Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Nebula Timeline
Introduction
Contents
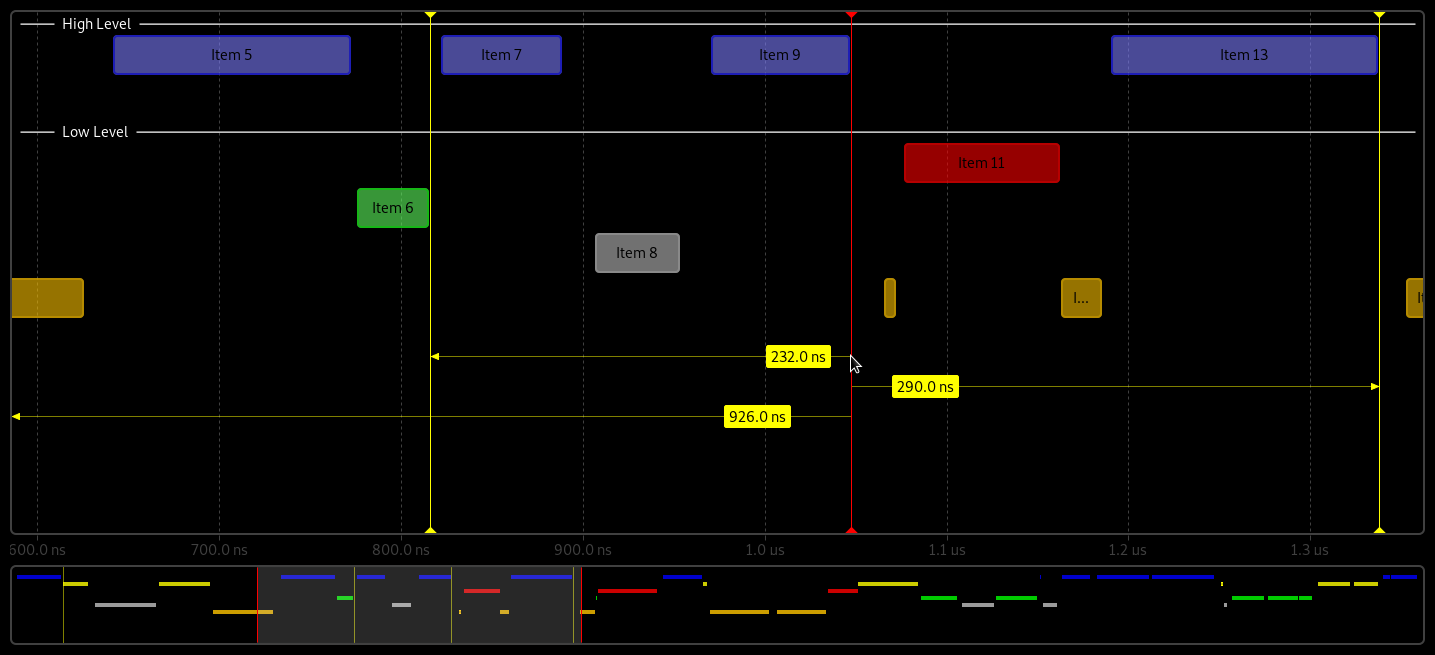
This widget allows to visualize time based events. Events may be distributed to different rows. User defined cursors allow to measure distance/timings between events. The widget is intended to be used like a JFace viewer.
Usage
The timeline widget provides a detail area (top) and an overview area (bottom). The detail area is separated into 1..n tracks, each of them containing 1..n lanes. A lane finally contains events. This allows to display timely overlapping events (eg the visualization of multiple layers of a network stack).
JFace viewer & provided event model
This is the simplest form of using the viewer:
int DISPLAY_UPDATE_DELAY = 300; // throttler to update changes in the UI
TimelineViewer timelineViewer = new TimelineViewer(parent, SWT.NULL);
final ITimeline model = (ITimeline) timelineViewer.getInput();
new TimelineDataBinding(timelineViewer, model, DISPLAY_UPDATE_DELAY); // automatically update the viewer on model changes
// populate model
ITrack track = model.createTrack("First track");
ILane lane = track.createLane();
lane.createEvent("Title", "Hover text", startTime, duration, TimeUnit.SECONDS);
...
JFace viewer, ContentProvider, LabelProvider
You may also use the widget when your data model already exists. Then you need to provide your own ContentProvider implementing ITimelineContentProvider. Further you need to provide a LabelProvider implementing ITimelineLabelProvider. Then use timelineViewer.setInput(...) to set your model root. Remember to refresh() your viewer on model updates.
Programmatically
Finally you may use the bare widget without the MVC concept.
TimelineComposite composite = new TimelineComposite(parent, SWT.NONE);
RootFigure rootFigure = composite.getRootFigure();
TrackFigure trackFigure = rootFigure.createTrackFigure("Track title");
LaneFigure laneFigure = rootFigure.createLaneFigure(trackFigure);
ITimelineEvent event = ITimelineFactory.eINSTANCE.createTimelineEvent();
event.setTitle("My Event");
event.setStartTimestamp(1234);
event.setDuration(10);
rootFigure.createEventFigure(laneFigure, event);
...
Styling
While the widget is not fully customizable, it still allows for some styling. To change the visual representation use setStyleProvider() on the viewer (if you use the JFace approach) or the rootFigure. When customizing a good way to start is to derive your custom style provider from DefaultTimelineStyleProvider.
Example
Working examples for all 3 methods are located in the plugin org.eclipse.nebula.widgets.timeline.snippets.