Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.8/webservices/Create Company Table Page"
| Line 1: | Line 1: | ||
{{ScoutPage|cat=Tutorial 3.8}} | {{ScoutPage|cat=Tutorial 3.8}} | ||
== Create Company Table Page == | == Create Company Table Page == | ||
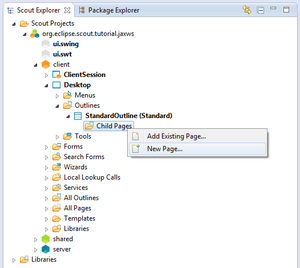
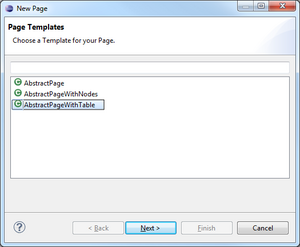
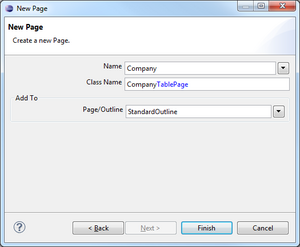
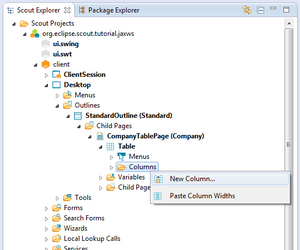
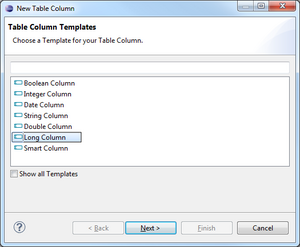
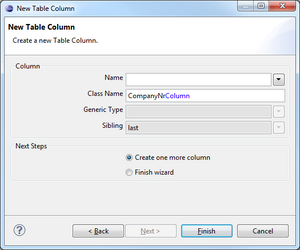
| − | On the client node, go to 'Desktop' | 'Outlines' | ' | + | On the client node, go to 'Desktop' | 'Outlines' | 'StandardOutline'. Right click on the node to create a new {{ScoutLink|Concepts|TablePage}} [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_1.png]. As page layout, choose <code>AbstractPageWithTable</code> [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_2.png] to create a page representing tabular data. On the next step, enter <code>Company</code> as name for that page and choose to add this page to the <code>StandardOutline</code> [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_3.png]. By clicking Finish, the page is created and attached to the StandardOutline. |
== Create columns == | == Create columns == | ||
| Line 31: | Line 31: | ||
'''Service definition [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_11.png]''' | '''Service definition [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_11.png]''' | ||
| − | Class name: | + | Class name: StandardOutlineService |
Super Type: AbstractService | Super Type: AbstractService | ||
'''Service registration [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_12.png]''' | '''Service registration [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_12.png]''' | ||
On the second wizard page you choose where to create and to register the service. | On the second wizard page you choose where to create and to register the service. | ||
| − | Because the <code> | + | Because the <code>StandardOutlineService</code> is used for client-server communication, we are required to have a service interface in the Shared Plug-In with a proxy registration on client-side. |
| − | Double click on the <code> | + | Double click on the <code>StandardOutlineService</code> created to open the corresponding Java class. In there, create the operation <code>getCompanyTableData</code> to load company data from database. Also add the operation signature to the service interface <code>IStandardOutlineService</code> to be accessible from client side. |
<source lang="java"> | <source lang="java"> | ||
| − | public class | + | public class StandardOutlineService extends AbstractService implements IStandardOutlineService { |
@Override | @Override | ||
| Line 55: | Line 55: | ||
== Load company data into CompanyTablePage == | == Load company data into CompanyTablePage == | ||
| − | Once the <code> | + | Once the <code>StandardOutlineService</code> is created to load company data from database, go to <code>CompanyTablePage</code> to consume the service's data. |
On the Scout Property View, click on the operation <code>Exec Load Table Data</code> to populate the company table [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_13.png]. Implement the method as follows: | On the Scout Property View, click on the operation <code>Exec Load Table Data</code> to populate the company table [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_13.png]. Implement the method as follows: | ||
| Line 61: | Line 61: | ||
@Override | @Override | ||
protected Object[][] execLoadTableData(SearchFilter filter) throws ProcessingException { | protected Object[][] execLoadTableData(SearchFilter filter) throws ProcessingException { | ||
| − | return SERVICES.getService( | + | return SERVICES.getService(IStandardOutlineService.class).getCompanyTableData(); |
} | } | ||
</source> | </source> | ||
| Line 71: | Line 71: | ||
[[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_1.png|thumb|Create Company Table Page]] | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_1.png|thumb|Create Company Table Page]] | ||
[[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_2.png|thumb|Choose Page Layout]] | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_2.png|thumb|Choose Page Layout]] | ||
| − | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_3.png|thumb|Give Page a name and link it with | + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_3.png|thumb|Give Page a name and link it with StandardOutline]] |
[[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_4.png|thumb|Create column]] | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_4.png|thumb|Create column]] | ||
[[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_5.png|thumb|Choose type for column]] | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_5.png|thumb|Choose type for column]] | ||
Revision as of 11:52, 23 April 2012
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Create Company Table Page
On the client node, go to 'Desktop' | 'Outlines' | 'StandardOutline'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [1]. As page layout, choose AbstractPageWithTable [2] to create a page representing tabular data. On the next step, enter Company as name for that page and choose to add this page to the StandardOutline [3]. By clicking Finish, the page is created and attached to the StandardOutline.
Create columns
On the CompanyTablePage node, go to 'Table' | 'Columns'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [4]. Please add the following three columns to that table:
CompanyNrColumn Type: Long Column [5] Name: Do not fill because column represents primary key and therefore is hidden Class name: CompanyNrColumn [6]
NameColumn Type: String Column Name: Name Class name: NameColumn
SymbolColumn Type: String Column Name: Symbol Class name: SymbolColumn
To not display the CompanyNr column because of holding the primary key, go to that column in Scout SDK and uncheck Displayable in Scout Property View [7].
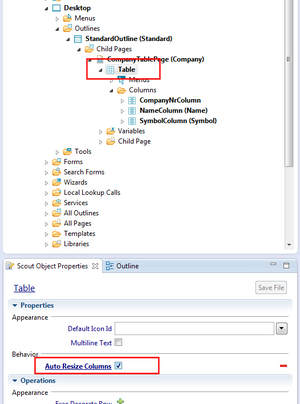
To have the columns equally distributed over the available space of the table page, go to the The Scout documentation has been moved to https://eclipsescout.github.io/. node and check Auto Resize Columns in Scout Property View [8].
Create service to load company data from database
Finally, we have to populate the table with company data. For that purpose, we create an Outline Service. An Outline Service is just like all other services in Scout. Basically, they are plain OSGi services which are registered in plugin.xml and are accessible by SERVICES#get(<service name>). Depending on the service factory chosen in their service registration, they act as proxy for client-server communication, meaning that all service requests are tunneled to the backend. For more details, please refer to The Scout documentation has been moved to https://eclipsescout.github.io/..
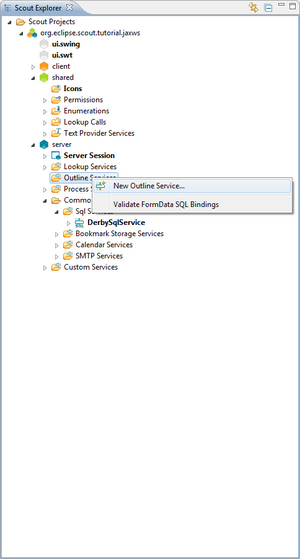
To create the Outline Service, go to the server node. Right click on the node 'Outline Services' to create the new outline service [9]. Please create the service as follows:
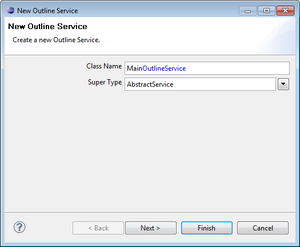
Service definition [10] Class name: StandardOutlineService Super Type: AbstractService
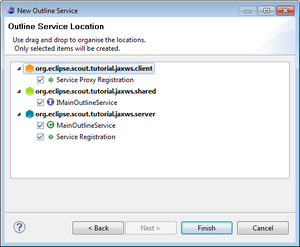
Service registration [11]
On the second wizard page you choose where to create and to register the service.
Because the StandardOutlineService is used for client-server communication, we are required to have a service interface in the Shared Plug-In with a proxy registration on client-side.
Double click on the StandardOutlineService created to open the corresponding Java class. In there, create the operation getCompanyTableData to load company data from database. Also add the operation signature to the service interface IStandardOutlineService to be accessible from client side.
public class StandardOutlineService extends AbstractService implements IStandardOutlineService { @Override public Object[][] getCompanyTableData() throws ProcessingException { return SQL.select("" + "SELECT COMPANY_NR, " + " NAME, " + " SYMBOL " + "FROM COMPANY "); } }
Load company data into CompanyTablePage
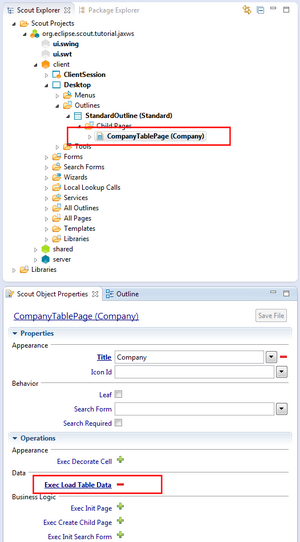
Once the StandardOutlineService is created to load company data from database, go to CompanyTablePage to consume the service's data.
On the Scout Property View, click on the operation Exec Load Table Data to populate the company table [12]. Implement the method as follows:
@Override protected Object[][] execLoadTableData(SearchFilter filter) throws ProcessingException { return SERVICES.getService(IStandardOutlineService.class).getCompanyTableData(); }
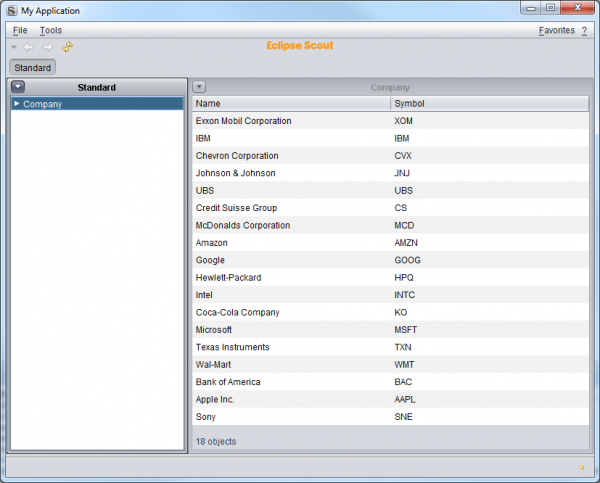
Finally, if you launch the application, you should see something like this: