Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Papyrus/Papyrus User Guide/Toolbars/TextAlignment"
(Text Alignment) |
m (Add CSS style for example) |
||
| Line 32: | Line 32: | ||
Example for Label of Port aligned to the right: | Example for Label of Port aligned to the right: | ||
| − | < | + | <source lang="css">Port > Label { |
textAlignment:"right"; | textAlignment:"right"; | ||
| − | }</ | + | }</source> |
Revision as of 05:40, 26 September 2014
Contents
Text Alignement
Introduction
Papyrus allows text alignment on external label, that means that when you're editing text, it will be moved on the selected side. You can align text to the left, to the center or to the right.
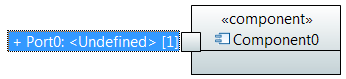
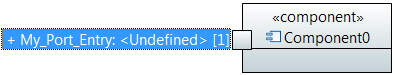
Example of text alignment to the right:
- Before a rename of the label
- After a rename of the label
There is two ways to align text: with the existing button or thanks CSS:
Apply text alignment with button
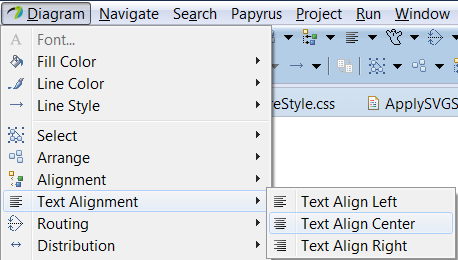
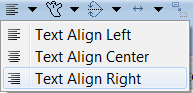
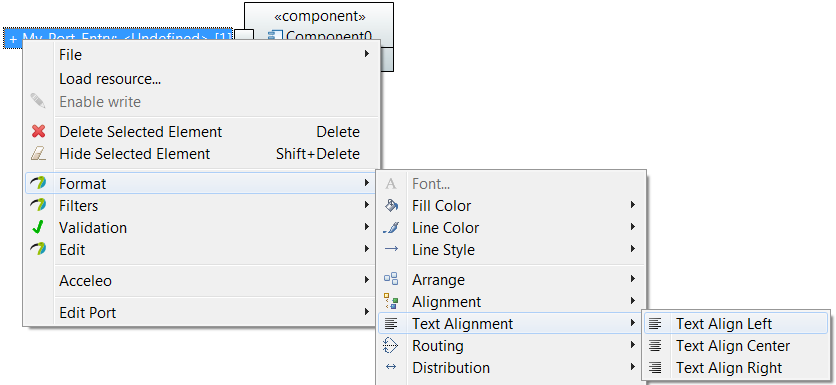
To apply text alignment you can use button. There are available in tree places:
- In the papyrus menu
- In the toolbar
- In the contextual menu
Apply text alignment with CSS
Text alignment can be defined through the CSS attributes "textAlignment" :
Example for Label of Port aligned to the right:
Port > Label { textAlignment:"right"; }