Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Higgins home page project plan
{{#eclipseproject:technology.higgins}}
Contents
About
This page focuses only on the http://eclipse.org/higgins page and a few other things that we could get done by Friday the 19th. For a complete list of what we'd like to get done someday on the wiki/site see: Website and Wiki Backlog.
Problems to Address
Even after the work that went into improving the Higgins website/wiki prior to the feb release of 1.0, we continue to get feedback that the site is:
- Lack of "integrity". It is confusingly mixed in with the rest of the Eclipse site. Most folks think Eclipse site is about IDE enhancements/plugins. We get comments like "that purple stuff isn't helping the Higgins cause". In reality that "purple stuff" helps Higgins enormously in various ways. But the Higgins website isn't one of them. Folks think that a project of the size and importance of Higgins should have its own site. Should be perceived of as standing on its own. They hear about Higgins, come to the site and then think "oh I must be mistaken, this looks like an IDE plugin. I wasn't looking for an IDE plugin".
- The http://eclipse.org/higgins home page is not professionally designed. It is critical that AT LEAST the home page be well designed and communicate well
- Part of the problem is the highly constraining Eclipse "phoenix" look and feel
- Part of the problem is our lack of concise, clear text and imagery
The Plan
- Develop new homepage text & imagery. Implement immediately while we wait for #2 below.
- Develop a new Higgins look & feel (hire outside design firm) and apply to the new content from #1
New Home Page Content
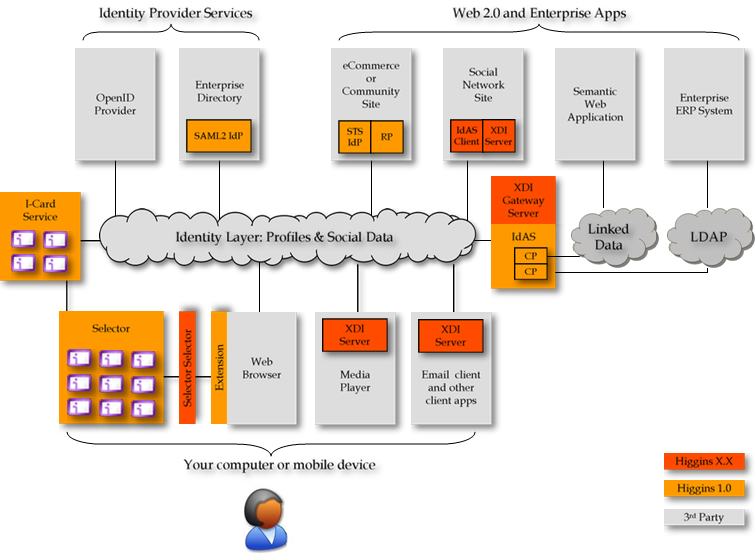
The following is a straw man. The plan is to spend the next several days showing these exact rough words and the ugly-paul-diagram and getting feedback and refining BEFORE we hand ALL of the final page content to an illustrator to turn it into one big image with smooth fonts, colors, etc.
<begin page content>.................
Creating a user-centered identity layer for the Internet
- Collect "information cards" (i-cards) that hold personal data like addresses, preferences, interests, favorite songs, employee ids, etc. from websites and other "identity providers" that issue them
- Or just create your own
- Hold them safely in an electronic wallet (oddly called a "selector")
- Associate this wallet with your OpenID (and log into your wallet using your OpenID)
- Use your cards to log into websites with a couple clicks (no more passwords, no more filling in forms!)
- Share cards with friends and businesses that you trust
Higgins components can be embedded into apps to "identity enable" them...
Click on the colored boxes above to learn more about each of the Higgins building blocks.
A little more about the identity layer
- Higgins is a protocol-agnostic implementation project. We implement and integrate into a seamless user experience any and all protocols and data formats as the market demands. Higgins is consists of an extensible identity and user data framework. It provides the abstraction layer to unify heterogeneous data sources within the information card metaphor.
News, Events, other stuff goes here
<end page content>...............
Notes
- The above image is just a placeholder. We'll hire an illustrator to make it engaging and fun and beautiful. Preferably Tim Nihoff (the same illustrator who created the Higgins mouse)
- I think we should add hot spots to the image to allow you to drill in on each Higgins solution. And maybe each could also have a popup?
- We need to decide what other things belong on the home page, and where. Today's home page is too boring and not well organized:
New Home Page Design/Layout/Fonts
- What is the plan?
- One suggestion: everything above "a little more about the identity layer" is all shipped off to the illustrator and turned into one big picture
Changes to other pages
Data Model Page
- Existing Data Model page
- Proposal:
- Change "Higgins Global Graph" to "Core IdAS model"
- Change the rest of the data model to "Peripheral model" or something like that