Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Higgins home page project plan
{{#eclipseproject:technology.higgins}}
Contents
About
This page focuses only on the http://eclipse.org/higgins page and a few other things that we could get done by Friday the 19th. For a complete list of what we'd like to get done someday on the wiki/site see: Website and Wiki Backlog.
Problems to Address
Even after the work that went into improving the Higgins website/wiki prior to the feb release of 1.0, we continue to get feedback that the site is:
- Lack of "integrity". It is confusingly mixed in with the rest of the Eclipse site. Most folks think Eclipse site is about IDE enhancements/plugins. We get comments like "that purple stuff isn't helping the Higgins cause". In reality that "purple stuff" helps Higgins enormously in various ways. But the Higgins website isn't one of them. Folks think that a project of the size and importance of Higgins should have its own site. Should be perceived of as standing on its own. They hear about Higgins, come to the site and then think "oh I must be mistaken, this looks like an IDE plugin. I wasn't looking for an IDE plugin".
- The http://eclipse.org/higgins home page is not professionally designed. It is critical that AT LEAST the home page be well designed and communicate well
- Part of the problem is the highly constraining Eclipse "phoenix" look and feel
- Part of the problem is our lack of concise, clear text and imagery
The Plan
- Develop new homepage text & imagery. Implement immediately while we wait for #2 below.
- Develop a new Higgins look & feel (hire outside design firm) and apply to the new content from #1
New Home Page Content
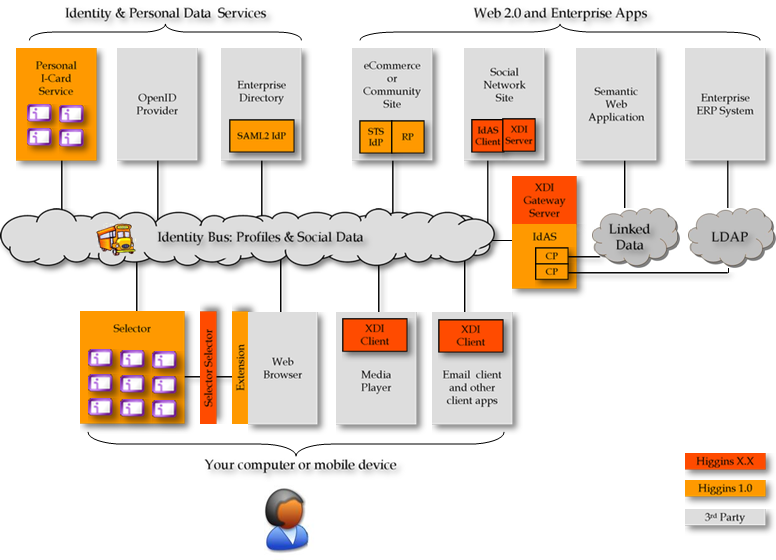
The following is a straw man. The plan is to spend the next several days showing these exact rough words and the ugly-paul-diagram and getting feedback and refining BEFORE we hand ALL of the final page content to an illustrator to turn it into one big image with smooth fonts, colors, etc.
<begin page content>.................
Higgins. Creating a user-centered identity bus for the Internet
- The bus is a new layer that cuts across website data "silos" and puts you in control of your personal data and your networks of friends
- For the first time it gives you the ability to reach across the web, get hold of data about you, and give it to a friend or a trusted business.
- With it you can manage all of your online identities in one convenient place
Here's how it works
- Websites issue you electronic information cards (i-cards), or you can create your own
- Cards hold personal data like addresses, preferences, favorite songs, employee ids, and so on. Almost anything can be on a card.
- Each holds a different set of information about you or someone you know
- You use a wallet-like software application called a selector to hold your cards
- Cards can be used to log into websites or to buy things with a couple clicks. No more passwords, no more filling in forms!
- You can share cards with friends and businesses that you trust and build permanent connections with them
Higgins: building blocks for the identity bus...
Higgins provides all of the necessary developer building blocks to make existing webapps compatible with the identity bus. It also provides a complete selector apps for end-users compatible with a wide range of platforms.
Click on the colored boxes above to learn more about each of the Higgins building blocks.
A little more about the identity layer
- Higgins is protocol-agnostic. The project integrates into a seamless user experience, multiple wire protocols and data formats. Higgins natively supports OpenID, WS-Trust, SAML and XDI. Through context provider plugins to the IdAS framework it provides a gateway to LDAP and other protocols and data formats. Higgins provides the abstraction layer to unify heterogeneous data sources within the information card metaphor.
News, Events, other stuff goes here
<end page content>...............
Notes
- The above image is just a placeholder. We'll hire an illustrator to make it engaging and fun and beautiful. Preferably Tim Nihoff (the same illustrator who created the Higgins mouse)
- I think we should add hot spots to the image to allow you to drill in on each Higgins solution. And maybe each could also have a popup?
- We need to decide what other things belong on the home page, and where. Today's home page is too boring and not well organized:
New Home Page Design/Layout/Fonts
- What is the plan?
- One suggestion: everything above "a little more about the identity layer" is all shipped off to the illustrator and turned into one big picture
Changes to other pages
Data Model Page
- Existing Data Model page
- Proposal:
- Change "Higgins Global Graph" to "Core IdAS model"
- Change the rest of the data model to "Peripheral model" or something like that