Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/Type of application"
Dev.jmini.fr (Talk | contribs) m (+ScoutPage template) |
Dev.jmini.fr (Talk | contribs) |
||
| Line 24: | Line 24: | ||
[[Image:Scout outline based application.png]] | [[Image:Scout outline based application.png]] | ||
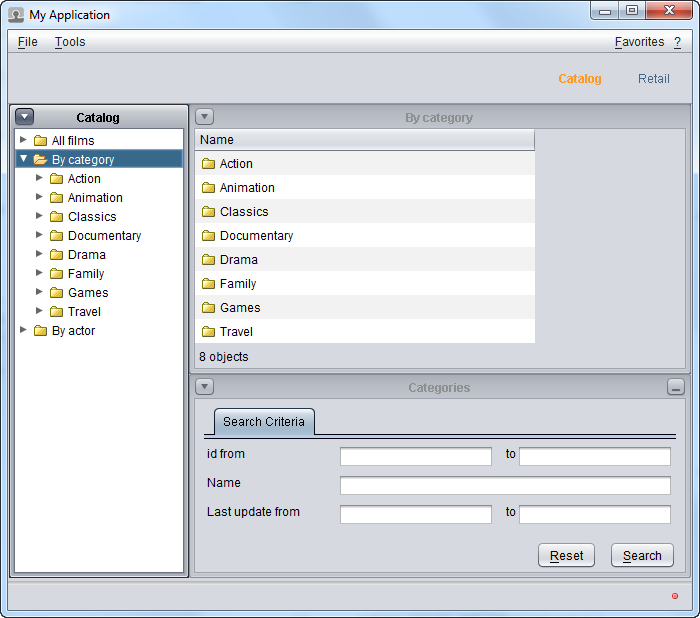
| − | + | {{ScoutLink|Concepts|Outline based application|Outline based application}} is the most complete type of application. It is suitable if you want to represent {{ScoutLink|Concepts|Outline|outlines}} and their {{ScoutLink|Concepts|Page|pages}} in the main window. In this example (Swing, Nimbus look and feel, Windows) the main window provide: the menu bar, a way to switch between the Outlines attached to the desktop, and a representation of the active outline: on the left its page tree and on the right the selected page. | |
The SDK prepare the main window in the {{ScoutEvent|Opened}} of the Desktop. A good start is to add a first outline to the application. | The SDK prepare the main window in the {{ScoutEvent|Opened}} of the Desktop. A good start is to add a first outline to the application. | ||
| − | |||
| − | |||
== See also == | == See also == | ||
* {{ScoutLink|HowTo|Create a new project|How to create a new application}} | * {{ScoutLink|HowTo|Create a new project|How to create a new application}} | ||
* {{ScoutLink|Concepts|Desktop|Desktop}} | * {{ScoutLink|Concepts|Desktop|Desktop}} | ||
| + | * {{ScoutLink|Concepts|Outline based application|Outline based application}} | ||
Revision as of 16:30, 12 September 2011
The Scout documentation has been moved to https://eclipsescout.github.io/.
During the creation of The Scout documentation has been moved to https://eclipsescout.github.io/., it is possible to chose the type of Application that should be created. This page gives an overview of the different type.
There is no big differences between the proposed type. The The Scout documentation has been moved to https://eclipsescout.github.io/. will use different code templates, to create the application. The main differences are in the Desktop class: the implementation of The Scout documentation has been moved to https://eclipsescout.github.io/. event is not the same. There is nothing you can't program on your own if you change your mind afterward.
Empty application
This type of application correspond to the minimal application. No additional code is generated.
Single form application
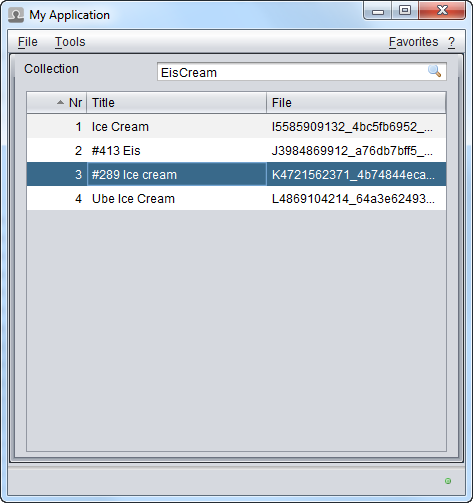
In this type of application, the main windows display a form. In this example (Swing, Nimbus look and feel, Windows), the menu bar is displayed in this main window on top of the main form.
The SDK add add a The Scout documentation has been moved to https://eclipsescout.github.io/., called DesktopForm. This form comes with a The Scout documentation has been moved to https://eclipsescout.github.io/. (DesktopProcessService) and a The Scout documentation has been moved to https://eclipsescout.github.io/. (DisplayFormHandler).
With this type of application, there is no default support for outlines and pages. For example, if a page needs to be displayed, one of the forms need to provide a PageField to do so.
Outline based application
The Scout documentation has been moved to https://eclipsescout.github.io/. is the most complete type of application. It is suitable if you want to represent The Scout documentation has been moved to https://eclipsescout.github.io/. and their The Scout documentation has been moved to https://eclipsescout.github.io/. in the main window. In this example (Swing, Nimbus look and feel, Windows) the main window provide: the menu bar, a way to switch between the Outlines attached to the desktop, and a representation of the active outline: on the left its page tree and on the right the selected page.
The SDK prepare the main window in the The Scout documentation has been moved to https://eclipsescout.github.io/. of the Desktop. A good start is to add a first outline to the application.
See also
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.