Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.8/HelloWorld
The Scout documentation has been moved to https://eclipsescout.github.io/. Hello World This page shows how to create your Hello World app using the The Scout documentation has been moved to https://eclipsescout.github.io/.. We assume that you already have The Scout documentation has been moved to https://eclipsescout.github.io/..
Contents
Create a new Scout Project
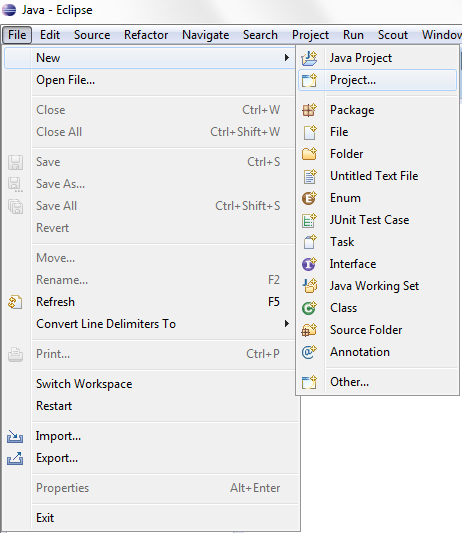
Start your Eclipse and Use the New|Project ... menu
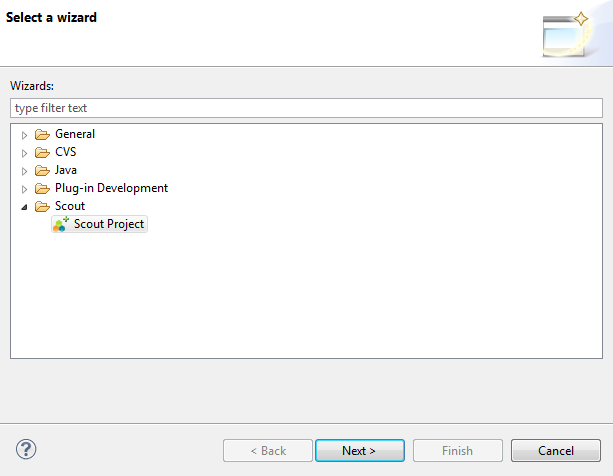
In the wizard choose Scout project and click Next
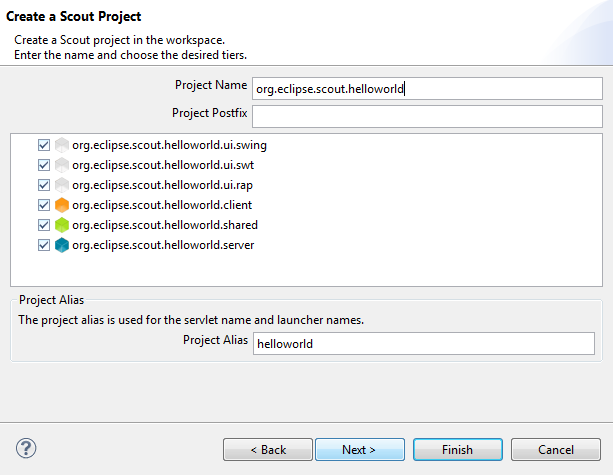
Enter org.eclipse.scout.helloworld as an application name. The last part of the name (after the last period) will automatically be used as the project alias. Then, click Next
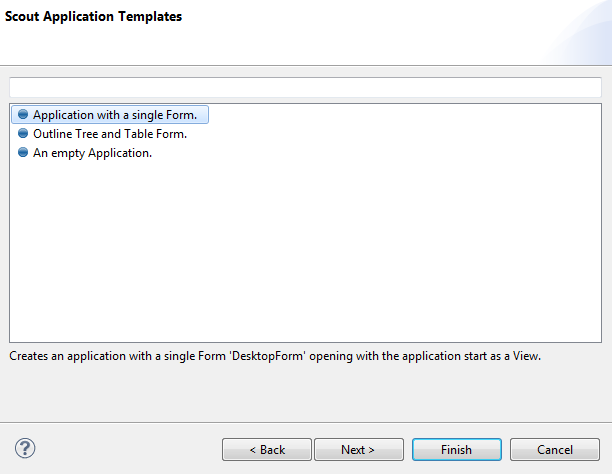
Select Application with a single form as your app template, then click Finish
The empty application is created by The Scout documentation has been moved to https://eclipsescout.github.io/. and if you are not already in the The Scout documentation has been moved to https://eclipsescout.github.io/. you are prompted to change there now, click on Yes
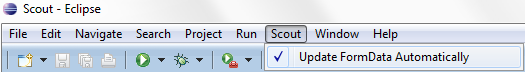
Make sure you have switched on the automatic The Scout documentation has been moved to https://eclipsescout.github.io/. update in menu Scout|Update Formdata Automatically
Run the Empty Scout Application in the Scout SDK
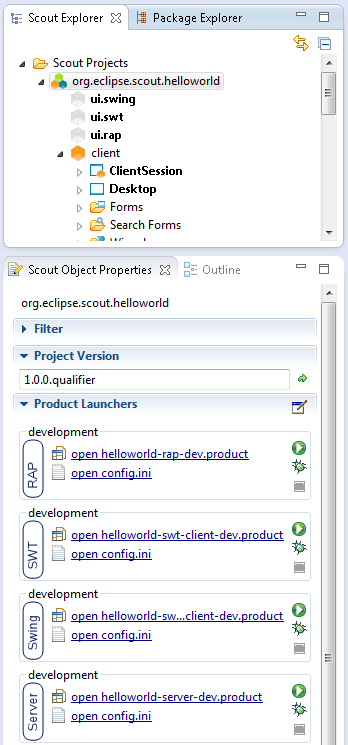
In the The Scout documentation has been moved to https://eclipsescout.github.io/. open the node Scout Projects, then click on org.eclipse.scout.helloworld. This will show the Scout Object Properties for the application.
After starting first the server (1) and then the Swing client (2) from the launching boxes as shown below, the empty client will appear.
Client Side: Add a Message Field to the Desktop Form
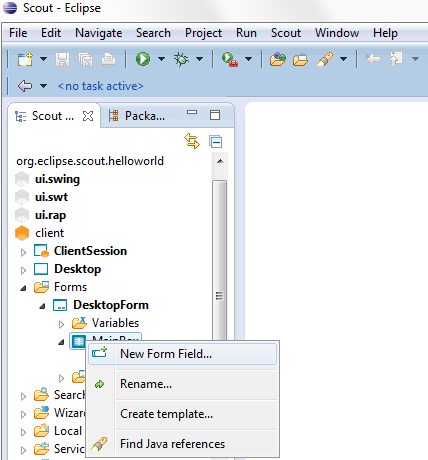
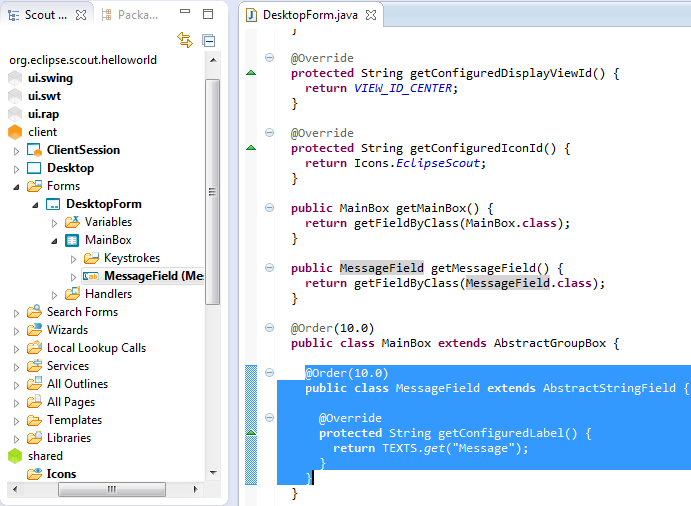
In the The Scout documentation has been moved to https://eclipsescout.github.io/. drill down to client, Forms, DesktopForm, MainBox
- client client part of Scout application
- Forms holding all The Scout documentation has been moved to https://eclipsescout.github.io/. available in the client part
- DesktopForm the The Scout documentation has been moved to https://eclipsescout.github.io/. created by the template chosen above: Application with a single form
- MainBox the container (a The Scout documentation has been moved to https://eclipsescout.github.io/.) holding all UI components of the form
To the main box we will add a message The Scout documentation has been moved to https://eclipsescout.github.io/.. Click right on MainBox and choose the menu New Form Field.
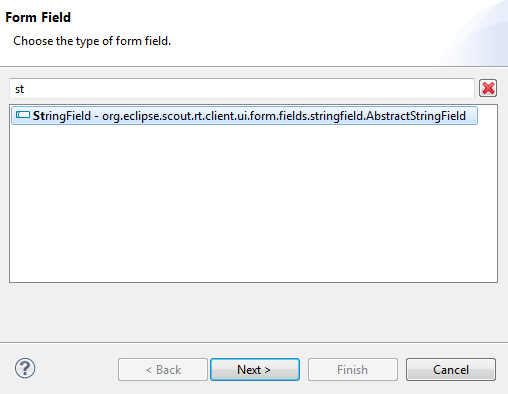
Step 1: Select field type. Here we'll use a The Scout documentation has been moved to https://eclipsescout.github.io/.. Then click Next (you may directly click on it or use the search box as shown above)
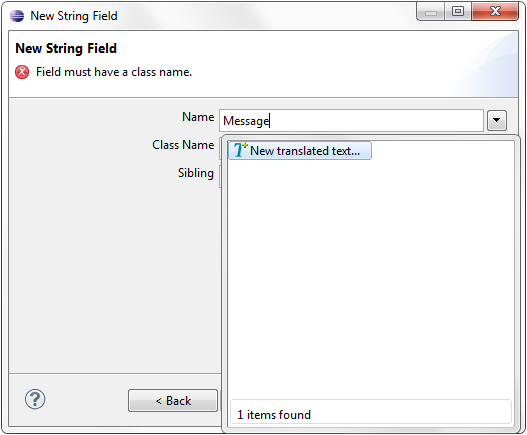
Step 2: Add the field label, type "Message" that triggers the dropdown list. Choose New translated text... (or use an existing text)
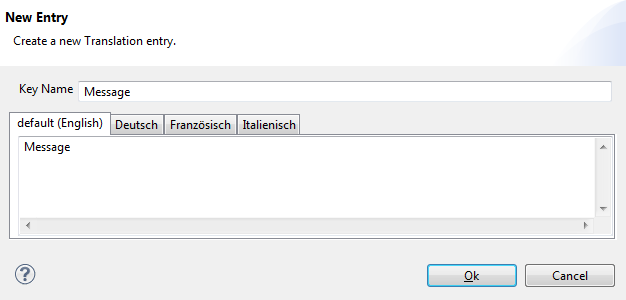
Step 3: Fill in the default translation. Some other fields are automatically filled:
- Key Name used to retrieve the translated text in the code
- Deutsch German translation
Then click OK
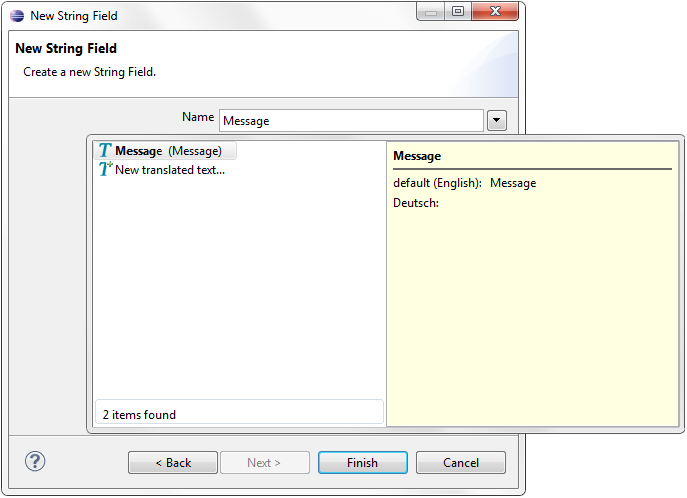
Step 4: Verify details of the new string field by clicking again into the Text: The bold title is the key name and all translations should be shown
Confirm by clicking Finish
Navigate down from the MainBox to the newly created MessageField. Double click on the MessageField node to display the generated code (selected code in screenshot above) in the Java editor window.
Server Side: Implement the Data Loading
In the The Scout documentation has been moved to https://eclipsescout.github.io/. navigate to the server node, then Process Services, and DesktopProcessService. The DesktopProcessService is the server side service corresponding to the DesktopForm defined on the client side. This The Scout documentation has been moved to https://eclipsescout.github.io/. was created as part of the selected application template. The load(DesktopFormData) method is defined out of the box.
Add a simple implementation for the load method:
public DesktopFormData load(DesktopFormData formData) throws ProcessingException {
formData.getMessage().setValue("hello world");
return formData;
}
On line 2 we access the message field of the The Scout documentation has been moved to https://eclipsescout.github.io/. and set its value to "hello world". The updated form data is returned and eventually sent back to the client.
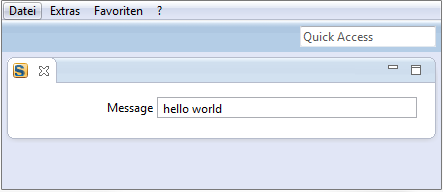
Run the "hello world" application
In the The Scout documentation has been moved to https://eclipsescout.github.io/. go back to top-level node Scout Projects, then click on org.eclipse.scout.helloworld to access the launch boxes in the Scout Object Properties.
- Start the server in the server box
- Start the client in the SWT box
And, "Ta Taa"