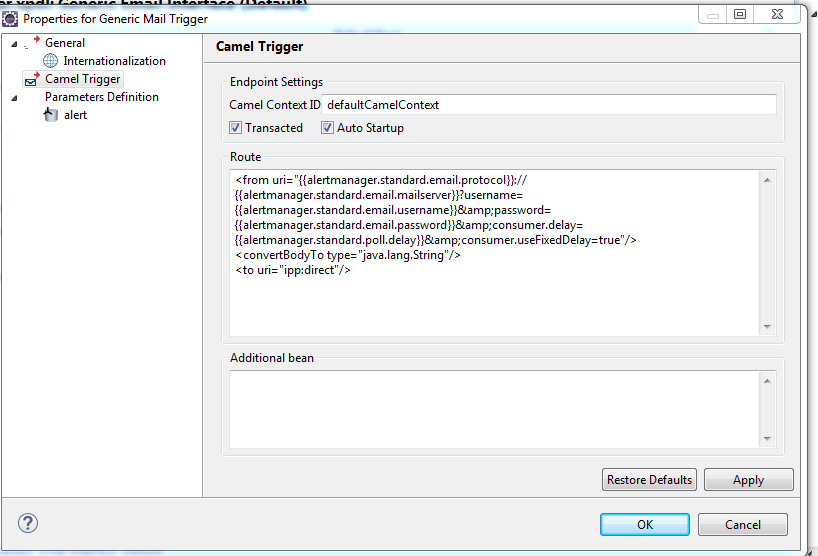
- Defining the camel trigger route:
The syntax to use Camel's property placeholder is to use {{key}} for example {{alertmanager.standard.email.mailserver}} where alertmanager.standard.email.mailserver is the property key. You can use property placeholders in parts of the endpoint URI's which for example you can use placeholders for parameters in the URIs.
Below is the route code for the camel trigger:
<from uri="{{alertmanager.standard.email.protocol}}://{{alertmanager.standard.email.mailserver}}?username={{alertmanager.standard.email.username}}&password={{alertmanager.standard.email.password}}&consumer.delay={{alertmanager.standard.poll.delay}}&consumer.useFixedDelay=true"/> <convertBodyTo type="java.lang.String"/> <to uri="ipp:direct"/>
As mentioned in above route all of the properties will be resolved from the properties file.
- Defining the properites:
We will use carnot.properties file to read/define the properties for camel endpoints. Add all properties which we used in above route.
alertmanager.standard.email.protocol=pop3
alertmanager.standard.email.mailserver=localhost
alertmanager.standard.email.username=testuser
alertmanager.standard.email.password=testuser
alertmanager.standard.poll.delay=20000
- Configure camel to use this file for properties placeholder:
In default-camel-context.xml define below bean:
<bean id="properties" class="org.apache.camel.component.properties.PropertiesComponent"> <property name="location" value="classpath:carnot.properties"/> </bean>
Execution
Final process will look something similar to below:
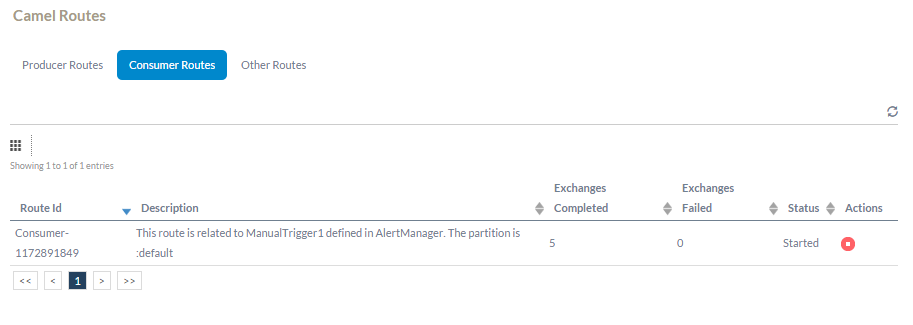
Once you will deploy this model from Adminstration-->integration-management:
Artifacts
Process model discussed in this article can be downloaded from here File:AlertManager.zip