Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Papyrus/Papyrus User Guide/Toolbars/TextAlignment
< Papyrus | Papyrus User Guide
Revision as of 05:22, 16 October 2014 by Mickael.adam29.gmail.com (Talk | contribs) (→Apply text alignment with CSS)
Contents
Text Alignment
Introduction
Papyrus allows text alignment on external label, that means that when you're editing text, it will be moved on the selected side. You can align text to the left, to the center or to the right.
Example of text alignment to the right:
- Before a rename of the label
- After a rename of the label
There is two ways to align text: with the existing button or thanks CSS:
Apply text alignment with button
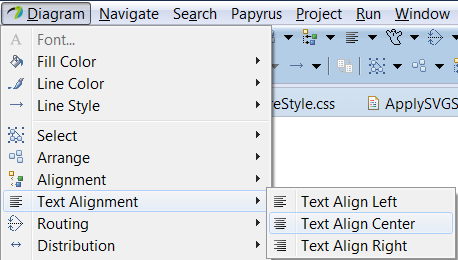
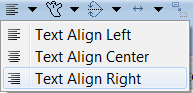
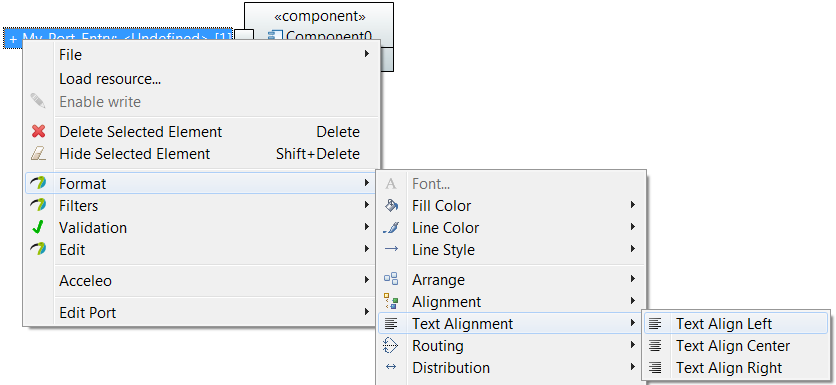
To apply text alignment you can use button. There are available in tree places:
- In the papyrus menu
- In the toolbar
- In the contextual menu
Apply text alignment with CSS
Text alignment can be defined through the CSS attributes "textAlignment" :
Example for Label of Port aligned to the right:
Port > Label { textAlignment:"right"; }
Note: Text alignment of port's label is forced according to the position of its parent when it is constrained.