Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Concepts/Type of application
The Scout documentation has been moved to https://eclipsescout.github.io/.
During the creation of The Scout documentation has been moved to https://eclipsescout.github.io/., it is possible to chose the type of application that should be created. This page gives an overview of the different types.
Single form application
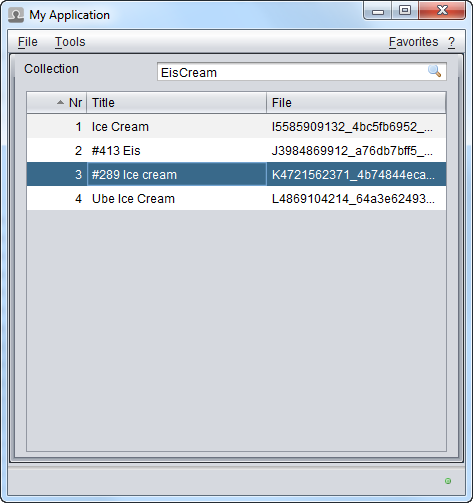
As shown in the example screenshot below, form based applications are well suited for smaller and simpler applications. To cover many entities and allow for sophisticated navigation (see example below), table and tree based applications are usually a better match.
In this type of application, the main window displays a form. In this example (Swing, Nimbus look and feel, Windows), the menu bar is displayed in this main window on top of the main form.
The SDK creates:
- In the Scout client plugin: A The Scout documentation has been moved to https://eclipsescout.github.io/., called DesktopForm.
- In the Scout server plugin: A The Scout documentation has been moved to https://eclipsescout.github.io/., called DesktopProcessService
- In the Scout shared plugin: The process interface IDesktopProcessService and the a The Scout documentation has been moved to https://eclipsescout.github.io/. (a kind of DTO), called DesktopFormData
The desktop form is opened on client startup. Before it is displayed in the client application frame, the wiring provided with the single form application fetches data from the Scout server using the desktop process service.
See the The Scout documentation has been moved to https://eclipsescout.github.io/. to read more about the creation of a single form based application.
Outline based application
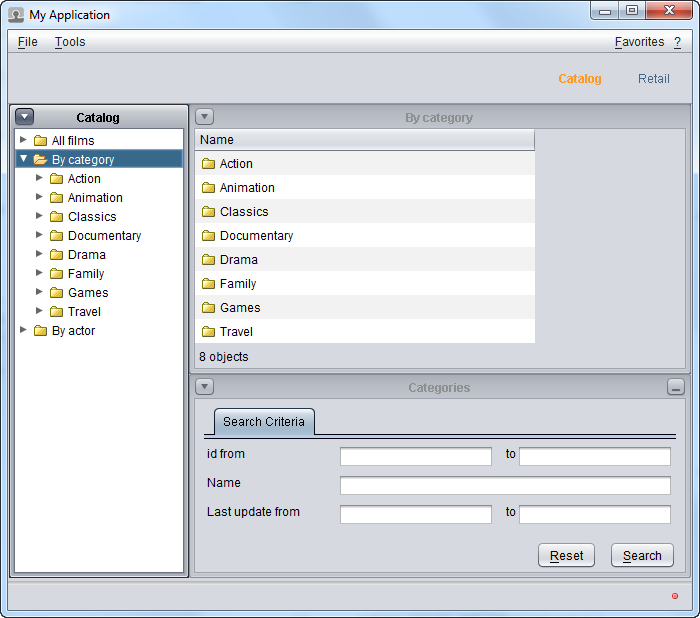
Outline based applications are well suited for larger business applications that cover many elements, user roles, complex navigation, etc.
The Scout documentation has been moved to https://eclipsescout.github.io/. is the most complete type of application. It is suitable if you want to represent The Scout documentation has been moved to https://eclipsescout.github.io/. and their The Scout documentation has been moved to https://eclipsescout.github.io/. in the main window.
In example screenshot above (Swing, Nimbus look and feel, Windows), the main window provides:
- A menu bar
- A way to switch between the outlines attached to the desktop
- A representation of the active outline:
- A tree on the left
- A page on the right
Empty application
The empty application templates allows for maximum flexibility. However, the developer needs to know exactely what she/he is doing.
This type of application correspond to a minimal client server application.
- Empty desktop client application frame
- No forms in the Scout client
- No related form services in the Scout server
See also
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.