Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.7/Minicrm/Add a form to edit the data"
(Write Intro) |
m (Clean up tag soup) |
||
| Line 4: | Line 4: | ||
== Edit companies: Build a form == | == Edit companies: Build a form == | ||
| − | + | == Create a form == | |
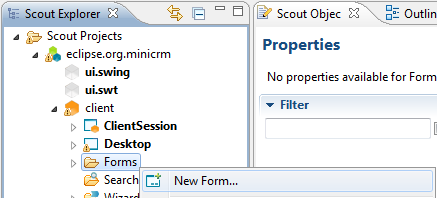
| − | We now build a form to add and edit companies. Expand the node client of your Scout project, scroll down to the node ''Forms'', right click on it and select ''New Form...'' | + | We now build a form to add and edit companies. Expand the node client of your Scout project, scroll down to the node ''Forms'', right click on it and select ''New Form...'' |
| − | === Modify the form's ProcessService | + | [[Image:Newform.jpg]] |
| + | |||
| + | |||
| + | |||
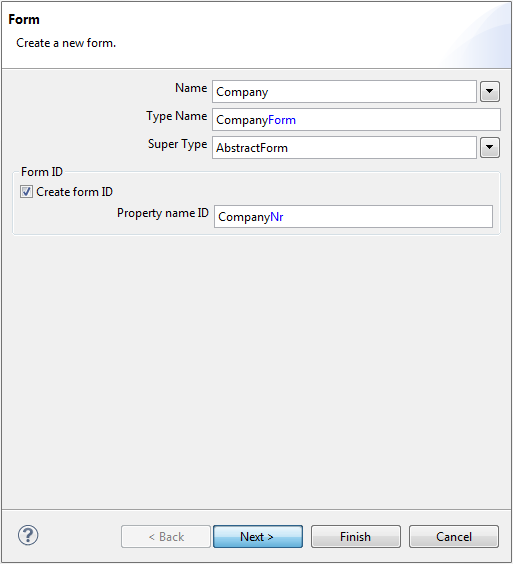
| + | As name for the form choose ''Company''. As you can see on the New Form Wizard a form ID called ''CompanyNr'' will automatically be created. This ID is later needed to pass the primary key of the company you want to display the data for in the form. | ||
| + | |||
| + | [[Image:Newformwizard.jpg]] | ||
| + | |||
| + | |||
| + | |||
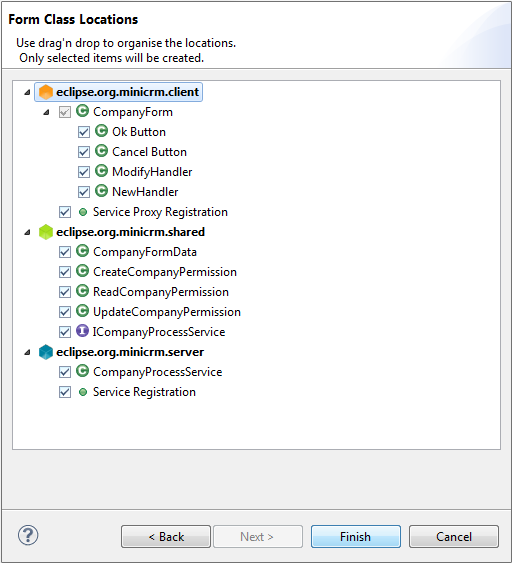
| + | When you click next, you will see that there are also permissions and a process service for this form created, both we will discuss later. | ||
| + | |||
| + | |||
| + | |||
| + | [[Image:InnerFormClasses.jpg]]<br clear="all"> | ||
| + | |||
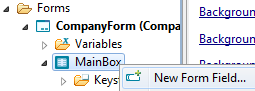
| + | Click finish to create the form. When you now expand the tree below your ''CompanyForm'' you can see a ''MainBox''. This is the mandatory root element for every form. Inside this ''MainBox'' you can now add fields as you wish by right clicking on it and choosing ''New Form Field''. | ||
| + | |||
| + | [[Image:Newformfield.jpg]] | ||
| + | |||
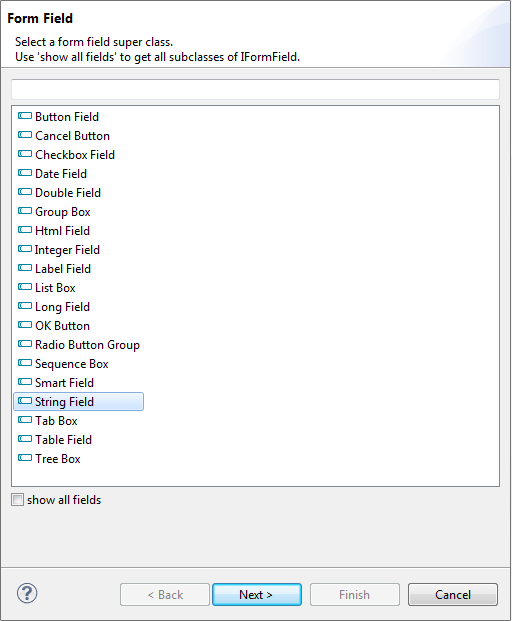
| + | On the New Form Field wizard you first have to choose a template for the field. First we want to add a Field for the company's name, therefor choose ''String Field''. Click next and enter the name of the field (''Name'') and then click finish. | ||
| + | |||
| + | [[Image:Fieldtemplates.jpg]] | ||
| + | |||
| + | Now proceed in the same way and add a field for the ''Short Name'' and a ''Ok'' Button (template: '''''OK Button''''') and a ''Cancel'' Button (template: '''''Cancel Button'''''). For the two buttons you can leave the names empty since they are already provided by their templates. Buttonnames usually have an ampersand. This is used for the keyboard shortcut. | ||
| + | |||
| + | == Modify the form's ProcessService == | ||
Go to the server node of your Scout project, open the node ''Process Service'' and expand it. Double click on the entry ''CompanyProcessService'' in order to open it. | Go to the server node of your Scout project, open the node ''Process Service'' and expand it. Double click on the entry ''CompanyProcessService'' in order to open it. | ||
<source lang="java"> | <source lang="java"> | ||
| Line 45: | Line 71: | ||
} | } | ||
</source> | </source> | ||
| − | As you can see, the generated ProcessService contains four methods. If you check from where they are called, you will notice that the callers are a two ''FormHandler''s: A ''NewHandler'' and a ''ModifyHandler'', two inner classes of ''CompanyForm'' of type ''AbstractFormHandler''. You can see them as well in the Scout project explorer: If you open the node ''CompanyForm'', there is a node ''Handlers''. | + | As you can see, the generated ProcessService contains four methods. If you check from where they are called, you will notice that the callers are a two ''FormHandler''s: A ''NewHandler'' and a ''ModifyHandler'', two inner classes of ''CompanyForm'' of type ''AbstractFormHandler''. You can see them as well in the Scout project explorer: If you open the node ''CompanyForm'', there is a node ''Handlers''. |
| + | |||
| + | |||
| + | |||
| + | |||
FormHandlers are used to start a form in a different mode. For instance, if you want to use your form to add a new company, you want to bring it up empty. On the other hand, if you want to use it to edit an already existing company, you want to bring it up already containing the company's values. | FormHandlers are used to start a form in a different mode. For instance, if you want to use your form to add a new company, you want to bring it up empty. On the other hand, if you want to use it to edit an already existing company, you want to bring it up already containing the company's values. | ||
| Line 57: | Line 87: | ||
# execFinally | # execFinally | ||
| − | Please consult the javadoc of these methods to lookup what they are used for. If you check which methods of the ''CompanyProcessService'' class are called from within the generated FormHandlers inside the ''CompanyForm'', you will see that the ''ModifyHandler'' calls the method ''load'' to load the data in the form and ''store'' when the form is closed and its (modified) data is to be stored (e.g. the ''Ok-Button'' has been pressed). While the ''NewHandler'' calls the method ''prepareCreate'' before showing the form and ''create'' when the form is stored in order to insert a new Company entry. | + | Please consult the javadoc of these methods to lookup what they are used for. If you check which methods of the ''CompanyProcessService'' class are called from within the generated FormHandlers inside the ''CompanyForm'', you will see that the ''ModifyHandler'' calls the method ''load'' to load the data in the form and ''store'' when the form is closed and its (modified) data is to be stored (e.g. the ''Ok-Button'' has been pressed). While the ''NewHandler'' calls the method ''prepareCreate'' before showing the form and ''create'' when the form is stored in order to insert a new Company entry. |
| + | |||
| + | |||
Furthermore you can see here that the beforehand generated Permissions are now automatically checked here. These checks have been added in the same manner on the client side as well in order to guarantee that a form is disabled when it is opened by someone that doesn't have the permission to update a company entry. | Furthermore you can see here that the beforehand generated Permissions are now automatically checked here. These checks have been added in the same manner on the client side as well in order to guarantee that a form is disabled when it is opened by someone that doesn't have the permission to update a company entry. | ||
| − | + | == Load the data for the form == | |
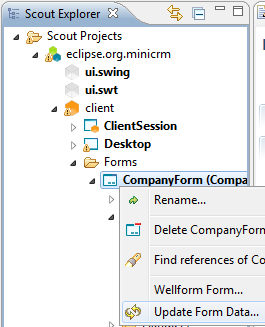
| − | As a first thing you may want to enable the editing of an existing company entry. Therefore go to the ''load'' method and select the data to be displayed in the form using the SQL method ''SQL.selectInto''. In the INTO part of your SQL statement you can specify the the corresponding form data fields by typing ''''':<name of formdata field>''''' (as before when you added constraints to your SELECT statement). You'll notice that when you start typing : and then press ''CTRL-Space'', there is a Content assistance which provides for the available form data fields. If you find that there is a form data field missing, maybe your FormData is not up to date. You can update a FormData anytime by calling ''Update Form Data'' by right clicking on the corresponding Form. In the where-part of your statement you have to specify the company's primary key. This is contained in a field ''companyNr'', as this was the name of the Form ID we specified before and is now contained in the FormData object as well. | + | As a first thing you may want to enable the editing of an existing company entry. Therefore go to the ''load'' method and select the data to be displayed in the form using the SQL method ''SQL.selectInto''. In the INTO part of your SQL statement you can specify the the corresponding form data fields by typing ''''':<name of formdata field>''''' (as before when you added constraints to your SELECT statement). You'll notice that when you start typing : and then press ''CTRL-Space'', there is a Content assistance which provides for the available form data fields. If you find that there is a form data field missing, maybe your FormData is not up to date. You can update a FormData anytime by calling ''Update Form Data'' by right clicking on the corresponding Form. In the where-part of your statement you have to specify the company's primary key. This is contained in a field ''companyNr'', as this was the name of the Form ID we specified before and is now contained in the FormData object as well. |
| + | |||
| + | [[Image:Updateformdata.jpg]] | ||
| + | |||
| + | <source lang="java"> | ||
SQL.selectInto( | SQL.selectInto( | ||
"SELECT SHORT_NAME, "+ | "SELECT SHORT_NAME, "+ | ||
| Line 71: | Line 107: | ||
,formData);</source> | ,formData);</source> | ||
| − | + | == From Form to FormData to Form == | |
Forms provide an import and export method, respectively. Therefore loading data into and storing them from a form into a form data is just a single method call. This has already been automatically added by Scout in the FormHandler methods. | Forms provide an import and export method, respectively. Therefore loading data into and storing them from a form into a form data is just a single method call. This has already been automatically added by Scout in the FormHandler methods. | ||
<source lang="java"> | <source lang="java"> | ||
| Line 85: | Line 121: | ||
</source> | </source> | ||
| − | + | == Start the Form == | |
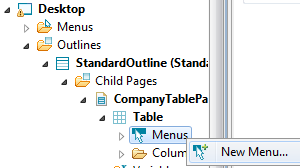
| − | Now the last thing to do is to actually call the form and to open it. In order to do that we need a menu on the ''CompanyTablePage''. Go to your ''CompanyTablePage'' expand it twice, click on the node ''Menu'', right click and choose ''New Menu...''. | + | Now the last thing to do is to actually call the form and to open it. In order to do that we need a menu on the ''CompanyTablePage''. Go to your ''CompanyTablePage'' expand it twice, click on the node ''Menu'', right click and choose ''New Menu...''. |
| − | + | [[Image:Newmenu.jpg]] | |
| + | |||
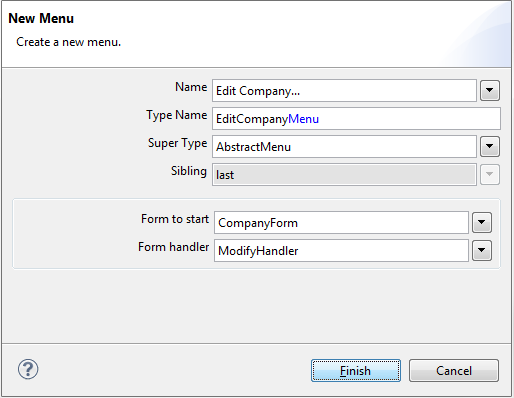
| + | Enter a name for your form, and in the field ''Form to start'' specify your ''CompanyForm'' and click finish. | ||
| + | |||
| + | [[Image:Editcompanymenu.jpg]] | ||
| + | |||
| + | |||
| + | |||
| + | == Update the company with the new values == | ||
Now we need to edit the ''store'' method in the ''CompanyProcessService'' and add the sql statement for the update. | Now we need to edit the ''store'' method in the ''CompanyProcessService'' and add the sql statement for the update. | ||
| Line 108: | Line 152: | ||
</source> | </source> | ||
| − | + | == Pass the primary key and reload page == | |
| + | |||
If you open the generated ''EditCompanyMenu'' you see that there has been generated code inside a method ''execAction''. This code actually opens the form. What is missing here is the forwarding of the ''companyNr''. The ''companyNr'' is inside the table in the ''CompanyNrColumn'' in the row the user currently selected. To get that value simply rewrite the code like this: | If you open the generated ''EditCompanyMenu'' you see that there has been generated code inside a method ''execAction''. This code actually opens the form. What is missing here is the forwarding of the ''companyNr''. The ''companyNr'' is inside the table in the ''CompanyNrColumn'' in the row the user currently selected. To get that value simply rewrite the code like this: | ||
| + | |||
<source lang="java"> | <source lang="java"> | ||
@Override | @Override | ||
| Line 123: | Line 169: | ||
} | } | ||
</source> | </source> | ||
| + | |||
The method startModify starts the modify handler. The ''waitFor'' interrupts the execution at this point, until the form is closed again. With ''isFormStored'' we check wether the user has closed the form by pressing the ''OK-Button'' (form values are stored) or by pressing the ''Cancel-Button'' (form values are discarded). In the first case we reload the current table the see the changes instantly. | The method startModify starts the modify handler. The ''waitFor'' interrupts the execution at this point, until the form is closed again. With ''isFormStored'' we check wether the user has closed the form by pressing the ''OK-Button'' (form values are stored) or by pressing the ''Cancel-Button'' (form values are discarded). In the first case we reload the current table the see the changes instantly. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 06:13, 13 October 2010
We need to create a form containing various fields, we need to have a process service that allows us to select, insert, and update data on the database, and we need a context menu to call the form, possibly passing along an id (the primary key) to the form if we want to edit a particular row.
Contents
Edit companies: Build a form
Create a form
We now build a form to add and edit companies. Expand the node client of your Scout project, scroll down to the node Forms, right click on it and select New Form...
As name for the form choose Company. As you can see on the New Form Wizard a form ID called CompanyNr will automatically be created. This ID is later needed to pass the primary key of the company you want to display the data for in the form.
When you click next, you will see that there are also permissions and a process service for this form created, both we will discuss later.
Click finish to create the form. When you now expand the tree below your CompanyForm you can see a MainBox. This is the mandatory root element for every form. Inside this MainBox you can now add fields as you wish by right clicking on it and choosing New Form Field.
On the New Form Field wizard you first have to choose a template for the field. First we want to add a Field for the company's name, therefor choose String Field. Click next and enter the name of the field (Name) and then click finish.
Now proceed in the same way and add a field for the Short Name and a Ok Button (template: OK Button) and a Cancel Button (template: Cancel Button). For the two buttons you can leave the names empty since they are already provided by their templates. Buttonnames usually have an ampersand. This is used for the keyboard shortcut.
Modify the form's ProcessService
Go to the server node of your Scout project, open the node Process Service and expand it. Double click on the entry CompanyProcessService in order to open it.
public class CompanyProcessService extends AbstractService implements ICompanyProcessService{ public CompanyFormData prepareCreate(CompanyFormData formData) throws ProcessingException{ if(!ACCESS.check(new CreateCompanyPermission())){ throw new VetoException(Texts.get("AuthorizationFailed")); } // TODO business logic here return formData; } public CompanyFormData create(CompanyFormData formData) throws ProcessingException{ if(!ACCESS.check(new CreateCompanyPermission())){ throw new VetoException(Texts.get("AuthorizationFailed")); } // TODO business logic here return formData; } public CompanyFormData load(CompanyFormData formData) throws ProcessingException{ if(!ACCESS.check(new ReadCompanyPermission())){ throw new VetoException(Texts.get("AuthorizationFailed")); } // TODO business logic here return formData; } public CompanyFormData store(CompanyFormData formData) throws ProcessingException{ if(!ACCESS.check(new UpdateCompanyPermission())){ throw new VetoException(Texts.get("AuthorizationFailed")); } // TODO business logic here return formData; } }
As you can see, the generated ProcessService contains four methods. If you check from where they are called, you will notice that the callers are a two FormHandlers: A NewHandler and a ModifyHandler, two inner classes of CompanyForm of type AbstractFormHandler. You can see them as well in the Scout project explorer: If you open the node CompanyForm, there is a node Handlers.
FormHandlers are used to start a form in a different mode. For instance, if you want to use your form to add a new company, you want to bring it up empty. On the other hand, if you want to use it to edit an already existing company, you want to bring it up already containing the company's values.
A FormHandler's methods are are executed in a specified order. With that, you can control a form's processing at different moments or with the form in different state:
- execLoad: Loads form state
- execPostLoad: After the form was loaded, changes to fields inside this method results in marking the form as Save needed / Changed
- execCheckFields: Executed before execValidate but after AbstractForm.execCheckFields(). Returning false cancels the processing.
- execValidate: Executed after AbstractForm.execValidate().
- execStore: After this method call, the form is in the state Saved / Unchanged. Executed before AbstractForm.execStored().
- execDiscard
- execFinally
Please consult the javadoc of these methods to lookup what they are used for. If you check which methods of the CompanyProcessService class are called from within the generated FormHandlers inside the CompanyForm, you will see that the ModifyHandler calls the method load to load the data in the form and store when the form is closed and its (modified) data is to be stored (e.g. the Ok-Button has been pressed). While the NewHandler calls the method prepareCreate before showing the form and create when the form is stored in order to insert a new Company entry.
Furthermore you can see here that the beforehand generated Permissions are now automatically checked here. These checks have been added in the same manner on the client side as well in order to guarantee that a form is disabled when it is opened by someone that doesn't have the permission to update a company entry.
Load the data for the form
As a first thing you may want to enable the editing of an existing company entry. Therefore go to the load method and select the data to be displayed in the form using the SQL method SQL.selectInto. In the INTO part of your SQL statement you can specify the the corresponding form data fields by typing :<name of formdata field> (as before when you added constraints to your SELECT statement). You'll notice that when you start typing : and then press CTRL-Space, there is a Content assistance which provides for the available form data fields. If you find that there is a form data field missing, maybe your FormData is not up to date. You can update a FormData anytime by calling Update Form Data by right clicking on the corresponding Form. In the where-part of your statement you have to specify the company's primary key. This is contained in a field companyNr, as this was the name of the Form ID we specified before and is now contained in the FormData object as well.
SQL.selectInto( "SELECT SHORT_NAME, "+ " NAME " + "FROM COMPANY " + "WHERE COMPANY_NR = :companyNr " + "INTO :shortname," + " :name" ,formData);
From Form to FormData to Form
Forms provide an import and export method, respectively. Therefore loading data into and storing them from a form into a form data is just a single method call. This has already been automatically added by Scout in the FormHandler methods.
@Override
public void execLoad() throws ProcessingException{
ICompanyProcessService service = SERVICES.getService(ICompanyProcessService.class);
CompanyFormData formData = new CompanyFormData();
exportFormData(formData);
formData = service.load(formData);
importFormData(formData);
setEnabledPermission(new UpdateCompanyPermission());
}Start the Form
Now the last thing to do is to actually call the form and to open it. In order to do that we need a menu on the CompanyTablePage. Go to your CompanyTablePage expand it twice, click on the node Menu, right click and choose New Menu....
Enter a name for your form, and in the field Form to start specify your CompanyForm and click finish.
Update the company with the new values
Now we need to edit the store method in the CompanyProcessService and add the sql statement for the update.
@Override
public void store(CompanyFormData formData) throws ProcessingException {
if(!ACCESS.check(new UpdateCompanyPermission())){
throw new VetoException(Texts.get("AuthorizationFailed"));
}
SQL.update(
"UPDATE COMPANY SET" +
" SHORT_NAME = :shortname, " +
" NAME = :name " +
"WHERE COMPANY_NR = :companyNr", formData);
return formData;
}Pass the primary key and reload page
If you open the generated EditCompanyMenu you see that there has been generated code inside a method execAction. This code actually opens the form. What is missing here is the forwarding of the companyNr. The companyNr is inside the table in the CompanyNrColumn in the row the user currently selected. To get that value simply rewrite the code like this:
@Override
public void execAction() throws ProcessingException {
CompanyForm form = new CompanyForm();
form.setCompanyNr(getCompanyNrColumn().getSelectedValue());
form.startModify();
form.waitFor();
if (form.isFormStored()){
reloadPage();
}
}The method startModify starts the modify handler. The waitFor interrupts the execution at this point, until the form is closed again. With isFormStored we check wether the user has closed the form by pressing the OK-Button (form values are stored) or by pressing the Cancel-Button (form values are discarded). In the first case we reload the current table the see the changes instantly.