Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/Rayo"
(New page: {{ScoutPage|cat=Concepts}} == Description == Rayo is a swing look and feel for Eclipse Scout. It is designed to look and feel "different" than those boring grey windows from the 90s. Wi...) |
(→Screenshot) |
||
| Line 8: | Line 8: | ||
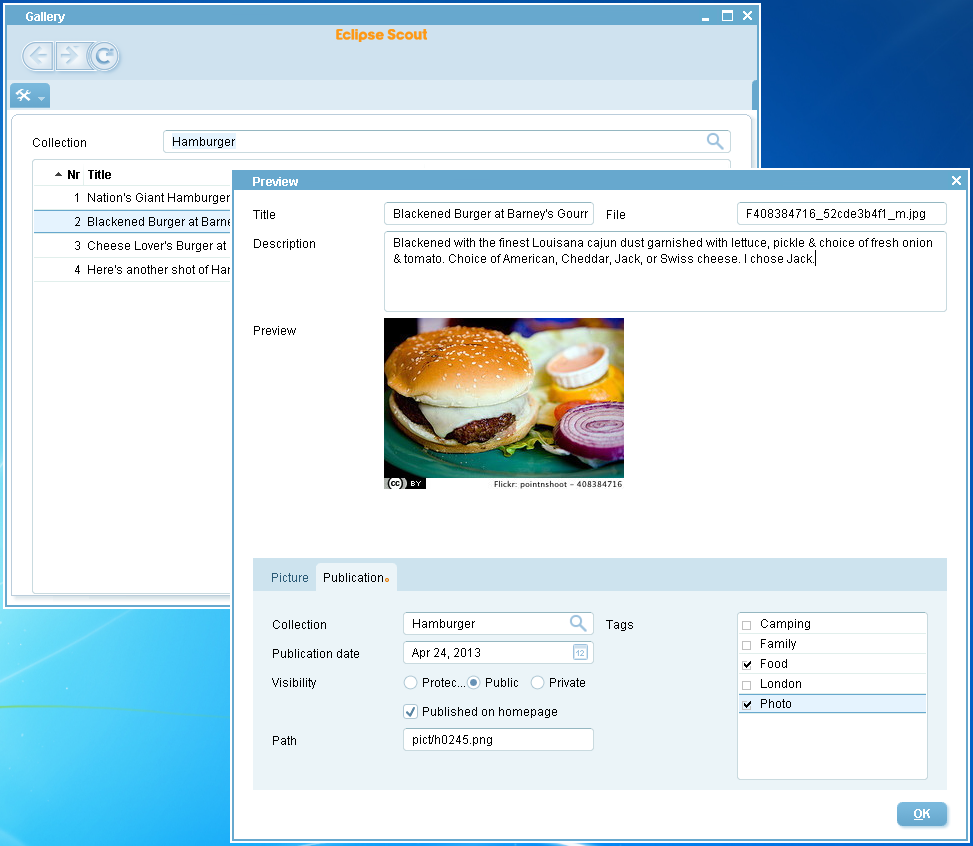
== Screenshot == | == Screenshot == | ||
| − | |||
| + | [[Image:Scout app gallery rayo.png]] | ||
== See also == | == See also == | ||
Revision as of 04:19, 24 April 2013
The Scout documentation has been moved to https://eclipsescout.github.io/.
Description
Rayo is a swing look and feel for Eclipse Scout. It is designed to look and feel "different" than those boring grey windows from the 90s.
Window controls are rearranged or omitted intentionally to give the user a more clean and simple user interface. While the marketing departments likes this very much ("So simple, everyone can use it without teaching, you can't do anything wrong - and it's blue!"), it certainly limits the possibilites to the programmer. First, you usually do not programm any GUI code, but only "client model code" that is then mapped to the GUI automatically. This limits you to the possibilities the model offers. Second, not all of those model objects are supported by the Rayo LAF, because they would not fit in.
Screenshot
See also
- Homepage on the marketplace
- Rayo Look and Feel for Scout Applications (scout blog)
- The Scout documentation has been moved to https://eclipsescout.github.io/.