Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/Page"
Dev.jmini.fr (Talk | contribs) m |
Dev.jmini.fr (Talk | contribs) m (→Description: add HG) |
||
| Line 16: | Line 16: | ||
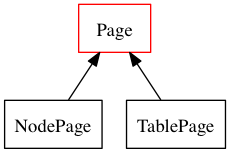
There are two types of pages, depending on the type of content you want to represent, you will probably consider one of the two types: | There are two types of pages, depending on the type of content you want to represent, you will probably consider one of the two types: | ||
| + | |||
| + | [[Image:HG_Page.png]] | ||
=== {{ScoutLink|Concepts|TablePage|Table Page}} === | === {{ScoutLink|Concepts|TablePage|Table Page}} === | ||
Revision as of 15:11, 23 October 2011
The Scout documentation has been moved to https://eclipsescout.github.io/.
Pages are elements allowing the user to browse through the content of the application.
- implements: The Scout documentation has been moved to https://eclipsescout.github.io/.
- extends: The Scout documentation has been moved to https://eclipsescout.github.io/.
Note: Typically when you want to create a Page, choose the type of page you want (The Scout documentation has been moved to https://eclipsescout.github.io/. or The Scout documentation has been moved to https://eclipsescout.github.io/.) and extend one of these pages.
Contents
Description
A page allows the user to browse to a specific point of an application. Pages have a hierarchical organisation: Each page can contains other pages. On the top of the hierarchy is an The Scout documentation has been moved to https://eclipsescout.github.io/. that create the first root pages.
In a typical scout application, pages are represented as node of a tree on the left. It is possible to drill down the page to access the child pages (unless the page is configured as leaf). On the right the content of the page is displayed.
It is possible to reference them with a The Scout documentation has been moved to https://eclipsescout.github.io/..
There are two types of pages, depending on the type of content you want to represent, you will probably consider one of the two types:
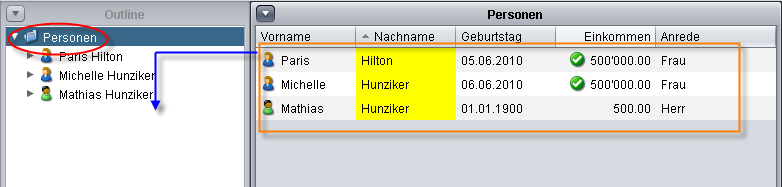
The Scout documentation has been moved to https://eclipsescout.github.io/.
A table page is suitable if you want to represent many elements as rows of a The Scout documentation has been moved to https://eclipsescout.github.io/. (displayed on the right). The table is loaded on event The Scout documentation has been moved to https://eclipsescout.github.io/.. It is possible to create a child for each row with the event The Scout documentation has been moved to https://eclipsescout.github.io/..
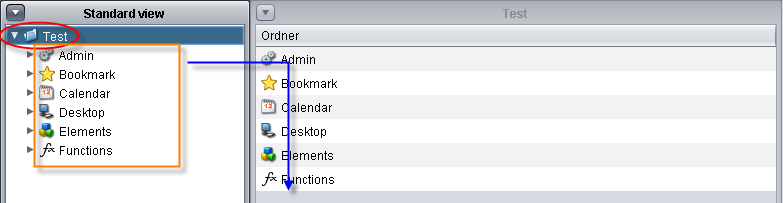
The Scout documentation has been moved to https://eclipsescout.github.io/.
A node page is suitable to represent a single element. The content is a list of child pages created on event The Scout documentation has been moved to https://eclipsescout.github.io/.. The child pages are represented on the left in the tree representation of the page hierarchy. The The Scout documentation has been moved to https://eclipsescout.github.io/. on the right contains also the list of child pages.
See also
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.