Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/Outline based application"
| Line 21: | Line 21: | ||
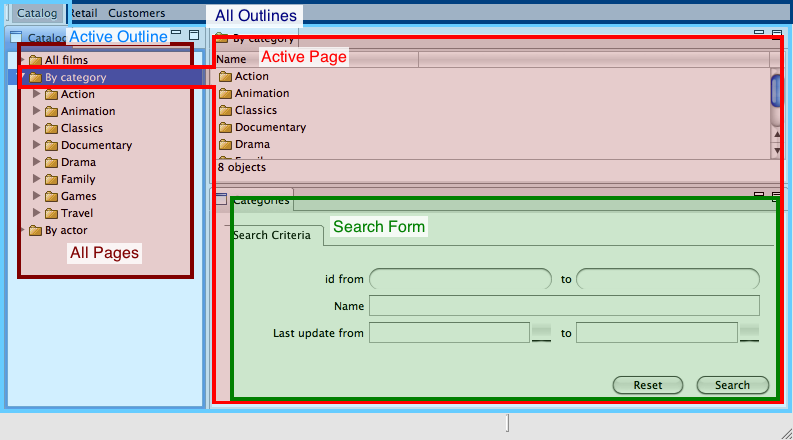
[[Image:Scout Outline Concepts.png]] | [[Image:Scout Outline Concepts.png]] | ||
| − | The {{ScoutLink|Concepts|Outline|Outlines}} are represented on top of the main window. The | + | The {{ScoutLink|Concepts|Outline|Outlines}} are represented on top of the main window. |
| + | The {{ScoutLink|Concepts|Page|pages}} of the active outline are shown as tree on the left hand side. This outline contains three pages at the root level. Each page can contain one or more child pages, building a tree of pages displayed in a {{ScoutLink|Concepts|TreeBox|TreeBox field}}. | ||
The selected page (a {{ScoutLink|Concepts|TablePage|table page}} in this case) is displayed on the right of the main window. A search form is attached to this page. | The selected page (a {{ScoutLink|Concepts|TablePage|table page}} in this case) is displayed on the right of the main window. A search form is attached to this page. | ||
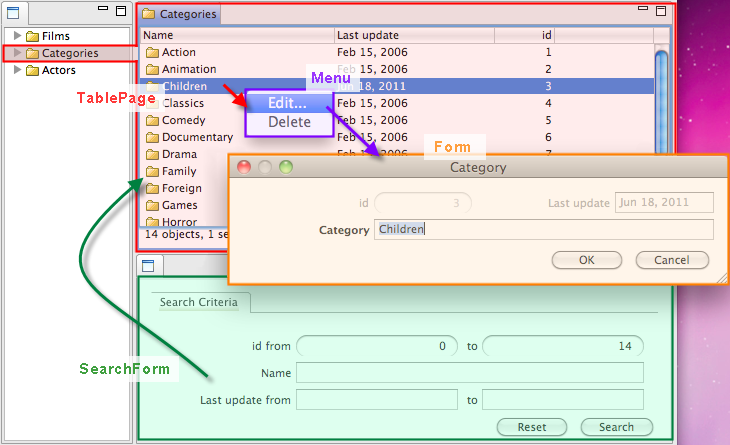
[[Image:Scout Client Concepts.png]] | [[Image:Scout Client Concepts.png]] | ||
| + | |||
The {{ScoutLink|Concepts|SearchForm|SearchForm}} enables to specify what content can be loaded in the page. In the {{ScoutLink|Concepts|Table|Table}} of the page, a {{ScoutLink|Concepts|Menu|Context Menu}} allows to execute some actions on the row: typically create, modify and delete operations. To create or modify the data, a {{ScoutLink|Concepts|Form|Form}} can be used. | The {{ScoutLink|Concepts|SearchForm|SearchForm}} enables to specify what content can be loaded in the page. In the {{ScoutLink|Concepts|Table|Table}} of the page, a {{ScoutLink|Concepts|Menu|Context Menu}} allows to execute some actions on the row: typically create, modify and delete operations. To create or modify the data, a {{ScoutLink|Concepts|Form|Form}} can be used. | ||
== See also == | == See also == | ||
* {{ScoutLink|Concepts|Type of application|the type of application}} | * {{ScoutLink|Concepts|Type of application|the type of application}} | ||
Revision as of 13:43, 4 May 2012
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Description
"Outline based application" is a The Scout documentation has been moved to https://eclipsescout.github.io/. that can be chosen during the creation of a The Scout documentation has been moved to https://eclipsescout.github.io/.. Basically the main window of the application displays outlines and their page tree.
Depending on the operating system and the UI plug-in, the main window looks slightly different. It contains:
- A The Scout documentation has been moved to https://eclipsescout.github.io/. bar
- A bar to select the The Scout documentation has been moved to https://eclipsescout.github.io/. (with The Scout documentation has been moved to https://eclipsescout.github.io/.)
- An area to display the The Scout documentation has been moved to https://eclipsescout.github.io/. hierarchy of the active outline
- An area for the selected page
- The The Scout documentation has been moved to https://eclipsescout.github.io/. associated to the active page.
Screenshot
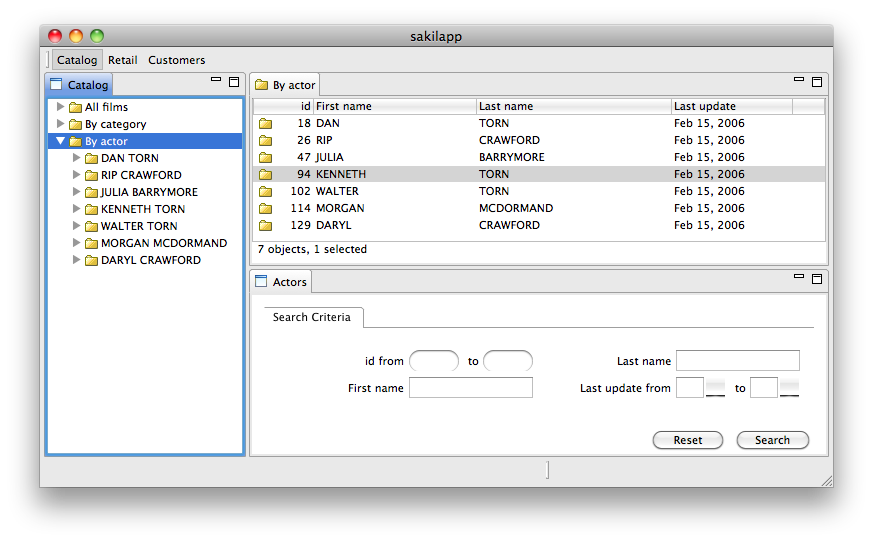
The main window of a Scout Outline based application on a Mac operating system:
Concepts
Here are the main parts of the window and how they are linked together:
The The Scout documentation has been moved to https://eclipsescout.github.io/. are represented on top of the main window. The The Scout documentation has been moved to https://eclipsescout.github.io/. of the active outline are shown as tree on the left hand side. This outline contains three pages at the root level. Each page can contain one or more child pages, building a tree of pages displayed in a The Scout documentation has been moved to https://eclipsescout.github.io/..
The selected page (a The Scout documentation has been moved to https://eclipsescout.github.io/. in this case) is displayed on the right of the main window. A search form is attached to this page.
The The Scout documentation has been moved to https://eclipsescout.github.io/. enables to specify what content can be loaded in the page. In the The Scout documentation has been moved to https://eclipsescout.github.io/. of the page, a The Scout documentation has been moved to https://eclipsescout.github.io/. allows to execute some actions on the row: typically create, modify and delete operations. To create or modify the data, a The Scout documentation has been moved to https://eclipsescout.github.io/. can be used.
See also
- The Scout documentation has been moved to https://eclipsescout.github.io/.