Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.8/webservices/Create Company Table Page"
| Line 39: | Line 39: | ||
== Create service to load company data from database == | == Create service to load company data from database == | ||
| + | Finally, we have to populate the table with company data. For that purpose, we create an OutlineService. An OutlineService is just like all other services in Scout. Basically, they are plain [http://en.wikipedia.org/wiki/OSGi OSGi] services which are registered in <code>plugin.xml</code> and are accessible by <code>SERVICES#get(<service name>)</code>. Depending on the service factory chosen in their service registration, they act as proxy for client-server communication, meaning that all service requests are tunneled to the backend. Fore more detail, please refer to {{ScoutLink|Concepts|Communication}}. | ||
Revision as of 14:30, 8 November 2011
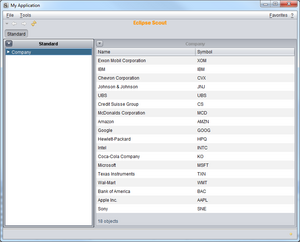
Create Company Table Page
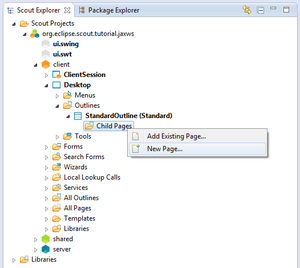
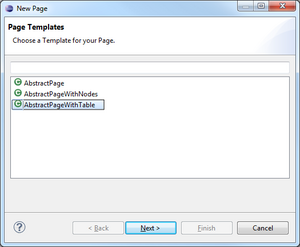
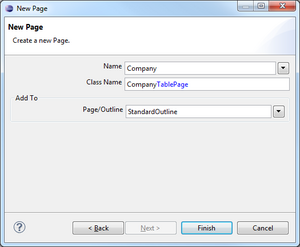
On the client node, go to 'Desktop' | 'Outlines' | 'MainOutline'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [1]. As page layout, choose AbstractPageWithTable [2] to create a page representing tabular data. On the next step, enter Company as name for that page and choose to add this page to the MainOutline [3]. By clicking Finish, the page is created and attached to the MainOutline.
Create columns
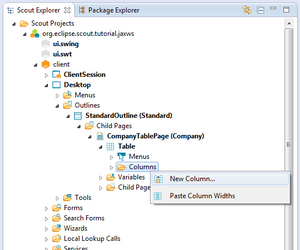
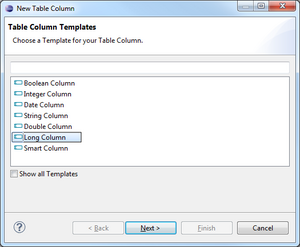
On the CompanyTablePage node, go to 'Table' | 'Columns'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [4]. Please add the following three columns to that table:
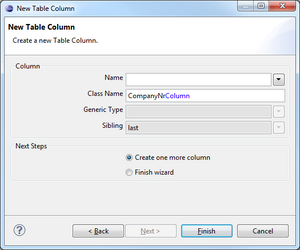
CompanyNrColumn Type: Long Column [5] Name: Do not fill because column represents primary key and therefore is hidden Class name: CompanyNrColumn [6]
NameColumn Type: String Column Name: Name Class name: NameColumn
SymbolColumn Type: String Column Name: Symbol Class name: SymbolColumn
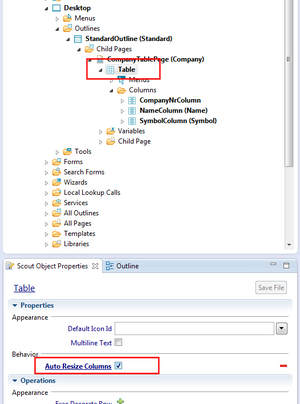
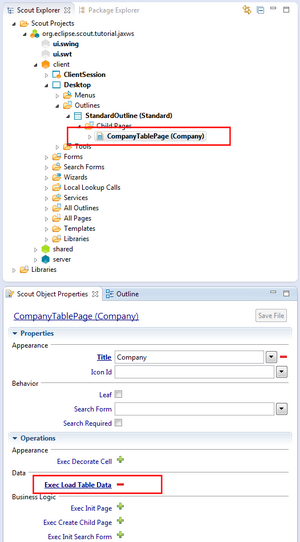
To not display the CompanyNr column because of holding the primary key, go to that column in Scout SDK and uncheck Displayable in Scout Property View [7].
To have the columns equally distributed over the available space of the table page, go to the The Scout documentation has been moved to https://eclipsescout.github.io/. node and check Auto Resize Columns in Scout Property View [8].
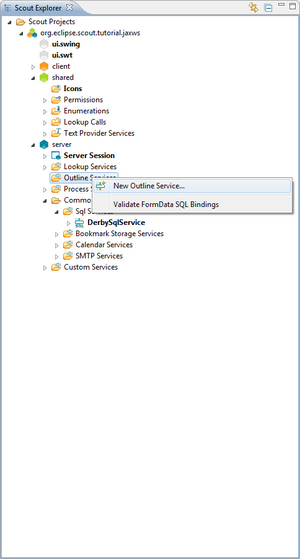
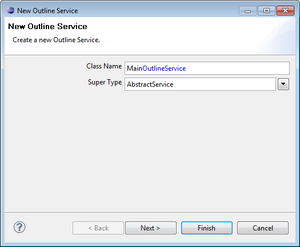
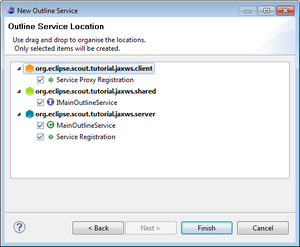
Create service to load company data from database
Finally, we have to populate the table with company data. For that purpose, we create an OutlineService. An OutlineService is just like all other services in Scout. Basically, they are plain OSGi services which are registered in plugin.xml and are accessible by SERVICES#get(<service name>). Depending on the service factory chosen in their service registration, they act as proxy for client-server communication, meaning that all service requests are tunneled to the backend. Fore more detail, please refer to The Scout documentation has been moved to https://eclipsescout.github.io/..