Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/Outline based application"
(add link to bookmarks) |
|||
| Line 12: | Line 12: | ||
** If the active page is a {{ScoutLink|Concepts|NodePage}} the content will be the list of the child-pages. | ** If the active page is a {{ScoutLink|Concepts|NodePage}} the content will be the list of the child-pages. | ||
* The {{ScoutLink|Concepts|SearchForm|search form}} associated to the active page. | * The {{ScoutLink|Concepts|SearchForm|search form}} associated to the active page. | ||
| + | |||
| + | It is possible to store and to jump to a specific position with {{ScoutLink|Concepts|Bookmark|bookmarks}}. | ||
== Screenshot == | == Screenshot == | ||
| Line 33: | Line 35: | ||
== See also == | == See also == | ||
| − | * {{ScoutLink|Concepts|Type | + | * {{ScoutLink|Concepts|Type of application}} |
Revision as of 03:57, 11 June 2013
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Description
"Outline based application" is a The Scout documentation has been moved to https://eclipsescout.github.io/. that can be chosen during the creation of a The Scout documentation has been moved to https://eclipsescout.github.io/.. Basically the main window of the application displays outlines and their page tree.
Depending on the operating system and the UI plug-in, the main window looks slightly different. It contains:
- A The Scout documentation has been moved to https://eclipsescout.github.io/. bar.
- A bar to select the The Scout documentation has been moved to https://eclipsescout.github.io/. (with The Scout documentation has been moved to https://eclipsescout.github.io/.).
- An area that displays the The Scout documentation has been moved to https://eclipsescout.github.io/. tree of the active outline.
- An area that displays the content of the selected page.
- If the active page is a The Scout documentation has been moved to https://eclipsescout.github.io/. the content will be defined by the table of this page.
- If the active page is a The Scout documentation has been moved to https://eclipsescout.github.io/. the content will be the list of the child-pages.
- The The Scout documentation has been moved to https://eclipsescout.github.io/. associated to the active page.
It is possible to store and to jump to a specific position with The Scout documentation has been moved to https://eclipsescout.github.io/..
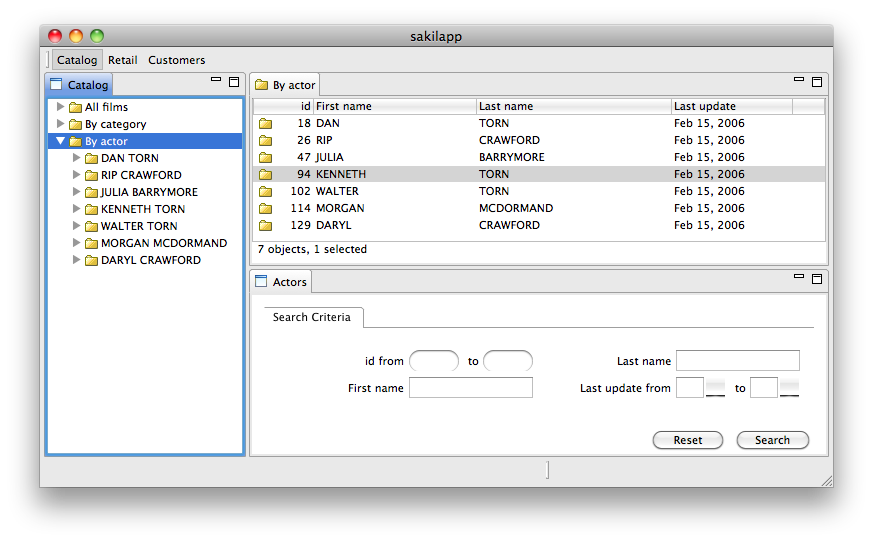
Screenshot
The main window of a Scout Outline based application on a Mac operating system:
Concepts
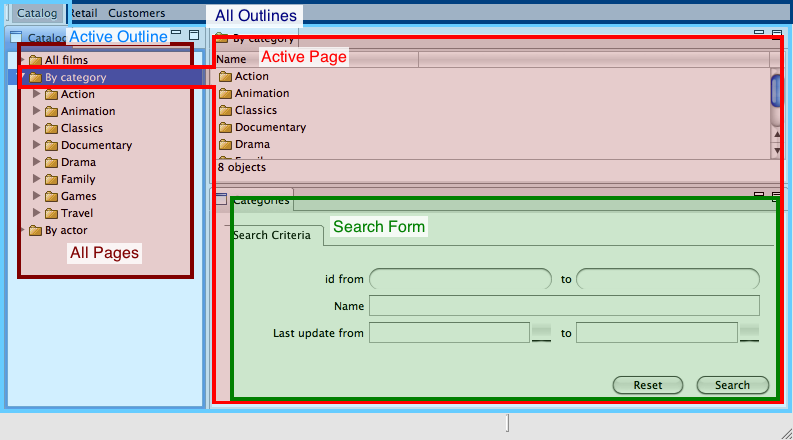
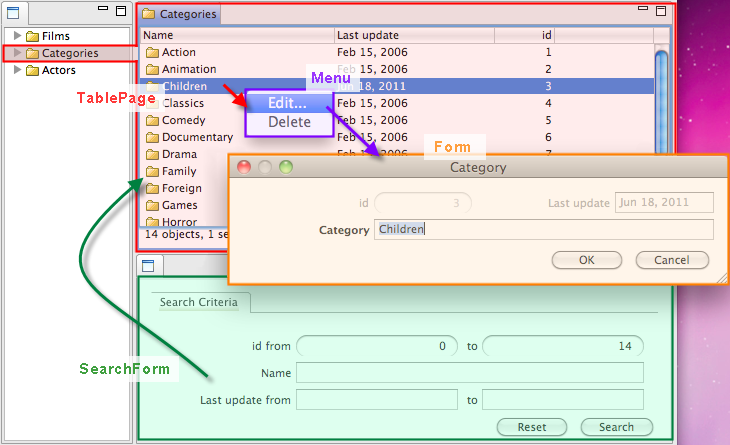
Here are the main parts of the window and how they are linked together:
The The Scout documentation has been moved to https://eclipsescout.github.io/. are represented on top of the main window. The The Scout documentation has been moved to https://eclipsescout.github.io/. of the active outline are shown as tree on the left hand side. This outline contains three pages at the root level. Each page can contain one or more child pages, building a tree of pages displayed in a The Scout documentation has been moved to https://eclipsescout.github.io/..
The selected page (a The Scout documentation has been moved to https://eclipsescout.github.io/. in this case) is displayed on the right of the main window. A search form is attached to this page.
The The Scout documentation has been moved to https://eclipsescout.github.io/. allows to limit the content loaded in the page. In the The Scout documentation has been moved to https://eclipsescout.github.io/. of the page, a The Scout documentation has been moved to https://eclipsescout.github.io/. allows to execute some actions on the row: typically create, modify and delete operations. To create or modify the data, a The Scout documentation has been moved to https://eclipsescout.github.io/. can be used.
See also
- The Scout documentation has been moved to https://eclipsescout.github.io/.