Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Nebula Panels"
(Created page with "=Introduction= File:BlurredPanel.png File:DarkPanel.png __TOC__ These panels can be use to put focus on a particular element. The blurredPanel blurs the content of...") |
(→Usage) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Nebula|< Back to Nebula Main Page]] | ||
| + | |||
=Introduction= | =Introduction= | ||
| Line 12: | Line 14: | ||
The usage is very simple : | The usage is very simple : | ||
| − | * You create a DarkPanel or a BlurredPanel | + | * You create a <code>DarkPanel</code> or a <code>BlurredPanel</code> |
* You can change the radius value of the BlurredPanel or the alpha value of the DarkPanel | * You can change the radius value of the BlurredPanel or the alpha value of the DarkPanel | ||
| − | * You open the panel with the method show | + | * You open the panel with the method <code>show</code> |
| − | * You close the panel with the method | + | * You close the panel with the method <code>hide</code> |
| − | + | ||
| − | <code> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | final BlurredPanel p = new BlurredPanel(shell); | |
| − | + | ||
| − | + | ... | |
| − | }); | + | |
| − | + | final Button ok = new Button(shell, SWT.PUSH); | |
| + | ok.setText("Ok"); | ||
| + | ... | ||
| + | ok.addSelectionListener(new SelectionListener() { | ||
| + | @Override | ||
| + | public void widgetSelected(final SelectionEvent e) { | ||
| + | p.show(); | ||
| + | Dialog.isConfirmed("Confirmation", "Are you sure you want to save this form ?"); | ||
| + | p.hide(); | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | public void widgetDefaultSelected(final SelectionEvent e) { | ||
| + | } | ||
| + | }); | ||
=Example= | =Example= | ||
| Line 48: | Line 46: | ||
These examples are also available here : | These examples are also available here : | ||
| − | * [https:// | + | * [https://github.com/eclipse/nebula/blob/master/widgets/opal/panels/org.eclipse.nebula.widgets.opal.panels.snippets/src/org/eclipse/nebula/widgets/opal/panels/snippets/SnippetBlurredPanel.java SnippetBlurredPanel.java] |
| − | * [https:// | + | * [https://github.com/eclipse/nebula/blob/master/widgets/opal/panels/org.eclipse.nebula.widgets.opal.panels.snippets/src/org/eclipse/nebula/widgets/opal/panels/snippets/SnippetDarkPanel.java SnippetDarkPanel.java] |
Latest revision as of 07:00, 19 March 2020
Introduction
Contents
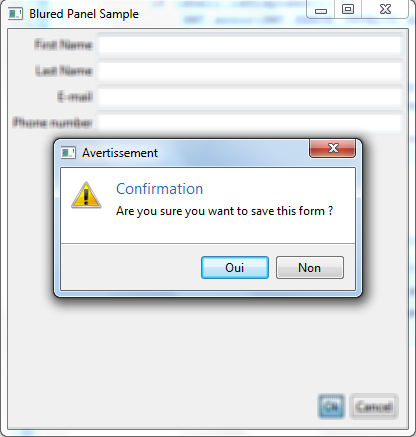
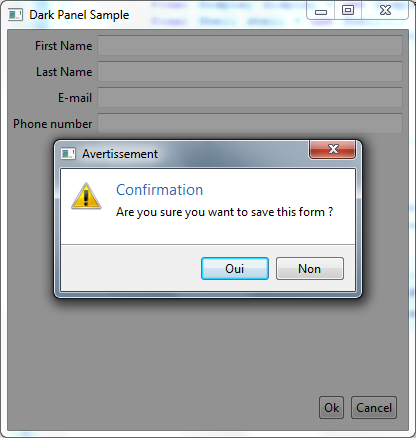
These panels can be use to put focus on a particular element. The blurredPanel blurs the content of the window, the darkPanel makes the window darker.
Usage
The usage is very simple :
- You create a
DarkPanelor aBlurredPanel - You can change the radius value of the BlurredPanel or the alpha value of the DarkPanel
- You open the panel with the method
show - You close the panel with the method
hide
final BlurredPanel p = new BlurredPanel(shell);
...
final Button ok = new Button(shell, SWT.PUSH);
ok.setText("Ok");
...
ok.addSelectionListener(new SelectionListener() {
@Override
public void widgetSelected(final SelectionEvent e) {
p.show();
Dialog.isConfirmed("Confirmation", "Are you sure you want to save this form ?");
p.hide();
}
@Override
public void widgetDefaultSelected(final SelectionEvent e) {
}
});
Example
2 examples called SnippetBlurredPanel and SnippetDarkPanel are located in the plugin org.eclipse.nebula.widgets.opal.panels.snippets.
These examples are also available here :