Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Higgins home page project plan
{{#eclipseproject:technology.higgins}}
Contents
About
This page focuses only on the http://eclipse.org/higgins page and a few other things that we could get done by Friday the 19th. For a complete list of what we'd like to get done someday on the wiki/site see: Website and Wiki Backlog.
Problems to Address
Even after the work that went into improving the Higgins website/wiki prior to the feb release of 1.0, we continue to get feedback that the site is:
- Lack of "integrity". It is confusingly mixed in with the rest of the Eclipse site. Most folks think Eclipse site is about IDE enhancements/plugins. We get comments like "that purple stuff isn't helping the Higgins cause". In reality that "purple stuff" helps Higgins enormously in various ways. But the Higgins website isn't one of them. Folks think that a project of the size and importance of Higgins should have its own site. Should be perceived of as standing on its own. They hear about Higgins, come to the site and then think "oh I must be mistaken, this looks like an IDE plugin. I wasn't looking for an IDE plugin".
- The http://eclipse.org/higgins home page is not professionally designed. It is critical that AT LEAST the home page be well designed and communicate well
- Part of the problem is the highly constraining Eclipse "phoenix" look and feel
- Part of the problem is our lack of concise, clear text and imagery
New Home Page Content
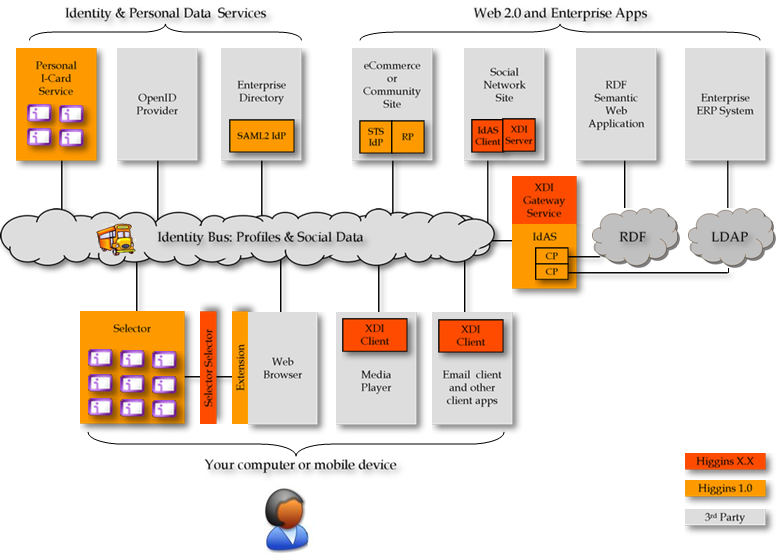
The following is a straw man. The plan is to spend the next several days showing these exact rough words and the ugly-paul-diagram and getting feedback and refining BEFORE we hand ALL of the final page content to an illustrator to turn it into one big image with smooth fonts, colors, etc.
<begin page content>.................
Higgins. Creating a user-centered identity bus for the Internet
Why a bus?
- The bus is a new layer that cuts across website data "silos" and puts you in control of your personal data and your networks of friends
- For the first time it gives you the ability to reach across the web, get hold of data about you, and give it to a friend or a trusted business.
- With it you can manage all of your online identities in one convenient place
Here's how it works
- You get electronic information cards from websites that issue them. Or you can create your own.
- Cards hold personal data like addresses, preferences, favorite songs, employee ids, and so on. Almost anything can be on a card.
- You use a wallet-like software application called a selector to hold your cards.
- Cards can be used to log into websites or to buy things with a couple clicks. No more passwords, no more filling in forms!
- You can share cards with friends and businesses that you trust and build permanent connections with them.
Higgins: building blocks for the identity bus...
Higgins provides end-users with a state-of-the-art selector application. And it provides developers with all of the other bits and pieces needed to put webapps on the bus. A gateway server is also included to connect other data sources into a seamless experience for the user.
Click on the colored boxes above to learn more about each of the Higgins building blocks.
A little more about the identity bus
- Higgins is protocol-agnostic. The project integrates into a seamless user experience, multiple wire protocols and data formats. Higgins natively supports OpenID, WS-Trust, SAML and XDI. Through context provider plugins to the IdAS framework it provides a gateway to LDAP and other protocols and data formats. Higgins provides the abstraction layer to unify heterogeneous data sources within the information card metaphor.
News, Events, other stuff goes here
<end page content>...............
Notes
- The images above are just a placeholders. We'll hire an illustrator to make it engaging and fun and beautiful. Preferably Tim Nihoff (the same illustrator who created the Higgins mouse)
- I think we should add hot spots to the image to allow you to drill in on each Higgins solution. And maybe each could also have a popup?
- We need to decide what other things belong on the home page, and where. Today's home page is too boring and not well organized:
Solutions-Components Revamp
We will redefine how we use the term solutions in Higgins. Current Higgins solutions are, when looked at from the point of view of the real world, or the internet of today and the future, are just "components". We plan to elevate the term.
Three new left-hand nav items:
- Selectors (non-clickable)
- RCP Selector
- FF Selector
- GTK Selector
- Cocoa Selector
- AIR Selector
- Web Services (non-clickable)
- STS IdP
- SAML2 IdP
- Libraries (non-clickable)
- Extensible Protocol RP
- XDI4J
Once the above exists, we will get rid of the current Higgins solutions entirely.
- Make solutions just be a category (not clickable)
- Under Solutions list:
- Single sign-on
- 3rd Party Trust
- Data Portability
- Relationship Cards
Clicking on each of the above will bring you to a page that describes that Solution. Each page follows this template:
- One para description
- The image shown below faded out a bit and used as a background
- A flash animation that describes how the solution works. How data moves from place to place. With a voice-over. Here's an SSO example:
- User goes to Amazon.com-like site
- Selector pops up
- User clicks on p-card
- User is logged in
- Rename Components Page -> Downloads
- add the downloadable bits and pieces from the current solutions (Selectors, Web Services, Libraries)
The Plan (as of 4/15)
- Mary will do a next iteration of the left hand nav and apply it to the "real" site (and gather feedback)
- Mary will meet with Dan Beard of Dan Beard Design (508) 358 7627 (dan@danbearddesign.com) http://danbearddesign.com
- Get a quote for a new Higgins site design
- Constraints include:
- Using Tim Nihoff for the illustrations
- Eclipse's latest home page design constraints (e.g. L.H. Nav structure & top banner fade to mouse)
- After we get a new site design from Dan:
- Mary will implement the look & feel (with help from Jeesmon on the PHP stuff)
- Mary or Paul will engage Tim Nihoff to ask him to draw the two illustrations sketched above