Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "EDT:Visual Editor Introduction"
(→Overview) |
|||
| Line 5: | Line 5: | ||
== Overview == | == Overview == | ||
| − | + | EGL Rich UI technology can make developers easy and fast to build up web 2.0 applications with the help of Rich UI Visual Editor. This blog will first brief introduce Visual Editor and related View, then give a step by step example to show how to make a login page with them. | |
| − | + | ||
| − | + | ||
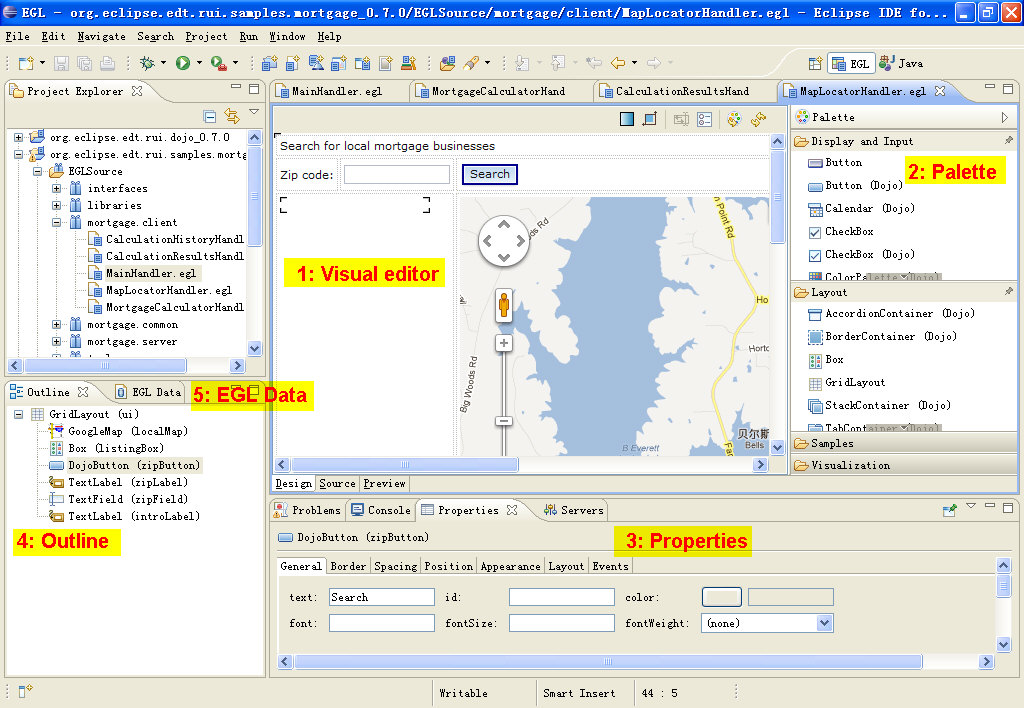
[[Image:VE Overview.jpg]]<br><br> | [[Image:VE Overview.jpg]]<br><br> | ||
Revision as of 01:17, 22 December 2011
Visual editor introduction
Overview
EGL Rich UI technology can make developers easy and fast to build up web 2.0 applications with the help of Rich UI Visual Editor. This blog will first brief introduce Visual Editor and related View, then give a step by step example to show how to make a login page with them.