Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/Rayo"
(→Description) |
(add Use a custom XML with the Rayo Look and Feel) |
||
| Line 13: | Line 13: | ||
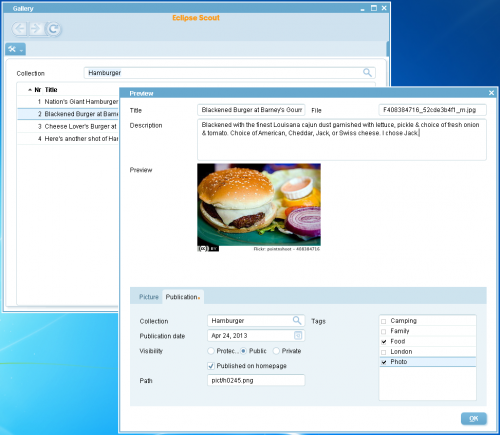
[[Image:Scout app gallery rayo.png|500px]] | [[Image:Scout app gallery rayo.png|500px]] | ||
| + | |||
| + | == Use a custom XML with the Rayo Look and Feel == | ||
| + | The Rayo look and feel (based on the Swing Synth Look And Feel) relies on configurations and images. Those are defined in a XML file, making this file a very central piece of code that define how the swing UI looks like. | ||
| + | For some users, the choices made in the Rayo look and feel do not fit the requirements (for example a color choice). Exchanging the XML might be a possibly to fix the user interface. | ||
| + | |||
| + | {{important|Required version|The API described here requires version 3.10.0 or bigger.}} | ||
| + | |||
| + | === API === | ||
| + | The API is straight forward: | ||
| + | The Rayo plugin defines an interface: {{ScoutJavadoc|IRayoConfigurator|I}} that needs to be implemented in your project: | ||
| + | |||
| + | <source lang="java"> | ||
| + | public class MyRayoConfigurator implements IRayoConfigurator { | ||
| + | |||
| + | private static final String XML_FILE = "customRayo.xml"; | ||
| + | |||
| + | @Override | ||
| + | public void configure() { | ||
| + | JFrame.setDefaultLookAndFeelDecorated(true); | ||
| + | JDialog.setDefaultLookAndFeelDecorated(true); | ||
| + | System.setProperty("awt.useSystemAAFontSettings", "off"); | ||
| + | System.setProperty("swing.aatext", "false"); | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | public InputStream getSynthXml() { | ||
| + | return getClass().getResourceAsStream(XML_FILE); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | The implementation references an XML file (customRayo.xml in this case) that is loaded as InputStream in the getSynthXml() method. | ||
| + | |||
| + | This implementation needs to be registered as an extension for the ExtensionPoint defined in the Rayo plugin. | ||
| + | <source lang="xml"> | ||
| + | <extension | ||
| + | point="com.bsiag.scout.rt.ui.swing.rayo.rayoLafConfigurator"> | ||
| + | <configurator | ||
| + | class="myapp.ui.swing.custom.MyRayoConfigurator"> | ||
| + | </configurator> | ||
| + | </extension> | ||
| + | </source> | ||
| + | |||
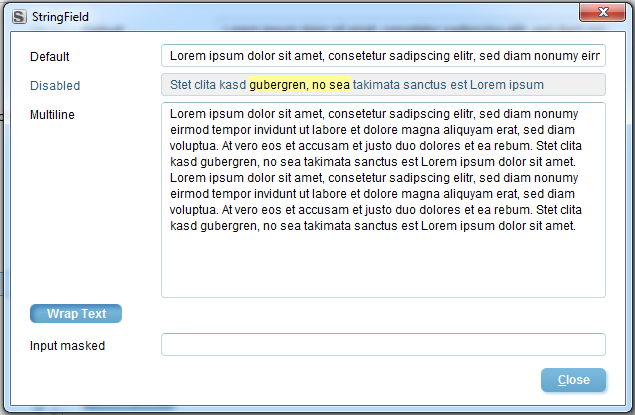
| + | In your XML file, you will be able to change colors: | ||
| + | |||
| + | [[Image:Scout_Rayo_alt_color.png]] | ||
| + | |||
| + | === Limitations === | ||
| + | The XML file references lots of images. Due to class loading issues, these images need to be located in the com.bsiag.scout.rt.ui.swing.laf.rayo.fragment. This means that you cannot easily change this image references. Notice that a lot of colors are defined with images. You will not be able to change the whole look and feel by just defining new values in the XML. | ||
| + | |||
| + | === Maintenance === | ||
| + | Be aware that if you copy-paste the original XML file, you will be responsible to merge further modifications of the file (bug fixes) in your project. The additional freedom provided by this mechanism has non-zero maintenance cost. | ||
| + | |||
== See also == | == See also == | ||
Revision as of 04:18, 18 September 2013
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Description
Rayo is a swing look and feel for Eclipse Scout. It is designed to look and feel "different" than those boring grey windows from the 90s.
Window controls are rearranged or omitted intentionally to give the user a more clean and simple user interface. While the marketing departments likes this very much ("So simple, everyone can use it without teaching, you can't do anything wrong - and it's blue!"), it certainly limits the possibilites to the programmer. First, you usually do not programm any GUI code, but only "client model code" that is then mapped to the GUI automatically. This limits you to the possibilities the model offers. Second, not all of those model objects are supported by the Rayo LAF, because they would not fit in.
Its based on Synth Look and Feel. All the painting is delegated to components without requiring any code to be written in Rayo. That makes a skinnable Look and Feel that is configured in an XML property file.
The default theme of the The Scout documentation has been moved to https://eclipsescout.github.io/. (rayo theme), is designed to look exaclty like this Swing Look and Feel.
Screenshot
Use a custom XML with the Rayo Look and Feel
The Rayo look and feel (based on the Swing Synth Look And Feel) relies on configurations and images. Those are defined in a XML file, making this file a very central piece of code that define how the swing UI looks like. For some users, the choices made in the Rayo look and feel do not fit the requirements (for example a color choice). Exchanging the XML might be a possibly to fix the user interface.
API
The API is straight forward: The Rayo plugin defines an interface: The Scout documentation has been moved to https://eclipsescout.github.io/. that needs to be implemented in your project:
public class MyRayoConfigurator implements IRayoConfigurator { private static final String XML_FILE = "customRayo.xml"; @Override public void configure() { JFrame.setDefaultLookAndFeelDecorated(true); JDialog.setDefaultLookAndFeelDecorated(true); System.setProperty("awt.useSystemAAFontSettings", "off"); System.setProperty("swing.aatext", "false"); } @Override public InputStream getSynthXml() { return getClass().getResourceAsStream(XML_FILE); } }
The implementation references an XML file (customRayo.xml in this case) that is loaded as InputStream in the getSynthXml() method.
This implementation needs to be registered as an extension for the ExtensionPoint defined in the Rayo plugin.
<extension point="com.bsiag.scout.rt.ui.swing.rayo.rayoLafConfigurator"> <configurator class="myapp.ui.swing.custom.MyRayoConfigurator"> </configurator> </extension>
In your XML file, you will be able to change colors:
Limitations
The XML file references lots of images. Due to class loading issues, these images need to be located in the com.bsiag.scout.rt.ui.swing.laf.rayo.fragment. This means that you cannot easily change this image references. Notice that a lot of colors are defined with images. You will not be able to change the whole look and feel by just defining new values in the XML.
Maintenance
Be aware that if you copy-paste the original XML file, you will be responsible to merge further modifications of the file (bug fixes) in your project. The additional freedom provided by this mechanism has non-zero maintenance cost.
See also
- Homepage on the marketplace
- Rayo Look and Feel for Scout Applications (scout blog)
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Synth Look and Feel (Oracle Tutorial)