Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/How Tos/Installing A Plugin"
(→Install using Registry Page: fix up links, instructions for 0.2) |
(update for 0.2) |
||
| Line 2: | Line 2: | ||
=== Install using Registry Page === | === Install using Registry Page === | ||
| − | |||
*If your server runs on orionhub.org, go to [http://www.orionhub.org/plugin/list.html http://www.orionhub.org/plugin/list.html]. | *If your server runs on orionhub.org, go to [http://www.orionhub.org/plugin/list.html http://www.orionhub.org/plugin/list.html]. | ||
*If your server runs on localhost, go to [http://localhost:8080/plugin/list.html http://localhost:8080/plugin/list.html]. | *If your server runs on localhost, go to [http://localhost:8080/plugin/list.html http://localhost:8080/plugin/list.html]. | ||
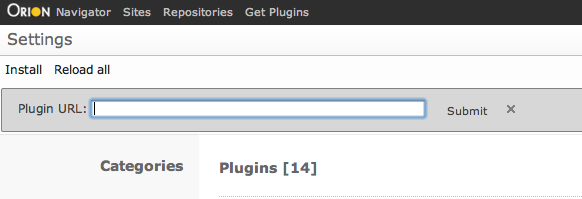
*This page shows all installed plugins. You'll see several plugins in the list already. These contribute some basic Orion functionality (for example, file support, Git, and JSLint). | *This page shows all installed plugins. You'll see several plugins in the list already. These contribute some basic Orion functionality (for example, file support, Git, and JSLint). | ||
| + | [[Image:Orion-plugin-list.png]] | ||
*Enter a plugin URL into the text field. For example, enter [http://jsbeautifier.org/orion/0.2/jsbeautify.html http://jsbeautifier.org/orion/0.2/jsbeautify.html] to install JavaScript code formatting functionality. Click "Install". | *Enter a plugin URL into the text field. For example, enter [http://jsbeautifier.org/orion/0.2/jsbeautify.html http://jsbeautifier.org/orion/0.2/jsbeautify.html] to install JavaScript code formatting functionality. Click "Install". | ||
*You should see a success message, and the the tree will refresh. It should now contain the new plugin. | *You should see a success message, and the the tree will refresh. It should now contain the new plugin. | ||
| − | *The plugins are currently installed using local storage, which means that they are only active in one browser. | + | *The plugins are currently installed using local storage, which means that they are only active in one browser. |
| − | + | ||
| − | + | ||
| − | + | To remove an installed plugin: | |
| − | + | *Select its URL in the tree. | |
| + | *Click the '''Copy Location''' button to copy its URL into the text box. | ||
| + | *Click '''Uninstall''', then OK to the prompt. | ||
| + | *The plugin should disappear from the list. | ||
<!-- | <!-- | ||
click on the red X.<br> [[Image:Orion-install-plugin.png]]<br> | click on the red X.<br> [[Image:Orion-install-plugin.png]]<br> | ||
| Line 25: | Line 28: | ||
=== Use installed functionality === | === Use installed functionality === | ||
| − | + | Installed plugins may contribute to Orion in a number of different ways, not all of which are immediately visible in the UI. | |
| − | + | Continuing from where the [[#Install using Registry Page|previous example]] left off: | |
| − | *Click on the toolbar | + | *Create a new JavaScript file called '''test.js'''. |
| − | + | *Click on '''test.js''' to open it in the Orion code editor. | |
| − | *If you have ideas for | + | *Type in or copy/paste some JavaScript code (preferably some code with messy formatting). |
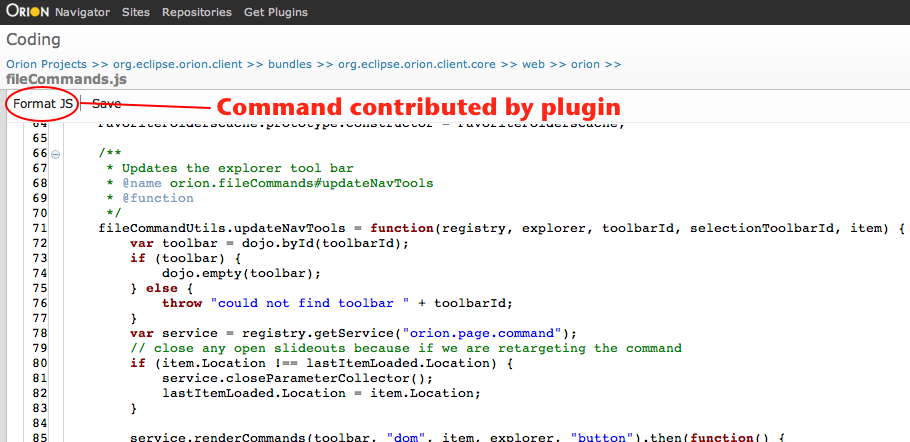
| + | *Look at the editor toolbar. You'll see a new command available called "Format JS". This command was contributed by the jsbeautify plugin we installed earlier. Commands on the editor toolbar can also define a key binding that activates the command. These commands have access to the selected text in the editor, the complete editor buffer, and the current selection. As a result of invoking a command, the command can replace the current selection with a new text, change the complete editor buffer, and/or change the selection. | ||
| + | [[Image:Orion-plugin-action.png]] | ||
| + | * Select your code, click "Format JS", and it will be formatted for you. | ||
| + | *If you have ideas for extensions but need more or different API to implement it, please [https://bugs.eclipse.org/bugs/enter_bug.cgi?product=e4&component=Orion file a bug]. | ||
[[Category:Orion]] | [[Category:Orion]] | ||
[[Category:Orion/How To]] | [[Category:Orion/How To]] | ||
Revision as of 17:35, 17 June 2011
This page explains how an end-user can install third-party functionality so that it is available to the Orion editor.
Install using Registry Page
- If your server runs on orionhub.org, go to http://www.orionhub.org/plugin/list.html.
- If your server runs on localhost, go to http://localhost:8080/plugin/list.html.
- This page shows all installed plugins. You'll see several plugins in the list already. These contribute some basic Orion functionality (for example, file support, Git, and JSLint).
- Enter a plugin URL into the text field. For example, enter http://jsbeautifier.org/orion/0.2/jsbeautify.html to install JavaScript code formatting functionality. Click "Install".
- You should see a success message, and the the tree will refresh. It should now contain the new plugin.
- The plugins are currently installed using local storage, which means that they are only active in one browser.
To remove an installed plugin:
- Select its URL in the tree.
- Click the Copy Location button to copy its URL into the text box.
- Click Uninstall, then OK to the prompt.
- The plugin should disappear from the list.
Use installed functionality
Installed plugins may contribute to Orion in a number of different ways, not all of which are immediately visible in the UI. Continuing from where the previous example left off:
- Create a new JavaScript file called test.js.
- Click on test.js to open it in the Orion code editor.
- Type in or copy/paste some JavaScript code (preferably some code with messy formatting).
- Look at the editor toolbar. You'll see a new command available called "Format JS". This command was contributed by the jsbeautify plugin we installed earlier. Commands on the editor toolbar can also define a key binding that activates the command. These commands have access to the selected text in the editor, the complete editor buffer, and the current selection. As a result of invoking a command, the command can replace the current selection with a new text, change the complete editor buffer, and/or change the selection.
- Select your code, click "Format JS", and it will be formatted for you.
- If you have ideas for extensions but need more or different API to implement it, please file a bug.