Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.7/HelloWorld
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
The Scout "Hello World" Application
This page shows how to create your Hello World app using the Scout SDK. We assume that you already have installed Scout.
Create a new Scout Project
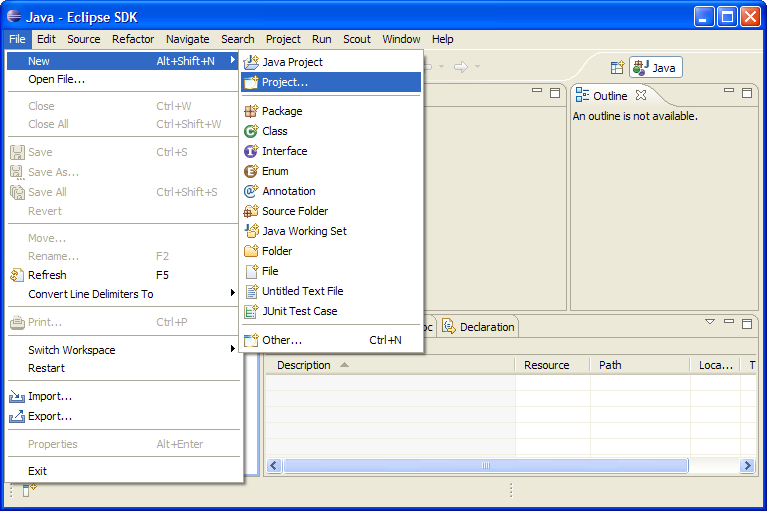
Start your Eclipse and Use the New|Project ... menu
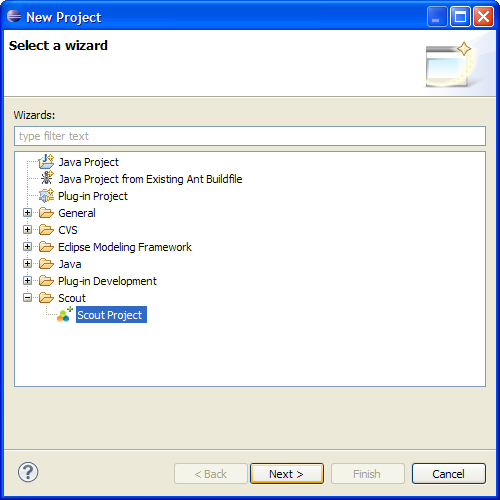
In the wizard choose Scout project and click Next
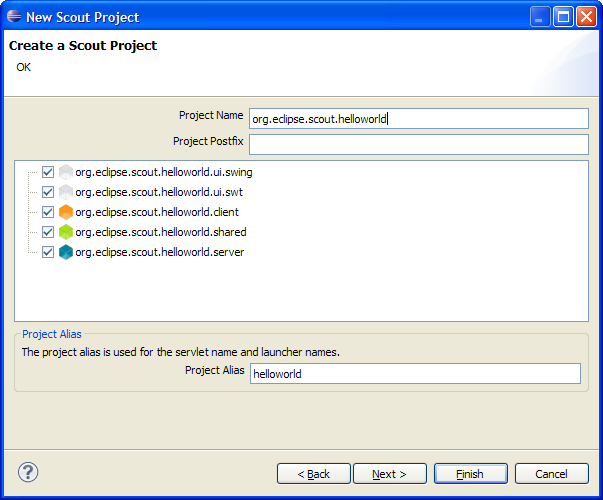
Enter org.eclipse.scout.helloworld as an application name. The last part of the name (after the last period) will automatically be used as the project alias. Then, click Next
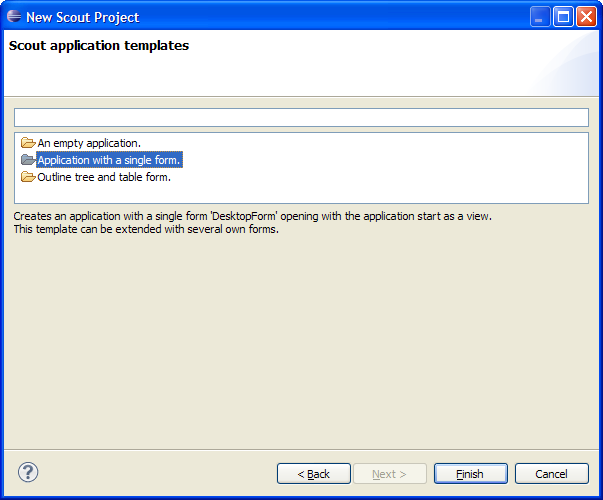
Select Application with a single form as your app template, then click Finish
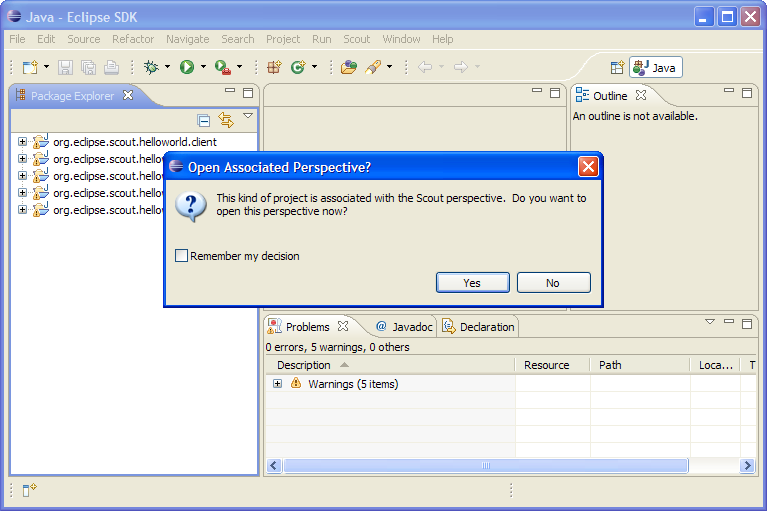
The empty application is created by Scout SDK and you are prompted to change to the Scout perspective. Click on Yes
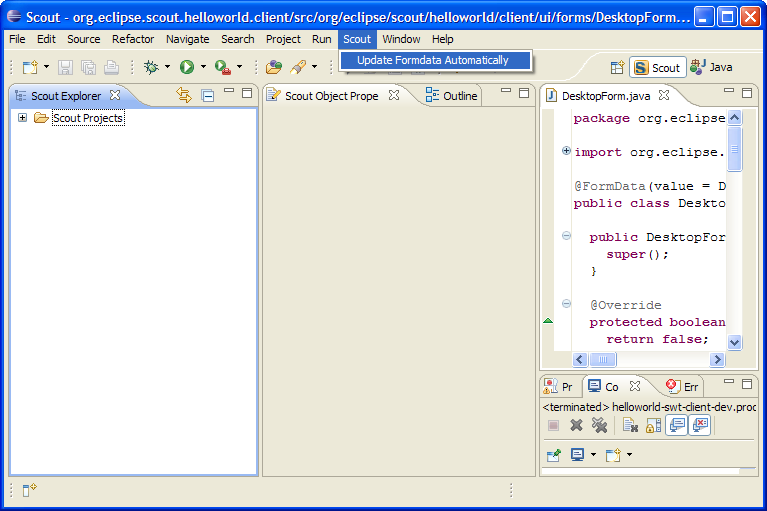
Make sure you have switched on the automatic formdata update in menu Scout|Update Formdata Automatically
Run the Empty Scout Application in the Scout SDK
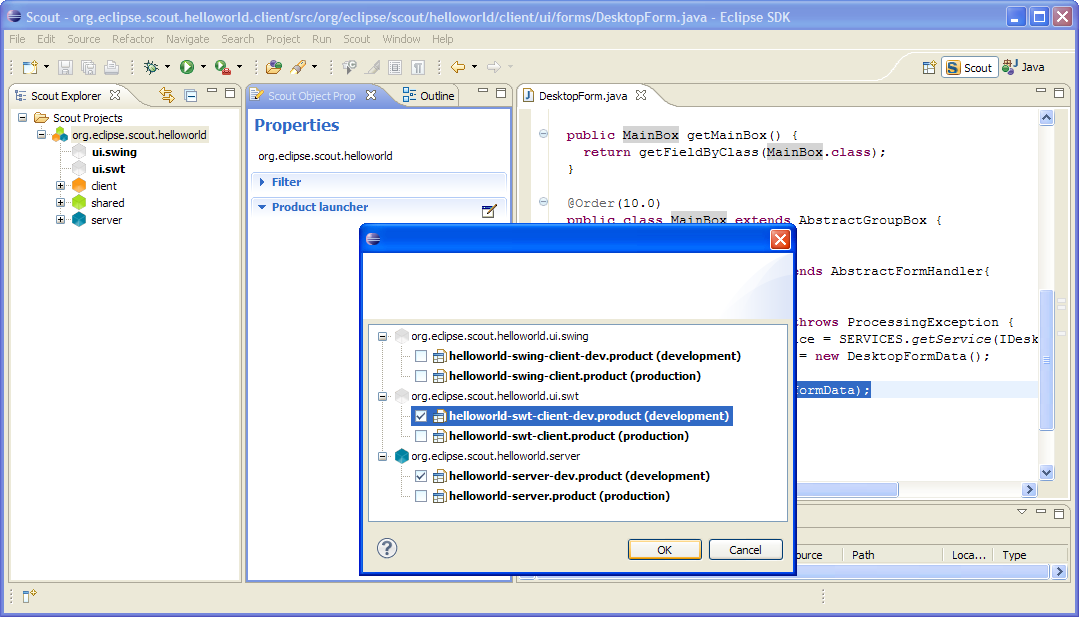
In the Scout Explorer open the node Scout Projects, then click on org.eclipse.scout.helloworld. This will show the Scout Object Properties for the application where you click on the edit icon of the product launcher.
In the product launcher you then select the shortcuts to the launching boxes that you will need most during application development. Typically this contains:
- Server product in dev mode (e.g. helloworld-server-dev.product)
- One or more client product in dev mode (e.g. helloworld-swt-client-dev.product for the SWT client)
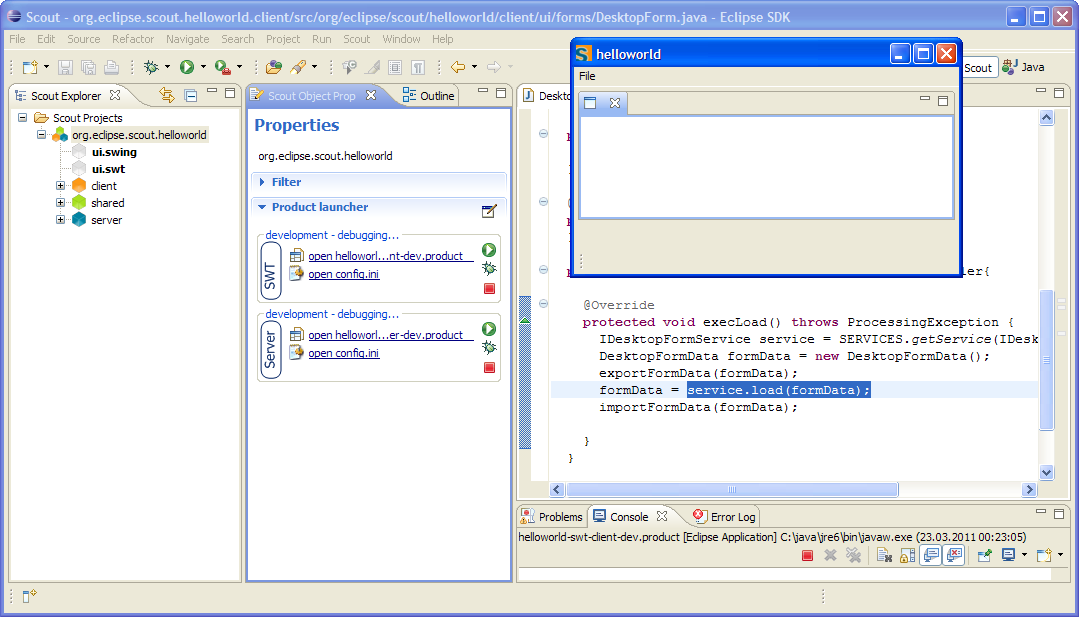
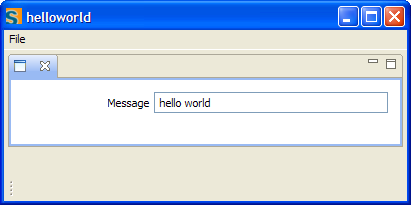
After starting first the server and then the client from the launching boxes configured in the last step the empty client will appear.
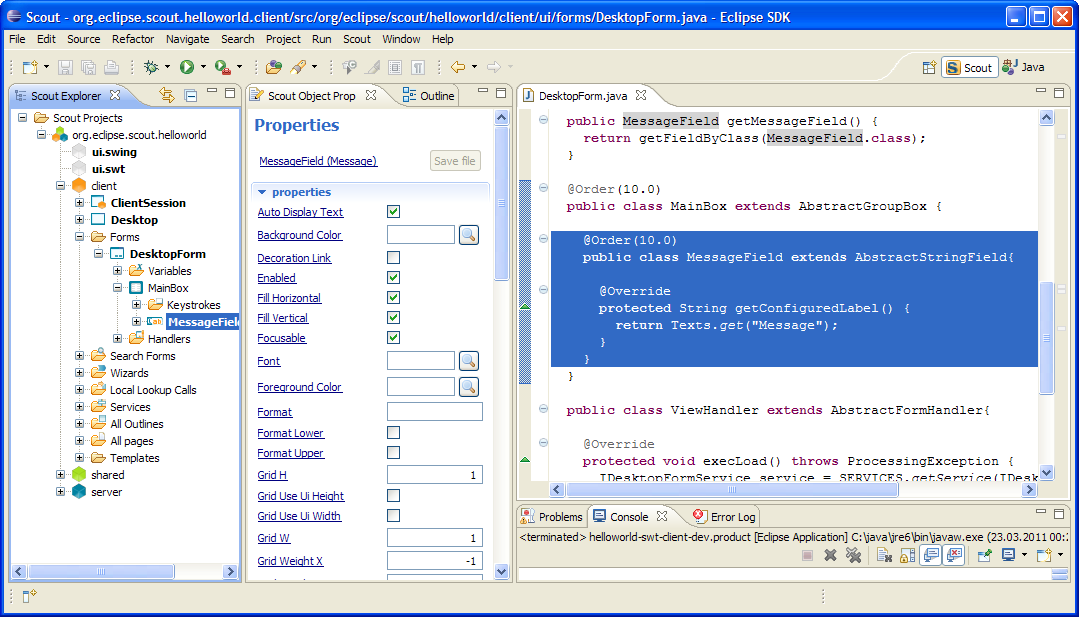
Client Side: Add a Message Field to the Desktop Form
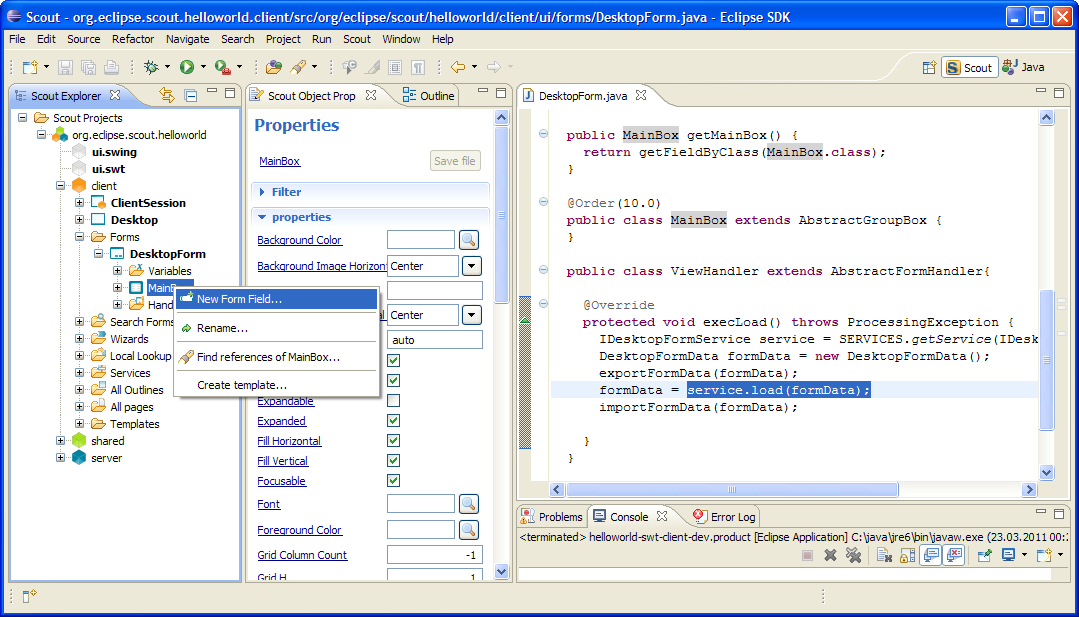
In the Scout Explorer drill down to client, Forms, DesktopForm, MainBox
- client client part of Scout application
- Forms holding all Forms available in the client part
- 'DesktopForm the form created by the template chosen above: Application with a single form
- MainBox the container holding all UI componens of the form
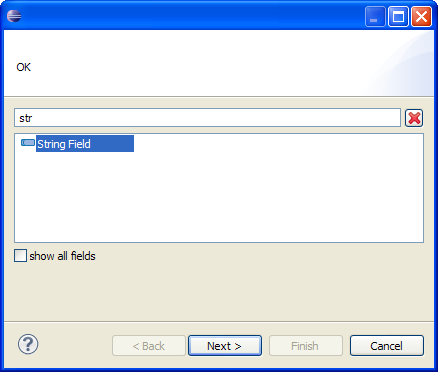
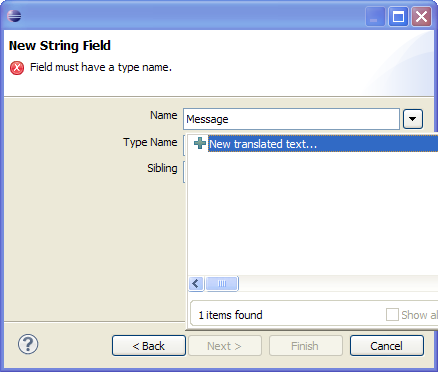
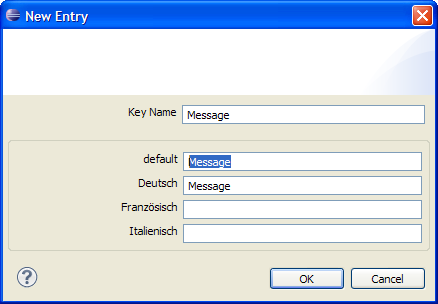
To the main box we will add a message field