Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.8/webservices/Create Company Table Page
Create Company Table Page
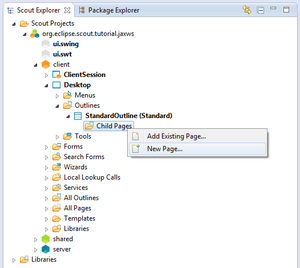
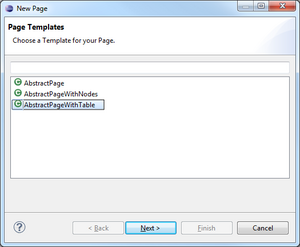
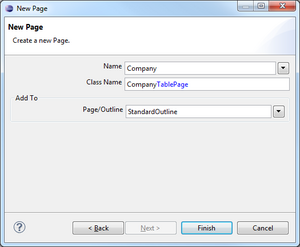
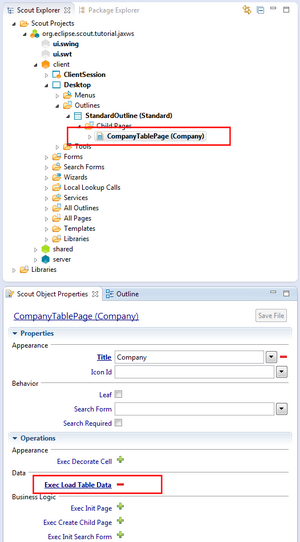
On the client node, go to 'Desktop' | 'Outlines' | 'MainOutline'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [1]. As page layout, choose AbstractPageWithTable [2] to create a page representing tabular data. On the next step, enter Company as name for that page and choose to add this page to the MainOutline [3]. By clicking Finish, the page is created and attached to the MainOutline.
Create columns
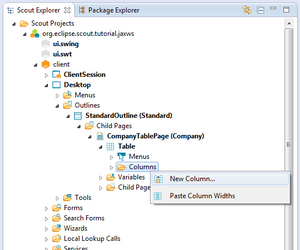
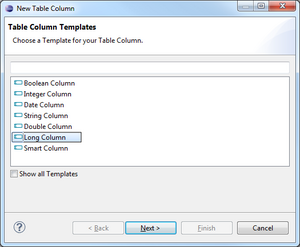
On the CompanyTablePage node, go to 'Table' | 'Columns'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [4]. Please add the following three columns to that table:
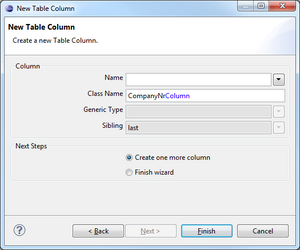
CompanyNrColumn Type: Long Column [5] Name: Do not fill because column represents primary key and therefore is hidden Class name: CompanyNrColumn [6]
NameColumn Type: String Column Name: Name Class name: NameColumn
SymbolColumn Type: String Column Name: Symbol Class name: SymbolColumn
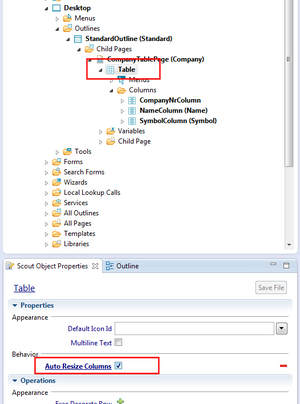
To not display the CompanyNr column because of holding the primary key, go to that column in Scout SDK and uncheck Displayable in Scout Property View [7].
To have the columns equally distributed over the available space of the table page, go to the The Scout documentation has been moved to https://eclipsescout.github.io/. node and check Auto Resize Columns in Scout Property View [8].
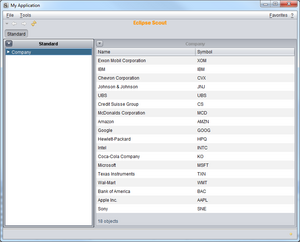
Create service to load company data from database
Finally, we have to populate the table with company data. For that purpose, we create an Outline Service. An Outline Service is just like all other services in Scout. Basically, they are plain OSGi services which are registered in plugin.xml and are accessible by SERVICES#get(<service name>). Depending on the service factory chosen in their service registration, they act as proxy for client-server communication, meaning that all service requests are tunneled to the backend. For more details, please refer to The Scout documentation has been moved to https://eclipsescout.github.io/..
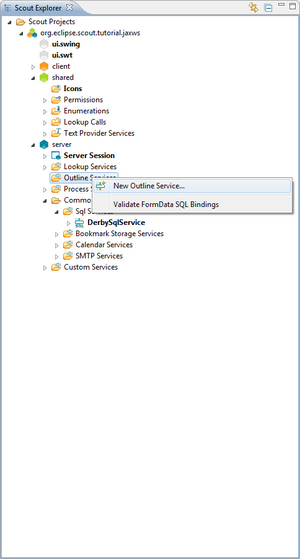
To create the Outline Service, go to the server node. Right click on the node 'Outline Services' to create the new outline service [9]. Please create the service as follows:
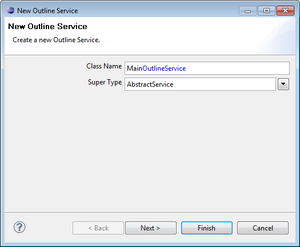
Service definition [10] Class name: MainOutlineService Super Type: AbstractService
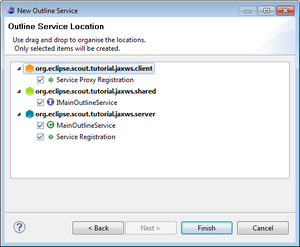
Service registration [11]
On the second wizard page you choose where to create and to register the service.
Because the MainOutlineService is used for client-server communication, we are required to have a service interface in the Shared Plug-In with a proxy registration on client-side.
Double click on the MainOutlineService created to open the corresponding Java class. In there, create the operation getCompanyTableData to load company data from database. Also add the operation signature to the service interface IMainOutlineService to be accessible from client side.
public class MainOutlineService extends AbstractService implements IMainOutlineService { @Override public Object[][] getCompanyTableData() throws ProcessingException { return SQL.select("" + "SELECT COMPANY_NR, " + " NAME, " + " SYMBOL " + "FROM COMPANY "); } }