Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/Rayo"
(→See also) |
|||
| Line 6: | Line 6: | ||
Window controls are rearranged or omitted intentionally to give the user a more clean and simple user interface. While the marketing departments likes this very much ("So simple, everyone can use it without teaching, you can't do anything wrong - and it's blue!"), it certainly limits the possibilites to the programmer. First, you usually do not programm any GUI code, but only "client model code" that is then mapped to the GUI automatically. This limits you to the possibilities the model offers. Second, not all of those model objects are supported by the Rayo LAF, because they would not fit in. | Window controls are rearranged or omitted intentionally to give the user a more clean and simple user interface. While the marketing departments likes this very much ("So simple, everyone can use it without teaching, you can't do anything wrong - and it's blue!"), it certainly limits the possibilites to the programmer. First, you usually do not programm any GUI code, but only "client model code" that is then mapped to the GUI automatically. This limits you to the possibilities the model offers. Second, not all of those model objects are supported by the Rayo LAF, because they would not fit in. | ||
| + | Its based on [http://en.wikipedia.org/wiki/Synth_Look_and_Feel Synth Look and Feel]. All the painting is delegated to components without requiring any code to be written in Rayo. That makes a skinnable Look and Feel that is configured in an XML property file. | ||
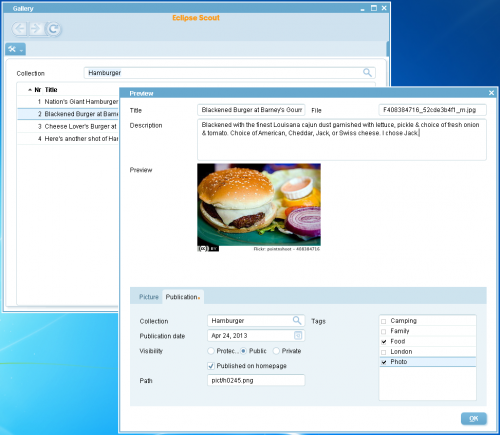
== Screenshot == | == Screenshot == | ||
| − | [[Image:Scout app gallery rayo.png]] | + | [[Image:Scout app gallery rayo.png|500px]] |
== See also == | == See also == | ||
| Line 16: | Line 17: | ||
* {{ScoutLink|Concepts|Separation UI and GUI}} | * {{ScoutLink|Concepts|Separation UI and GUI}} | ||
* {{ScoutLink|Tutorial/{{ScoutCurrentVersion}}|Rayo_Look_and_Feel|Rayo look and feel tutorial}} | * {{ScoutLink|Tutorial/{{ScoutCurrentVersion}}|Rayo_Look_and_Feel|Rayo look and feel tutorial}} | ||
| + | * [http://docs.oracle.com/javase/tutorial/uiswing/lookandfeel/synth.html The Synth Look and Feel (Oracle Tutorial)] | ||
Revision as of 11:54, 21 May 2013
The Scout documentation has been moved to https://eclipsescout.github.io/.
Description
Rayo is a swing look and feel for Eclipse Scout. It is designed to look and feel "different" than those boring grey windows from the 90s.
Window controls are rearranged or omitted intentionally to give the user a more clean and simple user interface. While the marketing departments likes this very much ("So simple, everyone can use it without teaching, you can't do anything wrong - and it's blue!"), it certainly limits the possibilites to the programmer. First, you usually do not programm any GUI code, but only "client model code" that is then mapped to the GUI automatically. This limits you to the possibilities the model offers. Second, not all of those model objects are supported by the Rayo LAF, because they would not fit in.
Its based on Synth Look and Feel. All the painting is delegated to components without requiring any code to be written in Rayo. That makes a skinnable Look and Feel that is configured in an XML property file.
Screenshot
See also
- Homepage on the marketplace
- Rayo Look and Feel for Scout Applications (scout blog)
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Synth Look and Feel (Oracle Tutorial)