Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
CDT/Obsolete/MultiCoreDebugWorkingGroup/NewLaunchUI
New Launch UI
Problem
Current UI used to configure debug launch takes 5 top-level tabs to configure a single executable. If one wants to debug multiple executables - either Linux executables or bare-metal executables, one has to create multiple launch configurations and then launch them manually or via launch group. Not only this duplicates a lot of information, but it also means that any synchronization, such as simultaneous stopping, or stepping through IPC, must be handled on the IDE side, which adds considerable delay. Instead, it would be good to implement multi-executable launch that is executed atomically, using a single debugger connection.
Solution overview
The existing approach to launch UI simply will not scale to multiple executables - the UI is already overly busy, and putting more content there will be a usability disaster. What is proposed is a new approach inspired by modern web technologies:
- The UI of launch configuration is structured in a hierarchical tree, with navigation between them implemented using links and a breadcrumbs navigator.
- The top level, visible by default, displays the key, most often used information, such as target connection and the list of executables
- To reduce visual complexity, ideas from web design will be used; in particular we'll avoid group boxes, using fonts for hierarchy instead, and we'll place widgets on a grid that is global to entire launch configuration dialog.
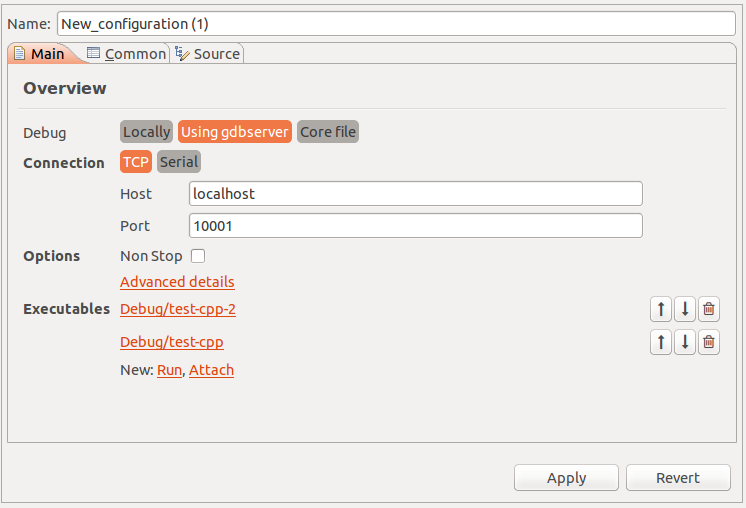
Some of screenshots of the current WIP code illustrate this. The overview page contains debug mode selector, connection details, the key options, and the list of executables.
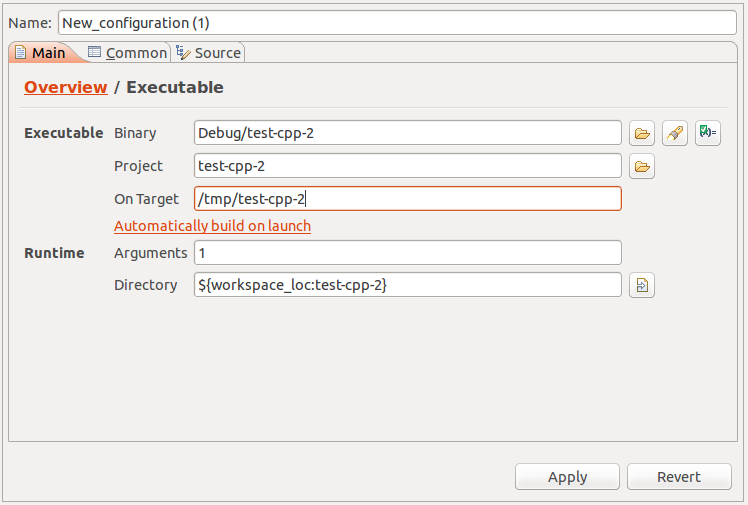
Each executable is a link that leads to page with options for that executable, like shown below
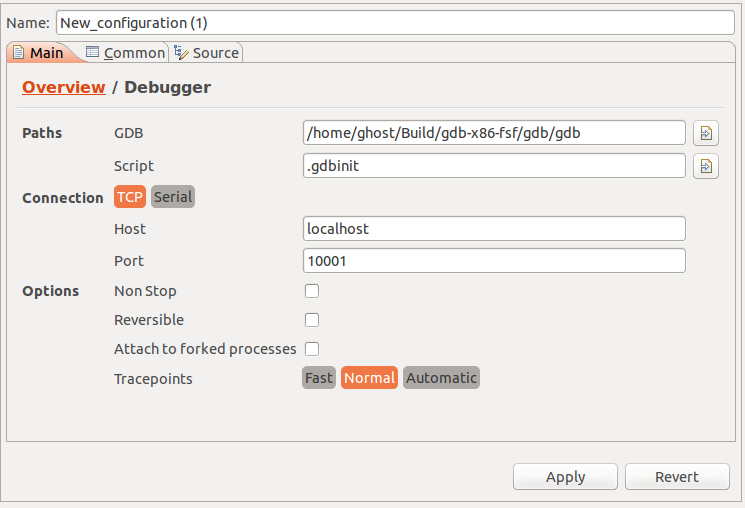
The navigation breadcrumbs at the top shows the place in the hierarchy, and allows one to navigate back after making changes. In a similar way, the "Advanced details" link on the overview page leads to a page with debugger options, shown below.
Current status
The work on this is currently done at Mentor Graphics, by Vladimir Prus and Mikhail Khodjaiants. Initial prototype is available but work on a cleaner, and more generic, UI framework is progressing.