Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Sirius/Tutorials/CompartmentsTutorial"
(→Prepare the tutorial) |
(→For each children, add a compartment containing the grandchildren) |
||
| (30 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=Overview= | =Overview= | ||
| − | This tutorial, will guide you creating compartments into containers. | + | This tutorial, will guide you creating '''compartments into containers''' with [http://www.eclipse.org/sirius Eclipse Sirius]. |
Containers are diagram elements that contain sub-elements, displayed in a list or with shapes (squares, circle, images, etc) arranged according to user needs. Compartments can be used to group these sub-elements into predefined regions within the container. | Containers are diagram elements that contain sub-elements, displayed in a list or with shapes (squares, circle, images, etc) arranged according to user needs. Compartments can be used to group these sub-elements into predefined regions within the container. | ||
| − | + | If you have followed the [[Sirius/Tutorials/StarterTutorial | Starter Tutorial]], you have already created a diagram that displays a family tree. | |
| − | * | + | |
| − | * | + | [[File:Sirius_tuto3-1-0.png]] |
| − | * | + | |
| − | * | + | |
| + | Now, let's create a new kind of diagram to display the '''parental relationships of a person into a single container'''. | ||
| + | |||
| + | In order to visualize the different kinds of relationships, we will use '''compartments''': | ||
| + | * parents | ||
| + | * siblings | ||
| + | * children | ||
| + | * grandchildren | ||
[[File:Sirius_tuto3-1-1.png]] | [[File:Sirius_tuto3-1-1.png]] | ||
| − | '''Note | + | '''Note''': the solution of this tutorial can be installed directly from the samples |
| + | |||
| + | [[File:sirius_tuto3-1-2.png]] | ||
| + | |||
This tutorial is based on a simple Domain Model which describes basic concepts about families. | This tutorial is based on a simple Domain Model which describes basic concepts about families. | ||
[[File:Sirius_4mtuto_02.png]] | [[File:Sirius_4mtuto_02.png]] | ||
| + | |||
| + | '''Note''': If you need to learn how to define such a Domain Model, just follow the [[Sirius/Tutorials/DomainModelTutorial|Domain Model tutorial]] | ||
| + | |||
| + | |||
| + | '''Note:''' The screenshots have been updated with [http://www.obeodesigner.com Obeo Designer 10.0] (based on Sirius 5.0) | ||
=Prepare the tutorial= | =Prepare the tutorial= | ||
| − | If you have already followed the [[Sirius/Tutorials/StarterTutorial | Starter Tutorial]] or the [[Sirius/Tutorials/AdvancedTutorial | Advanced Tutorial]], you are ready! Directly go to next section. | + | If you have already followed the [[Sirius/Tutorials/StarterTutorial | Starter Tutorial]] or the [[Sirius/Tutorials/AdvancedTutorial | Advanced Tutorial]], you are ready! Directly go to [[#Create_a_diagram_with_a_compartment-ready_container | next section]]. |
Otherwise, start by following the instructions to install the sample Domain Model: | Otherwise, start by following the instructions to install the sample Domain Model: | ||
| − | * Import the projects containing the sample Domain Model | + | * [[Sirius/Tutorials/4MinTutorial#Import_the_projects_containing_the_sample_Domain_Model | Import the projects containing the sample Domain Model]] |
| − | * Launch a new runtime from your Eclipse | + | * [[Sirius/Tutorials/4MinTutorial#Launch_a_new_runtime_from_your_Eclipse | Launch a new runtime from your Eclipse]] |
| − | * Select the Sirius perspective | + | * [[Sirius/Tutorials/4MinTutorial#Select_the_Sirius_perspective | Select the Sirius perspective]] |
| − | * Import a sample model | + | * [[Sirius/Tutorials/4MinTutorial#Import_a_sample_model | Import a sample model]] |
| + | |||
| + | |||
| + | Now, you should have an Eclipse runtime (started from your first Eclipse) with a sample ''Family'' model installed in your workspace. | ||
| + | |||
| + | [[File:sirius_4mtuto_05-2.png]] | ||
| + | |||
| + | |||
| + | Then, install the solution of the ''Starter Tutorial''. It is implemented by a ''Viewpoint Specification Project'' that you need to import into your workspace. | ||
| + | |||
| + | This project can be easily installed from the provided examples (menu '''File > New > Example...''' : select '''Basic Family Modeler Definition - Starter Tutorial Solution'''). | ||
| + | |||
| + | [[File:Sirius_4mtuto_52.png]] | ||
| + | |||
| − | + | Once the modeler imported in your workspace, activate the ''persons'' viewpoint by selecting the menu '''Viewpoint Selection'''. | |
| − | + | [[File:sirius_4mtuto_27.png]] | |
| − | |||
| − | + | The activation of ''persons'' viewpoint allows you to create the representations which are defined by this viewpoint. | |
| − | + | [[File:sirius_4mtuto_28.png]] | |
=Create a diagram with a compartment-ready container= | =Create a diagram with a compartment-ready container= | ||
| − | Let's | + | Let's extend the [[Sirius/Tutorials/StarterTutorial | Starter Tutorial]] result with a new kind of diagram that will display a ''Person'' as a container. |
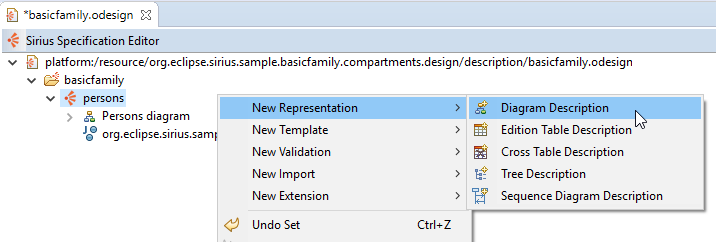
[[File:Sirius_tuto3-2-1.png]] | [[File:Sirius_tuto3-2-1.png]] | ||
| − | To allow the user to create this new kind of diagram from any ''Person'' of a ''basicfamily'' model, you have to set <code>basicfamily | + | |
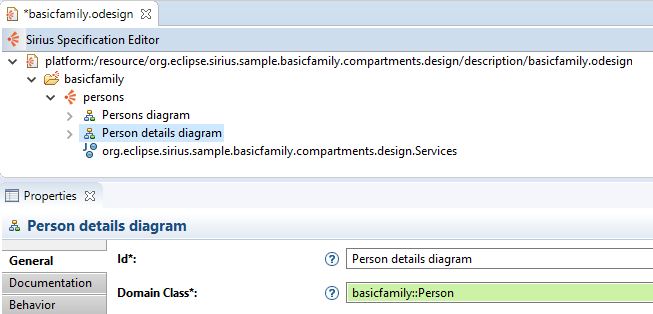
| + | To allow the user to create this new kind of diagram from any ''Person'' of a ''basicfamily'' model, you have to set <code>basicfamily::Person</code> as the Domain Class. | ||
[[File:Sirius_tuto3-2-2.png]] | [[File:Sirius_tuto3-2-2.png]] | ||
| − | Use the expression <code> | + | |
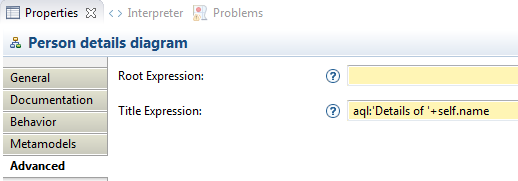
| + | Use the expression <code>aql:'Details of '+self.name</code> to give a person-related name to the diagram (ex: « Details of Elias »). | ||
[[File:Sirius_tuto3-2-3.png]] | [[File:Sirius_tuto3-2-3.png]] | ||
| + | |||
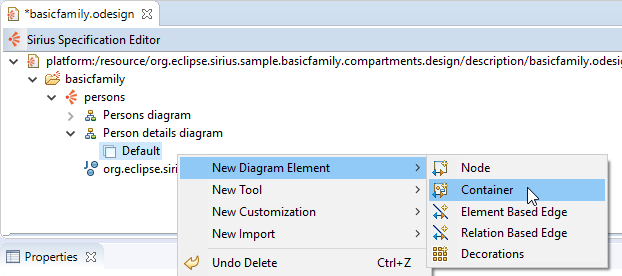
On the default layer of this diagram, create a container to represent the current person. | On the default layer of this diagram, create a container to represent the current person. | ||
| Line 54: | Line 84: | ||
[[File:Sirius_tuto3-2-4.png]] | [[File:Sirius_tuto3-2-4.png]] | ||
| − | As we want the container to display the compartments | + | |
| + | As we want the container to display the compartments horizontally, select <code>Horizontal Stack</code> as value of the ''Children Presentation'' option. This means that all the sub-containers defined within this main container will be displayed within a single row. | ||
[[File:Sirius_tuto3-2-5.png]] | [[File:Sirius_tuto3-2-5.png]] | ||
| + | |||
The other option (<code>Vertical Stack</code>) is used to display all the sub-containers within a single column. | The other option (<code>Vertical Stack</code>) is used to display all the sub-containers within a single column. | ||
| Line 65: | Line 97: | ||
[[File:Sirius_tuto3-2-6.png]] | [[File:Sirius_tuto3-2-6.png]] | ||
| − | Set the label properties of the ''Gradient'' | + | |
| − | * Label | + | Set the label properties of the ''Gradient'': |
| − | * Label | + | * Label Size: <code>14</code> |
| + | * Label Format: <code>Bold</code> | ||
[[File:Sirius_tuto3-2-7.png]] | [[File:Sirius_tuto3-2-7.png]] | ||
| − | Now, before going further, you can already test this new kind of | + | |
| + | Now, before going further, you can already test this new kind of diagram: save the ''.odesign'' file then right-click on ''Elias'' in the Model Explorer. You should see a menu '''New Representation''' and a sub-menu '''Details of Elias'''. | ||
[[File:Sirius_tuto3-2-8.png]] | [[File:Sirius_tuto3-2-8.png]] | ||
| + | |||
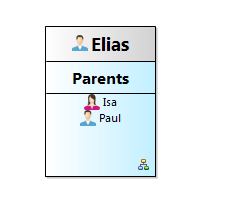
If you select this sub-menu, Sirius creates and opens a new diagram containing a box named ''Elias''. | If you select this sub-menu, Sirius creates and opens a new diagram containing a box named ''Elias''. | ||
[[File:Sirius_tuto3-2-9.png]] | [[File:Sirius_tuto3-2-9.png]] | ||
| + | |||
This is the container that we are going to fill with compartments. | This is the container that we are going to fill with compartments. | ||
| Line 84: | Line 120: | ||
The first compartment that we are going to create will display the parents of the person. | The first compartment that we are going to create will display the parents of the person. | ||
Right-click on the ''PersonContainer'' and add a new container. | Right-click on the ''PersonContainer'' and add a new container. | ||
| + | |||
[[File:Sirius_tuto3-3-1.png]] | [[File:Sirius_tuto3-3-1.png]] | ||
| + | |||
This new container will display the parents of the current person as a list. | This new container will display the parents of the current person as a list. | ||
[[File:Sirius_tuto3-3-2.png]] | [[File:Sirius_tuto3-3-2.png]] | ||
| + | |||
Set a gradient style to the ''ParentsContainer''. | Set a gradient style to the ''ParentsContainer''. | ||
| + | |||
[[File:Sirius_tuto3-3-3.png]] | [[File:Sirius_tuto3-3-3.png]] | ||
| + | |||
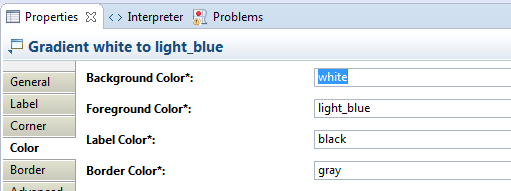
Set a specific ''Foreground Color'' to this Gradient (''light_blue''). You can also select a lighter border color for all the compartments (''gray''). | Set a specific ''Foreground Color'' to this Gradient (''light_blue''). You can also select a lighter border color for all the compartments (''gray''). | ||
[[File:Sirius_tuto3-3-4.png]] | [[File:Sirius_tuto3-3-4.png]] | ||
| + | |||
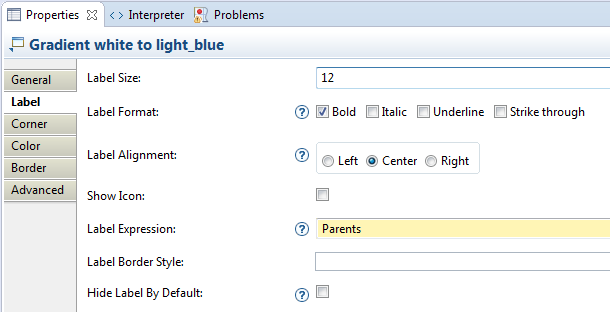
The label of this compartment will be fixed (''Parents'') and displayed with a smaller font (''12'') in bold. | The label of this compartment will be fixed (''Parents'') and displayed with a smaller font (''12'') in bold. | ||
[[File:Sirius_tuto3-3-5.png]] | [[File:Sirius_tuto3-3-5.png]] | ||
| + | |||
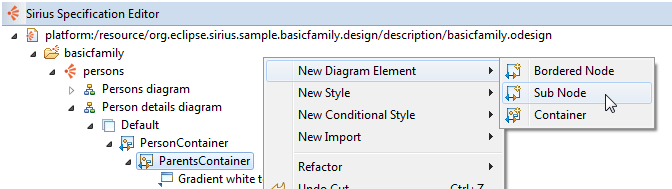
Now let's add the sub-node which will display each parent. | Now let's add the sub-node which will display each parent. | ||
| Line 105: | Line 148: | ||
[[File:Sirius_tuto3-3-6.png]] | [[File:Sirius_tuto3-3-6.png]] | ||
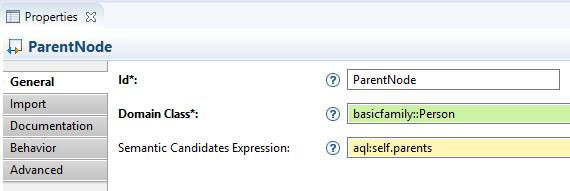
| − | This node will display all the persons (''basicfamily.Person'' instances) that Sirius will retrieve by executing the expression <code> | + | |
| + | This node will display all the persons (''basicfamily.Person'' instances) that Sirius will retrieve by executing the expression <code>aql:self.parents</code>. | ||
[[File:Sirius_tuto3-3-7.png]] | [[File:Sirius_tuto3-3-7.png]] | ||
| + | |||
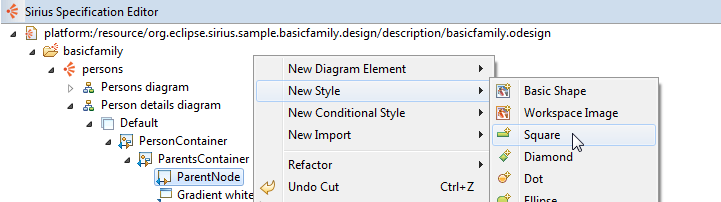
In order to specify the label of the parents, we need to add a style to this node. We can choose any kind of style (its shape will not be taken into account as the ''Children Presentation'' feature selected for the ''ParentsContainer'' is ''List''). Let's use a ''Square''. | In order to specify the label of the parents, we need to add a style to this node. We can choose any kind of style (its shape will not be taken into account as the ''Children Presentation'' feature selected for the ''ParentsContainer'' is ''List''). Let's use a ''Square''. | ||
[[File:Sirius_tuto3-3-8.png]] | [[File:Sirius_tuto3-3-8.png]] | ||
| + | |||
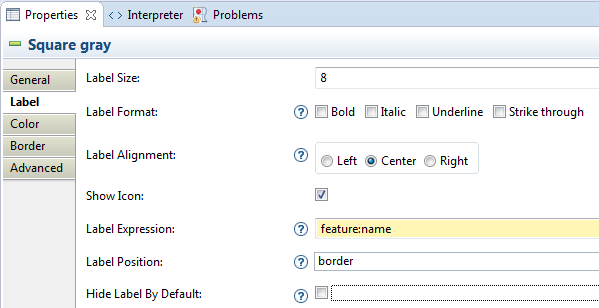
The default values of the ''Label'' properties are exactly what we need. So we can let them as is. Note that it is possible to hide the label (option '' Hide Labl By Default'') if you don't want to display a label for a compartment. | The default values of the ''Label'' properties are exactly what we need. So we can let them as is. Note that it is possible to hide the label (option '' Hide Labl By Default'') if you don't want to display a label for a compartment. | ||
| Line 117: | Line 163: | ||
[[File:Sirius_tuto3-3-9.png]] | [[File:Sirius_tuto3-3-9.png]] | ||
| − | Save the ''.odesign'' file and have a look at the diagram previously created for ''Elias'' | + | |
| + | Save the ''.odesign'' file and have a look at the diagram previously created for ''Elias'': you should see a blue compartment named ''Parents'' containing ''Isa'' and ''Paul''. | ||
[[File:Sirius_tuto3-3-10.png]] | [[File:Sirius_tuto3-3-10.png]] | ||
| Line 124: | Line 171: | ||
Now, let's create two other compartments to display the siblings and the children of a person. | Now, let's create two other compartments to display the siblings and the children of a person. | ||
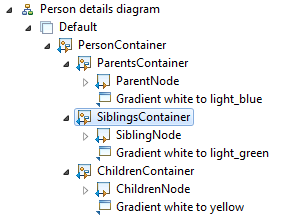
| − | Just copy and paste the ''ParentsContainer'' twice and | + | Just copy and paste the ''ParentsContainer'' twice and change the names and labels. |
[[File:Sirius_tuto3-4-1.png]] | [[File:Sirius_tuto3-4-1.png]] | ||
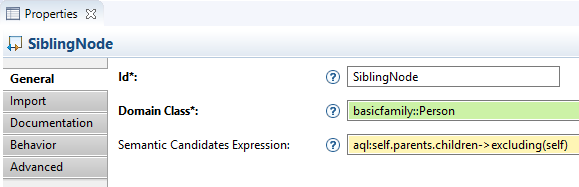
| − | Under the ''SiblingsContainer'', rename the node to <code>SiblingNode</code> and replace the ''Semantic Candidate Expression'' by <code>aql:self.parents.children | + | |
| + | Under the ''SiblingsContainer'', rename the node to <code>SiblingNode</code> and replace the ''Semantic Candidate Expression'' by <code>aql:self.parents.children->excluding(self)</code> | ||
[[File:Sirius_tuto3-4-2.png]] | [[File:Sirius_tuto3-4-2.png]] | ||
| + | |||
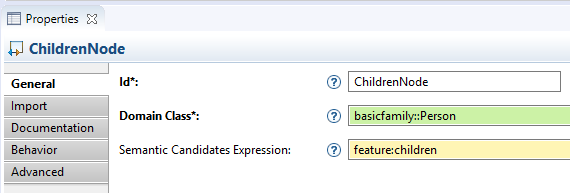
Under the ''ChildrenContainer'', rename the node to <code>ChildrenNode</code> and replace the ''Semantic Candidate Expression'' by <code>feature:children</code> | Under the ''ChildrenContainer'', rename the node to <code>ChildrenNode</code> and replace the ''Semantic Candidate Expression'' by <code>feature:children</code> | ||
[[File:Sirius_tuto3-4-3.png]] | [[File:Sirius_tuto3-4-3.png]] | ||
| + | |||
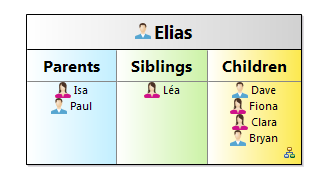
On the diagram, now you can see three compartments. | On the diagram, now you can see three compartments. | ||
| Line 141: | Line 191: | ||
=For each children, add a compartment containing the grandchildren= | =For each children, add a compartment containing the grandchildren= | ||
| − | The three compartments defined previously were | + | The three compartments defined previously were « fixed »: each one is created only once within the container. This is due to the expression <code>var:self</code>. |
In some cases, you need « dynamic » compartments: their number can vary depending on the model. For example, here we want to display grandchildren grouped by their parents. So we need as many compartments as the number of children. | In some cases, you need « dynamic » compartments: their number can vary depending on the model. For example, here we want to display grandchildren grouped by their parents. So we need as many compartments as the number of children. | ||
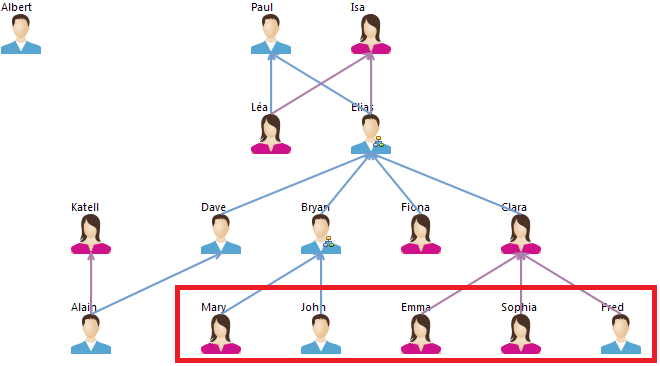
| − | Before | + | Before modifying the modeler, we have to complete the sample model and create grandchildren for ''Elias'' (otherwise, my example won't display enough grandchildren). |
[[File:Sirius_tuto3-5-0.png]] | [[File:Sirius_tuto3-5-0.png]] | ||
| + | |||
Now, let's create a new container ''GrandchildrenContainer''. | Now, let's create a new container ''GrandchildrenContainer''. | ||
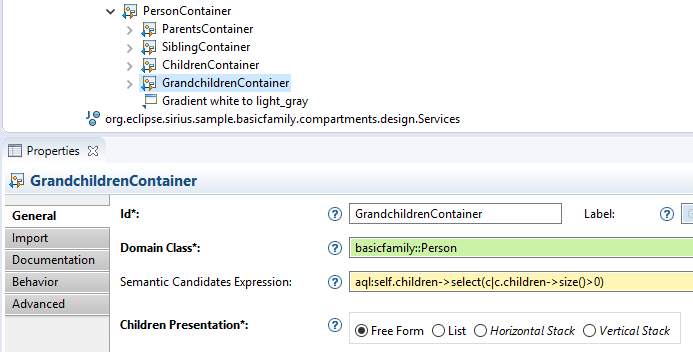
| − | As we want a compartment for each children who has children (in order to display the grandchildren), use this expression for the ''Semantic Candidate Expression'' | + | As we want a compartment for each children who has children (in order to display the grandchildren), use this expression for the ''Semantic Candidate Expression'': <code>aql:self.children->select(c|c.children->size()>0)</code>. |
Unlike the previous containers that display the persons in a list, let's use the ''Free Form'' option. | Unlike the previous containers that display the persons in a list, let's use the ''Free Form'' option. | ||
[[File:Sirius_tuto3-5-1.png]] | [[File:Sirius_tuto3-5-1.png]] | ||
| + | |||
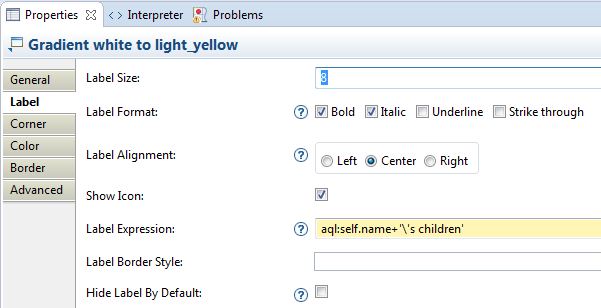
Create a ''Gradient'' for this container with a label computed from the name of the person (one of the main person's children) <code>aql:self.name+'\'s children'</code>. | Create a ''Gradient'' for this container with a label computed from the name of the person (one of the main person's children) <code>aql:self.name+'\'s children'</code>. | ||
| Line 161: | Line 213: | ||
[[File:Sirius_tuto3-5-3.png]] | [[File:Sirius_tuto3-5-3.png]] | ||
| − | We can also define a specific border for this | + | |
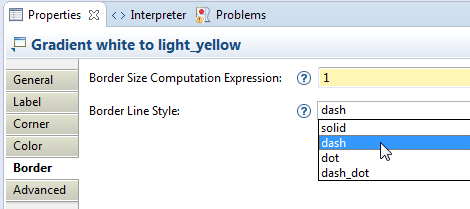
| + | We can also define a specific border for this compartment: let's use the ''dash '' style. | ||
[[File:Sirius_tuto3-5-4.png]] | [[File:Sirius_tuto3-5-4.png]] | ||
| − | Now you can see three new | + | |
| + | Now you can see three new compartments: one for each children having children. | ||
[[File:Sirius_tuto3-5-5.png]] | [[File:Sirius_tuto3-5-5.png]] | ||
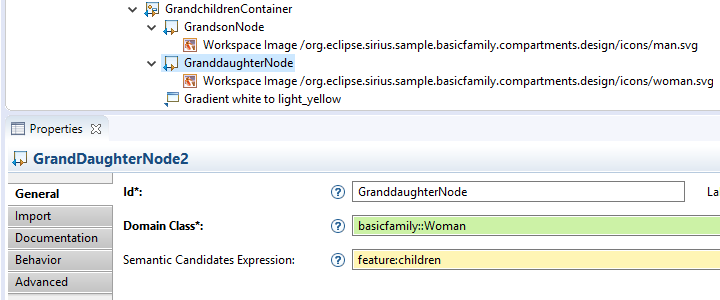
| − | To display the grandchildren, let's create two sub-nodes (one for the sons and one for the daughters) | + | |
| + | To display the grandchildren, let's create two sub-nodes (one for the sons and one for the daughters) | ||
[[File:Sirius_tuto3-5-6.png]] | [[File:Sirius_tuto3-5-6.png]] | ||
| + | |||
| + | |||
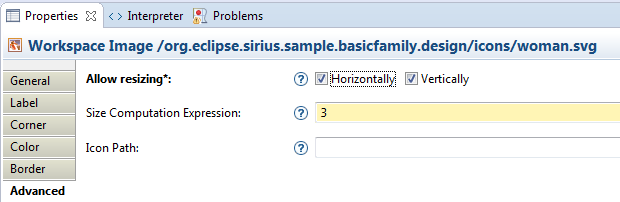
| + | Create ''Workspace Images'' for these nodes (you can use the SVG images provided with the [[Sirius/Tutorials/AdvancedTutorial | Advanced Tutorial]] or the PNG ones provided with the [[Sirius/Tutorials/StarterTutorial | Starter Tutorial]]). If you use the PNG images, set the size to <code>3</code>. | ||
[[File:Sirius_tuto3-5-7.png]] | [[File:Sirius_tuto3-5-7.png]] | ||
| − | |||
| − | + | ||
| + | Also, in the ''Label'' tab set the ''Label position'' to <code>border</code> and the ''show icon'' to <code>false</code>. | ||
| + | |||
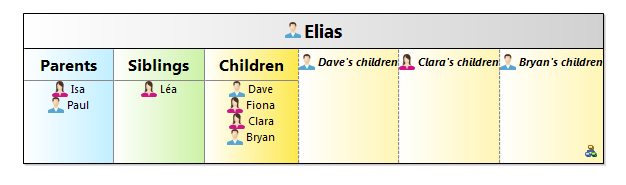
And now you can see the grandchildren within each children container. | And now you can see the grandchildren within each children container. | ||
| + | |||
| + | [[File:Sirius_tuto3-1-1.png]] | ||
Latest revision as of 05:45, 5 July 2018
Contents
Overview
This tutorial, will guide you creating compartments into containers with Eclipse Sirius.
Containers are diagram elements that contain sub-elements, displayed in a list or with shapes (squares, circle, images, etc) arranged according to user needs. Compartments can be used to group these sub-elements into predefined regions within the container.
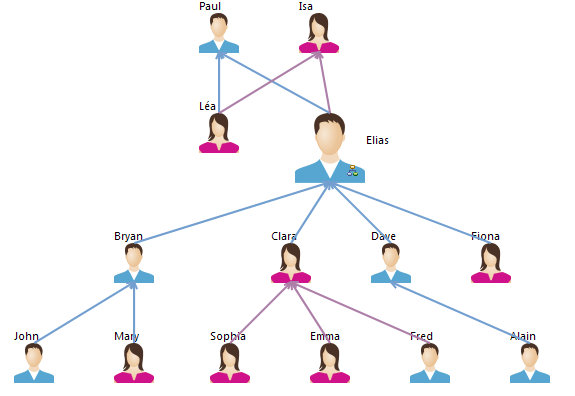
If you have followed the Starter Tutorial, you have already created a diagram that displays a family tree.
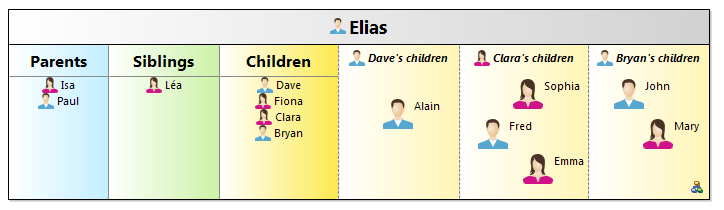
Now, let's create a new kind of diagram to display the parental relationships of a person into a single container.
In order to visualize the different kinds of relationships, we will use compartments:
- parents
- siblings
- children
- grandchildren
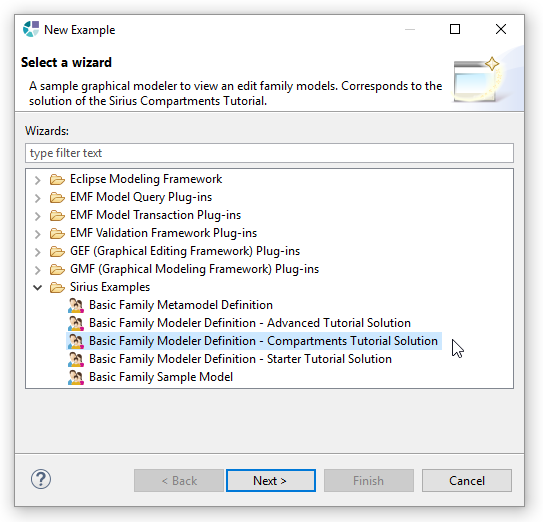
Note: the solution of this tutorial can be installed directly from the samples
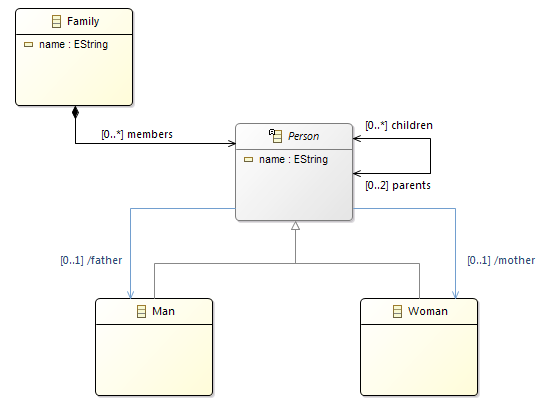
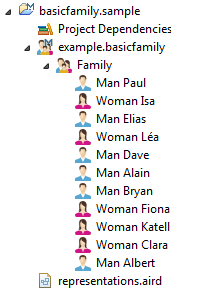
This tutorial is based on a simple Domain Model which describes basic concepts about families.
Note: If you need to learn how to define such a Domain Model, just follow the Domain Model tutorial
Note: The screenshots have been updated with Obeo Designer 10.0 (based on Sirius 5.0)
Prepare the tutorial
If you have already followed the Starter Tutorial or the Advanced Tutorial, you are ready! Directly go to next section.
Otherwise, start by following the instructions to install the sample Domain Model:
- Import the projects containing the sample Domain Model
- Launch a new runtime from your Eclipse
- Select the Sirius perspective
- Import a sample model
Now, you should have an Eclipse runtime (started from your first Eclipse) with a sample Family model installed in your workspace.
Then, install the solution of the Starter Tutorial. It is implemented by a Viewpoint Specification Project that you need to import into your workspace.
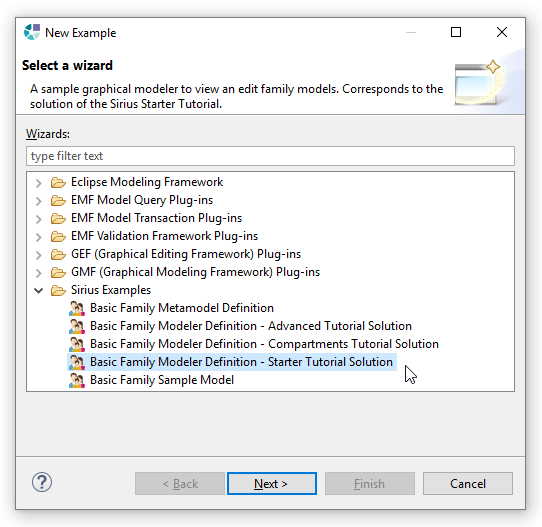
This project can be easily installed from the provided examples (menu File > New > Example... : select Basic Family Modeler Definition - Starter Tutorial Solution).
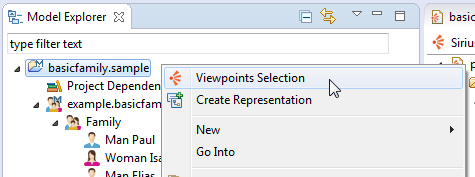
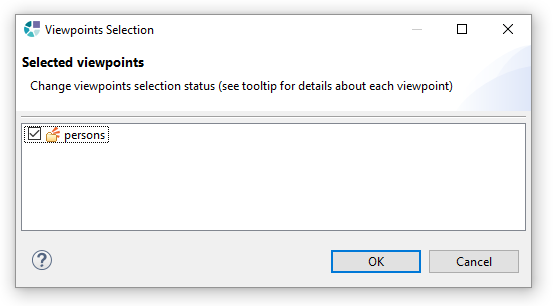
Once the modeler imported in your workspace, activate the persons viewpoint by selecting the menu Viewpoint Selection.
The activation of persons viewpoint allows you to create the representations which are defined by this viewpoint.
Create a diagram with a compartment-ready container
Let's extend the Starter Tutorial result with a new kind of diagram that will display a Person as a container.
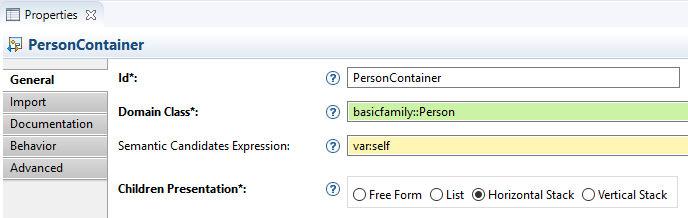
To allow the user to create this new kind of diagram from any Person of a basicfamily model, you have to set basicfamily::Person as the Domain Class.
Use the expression aql:'Details of '+self.name to give a person-related name to the diagram (ex: « Details of Elias »).
On the default layer of this diagram, create a container to represent the current person.
As we want the container to display the compartments horizontally, select Horizontal Stack as value of the Children Presentation option. This means that all the sub-containers defined within this main container will be displayed within a single row.
The other option (Vertical Stack) is used to display all the sub-containers within a single column.
Note that the Sirius editor disables these options if the container contains sub-nodes (only sub-containers can be used for a stack).
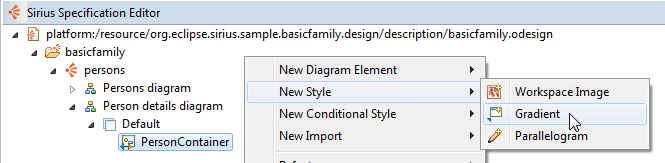
Set a Gradient style to this main container.
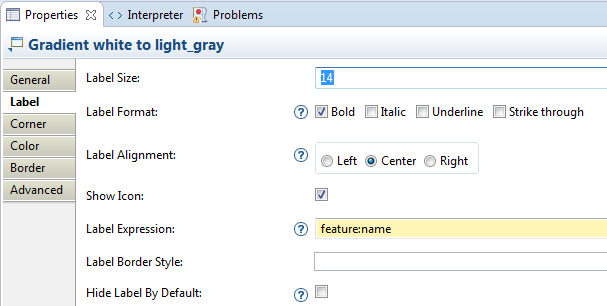
Set the label properties of the Gradient:
- Label Size:
14 - Label Format:
Bold
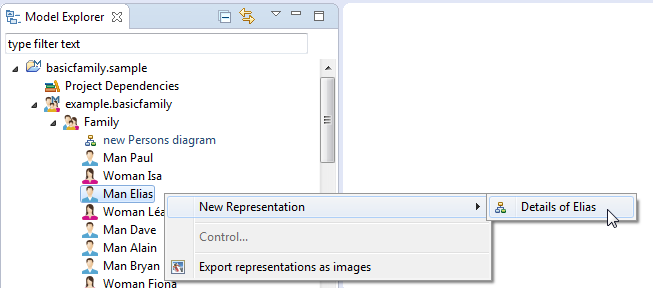
Now, before going further, you can already test this new kind of diagram: save the .odesign file then right-click on Elias in the Model Explorer. You should see a menu New Representation and a sub-menu Details of Elias.
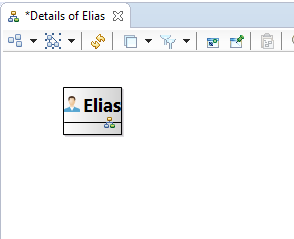
If you select this sub-menu, Sirius creates and opens a new diagram containing a box named Elias.
This is the container that we are going to fill with compartments.
Create a first compartment for the parents
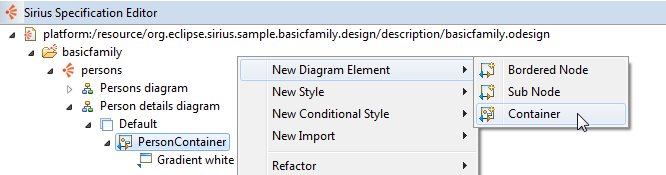
The first compartment that we are going to create will display the parents of the person. Right-click on the PersonContainer and add a new container.
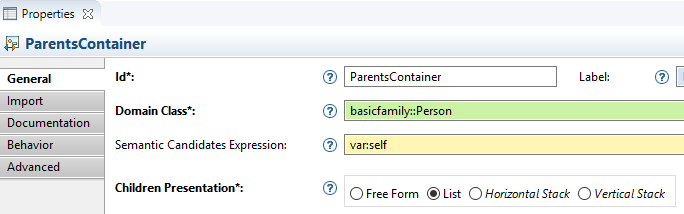
This new container will display the parents of the current person as a list.
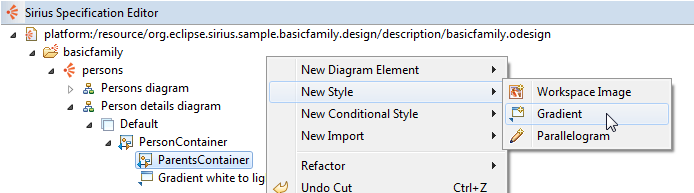
Set a gradient style to the ParentsContainer.
Set a specific Foreground Color to this Gradient (light_blue). You can also select a lighter border color for all the compartments (gray).
The label of this compartment will be fixed (Parents) and displayed with a smaller font (12) in bold.
Now let's add the sub-node which will display each parent.
This node will display all the persons (basicfamily.Person instances) that Sirius will retrieve by executing the expression aql:self.parents.
In order to specify the label of the parents, we need to add a style to this node. We can choose any kind of style (its shape will not be taken into account as the Children Presentation feature selected for the ParentsContainer is List). Let's use a Square.
The default values of the Label properties are exactly what we need. So we can let them as is. Note that it is possible to hide the label (option Hide Labl By Default) if you don't want to display a label for a compartment.
Save the .odesign file and have a look at the diagram previously created for Elias: you should see a blue compartment named Parents containing Isa and Paul.
Add two other compartments for siblings and children
Now, let's create two other compartments to display the siblings and the children of a person.
Just copy and paste the ParentsContainer twice and change the names and labels.
Under the SiblingsContainer, rename the node to SiblingNode and replace the Semantic Candidate Expression by aql:self.parents.children->excluding(self)
Under the ChildrenContainer, rename the node to ChildrenNode and replace the Semantic Candidate Expression by feature:children
On the diagram, now you can see three compartments.
For each children, add a compartment containing the grandchildren
The three compartments defined previously were « fixed »: each one is created only once within the container. This is due to the expression var:self.
In some cases, you need « dynamic » compartments: their number can vary depending on the model. For example, here we want to display grandchildren grouped by their parents. So we need as many compartments as the number of children.
Before modifying the modeler, we have to complete the sample model and create grandchildren for Elias (otherwise, my example won't display enough grandchildren).
Now, let's create a new container GrandchildrenContainer.
As we want a compartment for each children who has children (in order to display the grandchildren), use this expression for the Semantic Candidate Expression: aql:self.children->select(c|c.children->size()>0).
Unlike the previous containers that display the persons in a list, let's use the Free Form option.
Create a Gradient for this container with a label computed from the name of the person (one of the main person's children) aql:self.name+'\'s children'.
We can also define a specific border for this compartment: let's use the dash style.
Now you can see three new compartments: one for each children having children.
To display the grandchildren, let's create two sub-nodes (one for the sons and one for the daughters)
Create Workspace Images for these nodes (you can use the SVG images provided with the Advanced Tutorial or the PNG ones provided with the Starter Tutorial). If you use the PNG images, set the size to 3.
Also, in the Label tab set the Label position to border and the show icon to false.
And now you can see the grandchildren within each children container.