Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Zest/DOT"
m (→Progress: Added download link for M3 and updated status) |
(Update repo links) |
||
| (41 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[Image:DotForZest.png|right|thumb|Graphviz DOT as a DSL for Zest]] | |
| − | + | ''Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in [http://wiki.eclipse.org/Graphviz_DOT_as_a_DSL_for_Zest the original wiki page]'' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | This Eclipse feature provides support for the [http://www.graphviz.org/ Graphviz] [http://www.graphviz.org/doc/info/lang.html DOT language] in [http://www.eclipse.org/gef/zest/ Zest: The Eclipse Visualization Toolkit], both as an input and output format. It provides API und UI elements to transform both DOT graphs to Zest visualizations (to be used in Java SWT applications), and Zest visualizations to DOT graphs (to be rendered as image files with Graphviz). | |
| − | == | + | == User Documentation == |
| − | + | === Installation === | |
| − | + | This feature is part of Zest 2. See further information on [[Zest#Zest_2.x|Zest 2]]. | |
| − | + | === GUI === | |
| − | + | This feature adds a DOT editor and a Zest graph view to the UI: | |
| − | + | [[Image:DotZestViewSelection.png]] | |
| − | === | + | ==== Zest Graph View ==== |
| − | + | The Zest Graph view can visualize DOT graphs in *.dot files or embedded in other files in the workspace. The view draws the DOT graphs using Zest and allows for image export of the current Zest graph. When automatic updating is enabled (see below), and a *.dot file or embedded DOT content is added to the workspace or altered in an editor, the Zest graph view is updated with the graph created from the DOT input. For instance, consider a file with the .dot extension, containing the following DOT graph definition: | |
| − | [[ | + | digraph s{ |
| + | n1[label="Node 1"]; n2[label="Node 2"]; | ||
| + | n1 -> n2[style=dotted label="A dotted edge"] | ||
| + | } | ||
| + | |||
| + | The view will display: | ||
| − | + | [[Image:DotZestGraphView.png|200px]] | |
| − | + | The view contains buttons to toggle automatic updates, to load a specific file containing a DOT graph, and to layout the current graph. To export the current Zest graph as an image file by calling the ''dot'' executable, the view contains buttons to re-select the directory containing the ''dot'' executable, to enable export of the original DOT input, and to export as an image file (from left to right). When the image export button is selected, a PDF for the current graph is saved in the directory containing the file with the DOT input, and opened with the associated external editor, if one is available. In this example, the export looks like this: | |
| − | [ | + | [[Image:DotZestM2Rendered.png]] |
| − | + | This provides a Zest-based DOT authoring environment. If a *.dot file or embedded DOT is edited, it will be visualized in the Zest Graph view (e.g. during editing), and can be exported as a PDF with Graphviz. | |
| − | + | At the same time the view provides a simple way to visualize *.dot file output of any kind of program, e.g. to visualize and debug internal data structures, results, etc: if a program running in Eclipse outputs any *.dot file in the workspace and the workspace is refreshed, the view will be updated with the corresponding Zest graph (if automatic updating is enabled, see above). | |
| − | + | ==== Editing ==== | |
| − | + | The Zest view can be used with the included DOT editor to visualize a DOT file: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Image:DotZestEditor.png|400px]] | |
| + | Additionally, the Zest view also displays embedded DOT in other files, e.g. [http://fsteeg.wordpress.com/2010/01/07/visual-textual-documentation-with-dot-and-zest-in-eclipse/ in source code comments] or [http://fsteeg.wordpress.com/2010/02/07/diagrams-in-wiki-markup-with-mylyn-wikitext-dot-and-zest/ in wiki markup]: | ||
| − | + | [[Image:DotZestWikiText.png|400px]] | |
| − | + | === API === | |
| − | + | Via the API, DOT can be imported to Zest graph instances, and Zest graph instances can be exported to DOT. | |
| − | + | To use the API, create a new Plug-in project, add ''org.eclipse.zest.dot.core'' to the MANIFEST.MF dependencies, paste the code below into the source folder of the created project, and select ''Run As > Java Application'': | |
| − | [ | + | import org.eclipse.swt.SWT; |
| + | import org.eclipse.swt.layout.FillLayout; | ||
| + | import org.eclipse.swt.widgets.Display; | ||
| + | import org.eclipse.swt.widgets.Shell; | ||
| + | import org.eclipse.zest.dot.DotGraph; | ||
| + | |||
| + | public class SampleUsage { | ||
| + | |||
| + | public static void main(String[] args) { | ||
| + | Shell shell = new Shell(); | ||
| + | DotGraph graph = new DotGraph("digraph{ 1->2 }", shell, SWT.NONE); | ||
| + | graph.add("2->3").add("2->4"); | ||
| + | graph.add("node[label=zested]; edge[style=dashed]; 3->5; 4->6"); | ||
| + | open(shell); | ||
| + | System.out.println(graph.toDot()); | ||
| + | } | ||
| + | |||
| + | private static void open(final Shell shell) { | ||
| + | shell.setText(DotGraph.class.getSimpleName()); | ||
| + | shell.setLayout(new FillLayout()); | ||
| + | shell.setSize(600, 300); | ||
| + | shell.open(); | ||
| + | Display display = shell.getDisplay(); | ||
| + | while (!shell.isDisposed()) | ||
| + | if (!display.readAndDispatch()) | ||
| + | display.sleep(); | ||
| + | display.dispose(); | ||
| + | } | ||
| + | |||
| + | } | ||
| − | + | The complete sample usage is [http://git.eclipse.org/c/gef/org.eclipse.gef4.git/tree/org.eclipse.gef4.zest.tests/src/org/eclipse/gef4/zest/tests/dot/SampleUsage.java available in the repository], as well as working [http://git.eclipse.org/c/gef/org.eclipse.gef4.git/tree/org.eclipse.gef4.zest.tests/resources/tests DOT input samples]. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | === Layouts === | |
| − | === | + | ==== DOT import ==== |
| − | + | During import of DOT graphs into Zest, the DOT layout specified in the input is mapped to the most suitable Zest layout algorithm - e.g. for the following DOT graph: | |
| − | + | graph { 1--2--3; 2--4--5 } | |
| − | + | If the graph defines a Graphviz layout, it is mapped to a Zest layout as below: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | graph[layout=dot]; |
| − | + | [[Image:Zest2-dot-zest.png|150px]] | |
| − | + | graph[layout=fdp]; | |
| − | + | [[Image:Zest2-fdp-zest.png|150px]] | |
| − | + | graph[layout=twopi]; | |
| − | + | [[Image:Zest2-twopi-zest.png|150px]] | |
| − | + | graph[layout=osage]; | |
| − | [[Image: | + | [[Image:Zest2-osage-zest.png|150px]] |
| − | ===DOT | + | ==== DOT export ==== |
| − | + | When Zest graphs are exported to DOT (whether created from DOT or not), the most suitable Graphviz layout is choosen, e.g.: | |
| − | + | graph.setLayoutAlgorithm(new TreeLayoutAlgorithm(), false); graph.toDot(); | |
| − | + | [[Image:Zest2-dot-graphviz.png|100px]] | |
| − | + | graph.setLayoutAlgorithm(new SpringLayoutAlgorithm(), false); graph.toDot(); | |
| − | + | [[Image:Zest2-fdp-graphviz.png|150px]] | |
| − | + | graph.setLayoutAlgorithm(new RadialLayoutAlgorithm(), false); graph.toDot(); | |
| − | + | [[Image:Zest2-twopi-graphviz.png|150px]] | |
| − | + | graph.setLayoutAlgorithm(new GridLayoutAlgorithm(), false); graph.toDot(); | |
| − | + | [[Image:Zest2-osage-graphviz.png|150px]] | |
| − | + | === Subgraphs === | |
| − | + | Cluster subgraphs imported to a Zest Graph instance are rendered as Zest graph containers, e.g.: | |
| − | + | digraph subgraphs { | |
| + | subgraph cluster1 { 1 -> 2; 2 -> 3; 2 -> 4 } | ||
| + | subgraph cluster2 { a -> b; a -> c; a -> d } | ||
| + | } | ||
| − | + | [[Image:DotZestSubgraphs1.png|400px]] | |
| − | + | Cluster subgraphs can be labeled and can define their own layouts, e.g.: | |
| − | + | digraph agent { | |
| + | subgraph cluster1 { label = "the agent likes martinis" | ||
| + | S -> NP; NP -> the; NP -> agent; S -> VP; VP -> likes; VP -> martinis | ||
| + | } | ||
| + | subgraph cluster2 { label = "martinis"; rankdir = LR | ||
| + | martinis -> pos; martinis -> number; martinis -> semantics; martinis -> grammar | ||
| + | pos -> noun; number -> plural; semantics -> patient; grammar -> object | ||
| + | } | ||
| + | } | ||
| − | + | [[Image:DotZestSubgraphs2.png|400px]] | |
| − | + | ||
| − | + | ||
| − | + | == Developer Documentation == | |
| − | + | ||
| − | + | ||
| − | + | The goal of this feature is to implement the [http://www.graphviz.org/ Graphviz] [http://www.graphviz.org/doc/info/lang.html DOT language] as a domain-specific language (DSL) for [http://www.eclipse.org/gef/zest/ Zest: The Eclipse Visualization Toolkit], both as an input and output format. In other words, the goal is to transform both DOT graphs to Zest visualizations (to be used in Java SWT applications), and Zest visualizations to DOT graphs (to be rendered as image files with Graphviz). | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | This feature started as a [http://socghop.appspot.com/student_project/show/google/gsoc2009/eclipse/t124022230869 project] in the [[Google Summer of Code 2009]] by [[User:Steeg.netcologne.de|Fabian Steeg]], mentored by Ian Bull, for [[GEF Zest Visualization|Zest]]. It is included in [[Zest#Zest_2.x|Zest 2]]. | |
| − | + | === Resources === | |
| − | + | [[Image:DotZestBundles.png|thumb|right|350px|Bundles and dependencies]] | |
| − | + | The main bug for this feature is {{bug|277380}}. View a [https://bugs.eclipse.org/bugs/buglist.cgi?query_format=specific&order=relevance+desc&bug_status=__all__&product=GEF&content=%5Bdot4zest%5D complete list] of related bugs. If you have suggestions for this feature you can [https://bugs.eclipse.org/bugs/enter_bug.cgi?bug_file_loc=http%3A%2F%2Fwiki.eclipse.org%2FGraphviz_DOT_as_a_DSL_for_Zest&bug_severity=enhancement&bug_status=NEW&comment=&component=Zest&contenttypeentry=&contenttypemethod=autodetect&contenttypeselection=text%2Fplain&data=&description=&flag_type-1=X&flag_type-2=X&flag_type-6=X&form_name=enter_bug&maketemplate=Remember%20values%20as%20bookmarkable%20template&op_sys=All&priority=P3&product=GEF&rep_platform=All&short_desc=%5Bdot4zest%5D%20New%20request%20summary&version=unspecified file a new bug]. The code for this feature is part of the Zest 2.0 Git repository. The dot4zest bundles are named ''org.eclipse.zest.dot.*''. See the general instructions for [[Zest#Setup|setting up Zest 2.0]]. | |
| − | + | After changes to the Xtext grammar, run (Run As -> MWE2 workflow) the ''GenerateDot.mwe2'' in the ''/src/org/eclipse/zest/internal/dot/parser'' folder of the core bundle. Make sure to set the project or workspace encoding to UTF-8. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Run the ''All*.java'' test suites of the test bundle (''org.eclipse.zest.tests'') as JUnit or JUnit Pug-in tests to get an impression of the current implementation state. To use the UI components, run an Eclipse application configured with ''org.eclipse.zest.dot.ui'' and required plugins. See details on usage in the user documentation above. | |
| − | + | ===Motivation=== | |
| − | + | ||
| − | + | Graphviz is a very popular tool and its DOT language is widely used. Support for it could make using Zest very easy for many people who are familiar with DOT. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | DOT integration for Zest could also be useful for existing Eclipse tools that are based on Graphviz, like [http://abstratt.com/textuml/ TextUML] or [http://eclipsegraphviz.wiki.sourceforge.net/ EclipseGraphviz], and others, for instance in the [http://tasktop.com/blog/eclipse/rich-editing-for-tasks-via-mylyn-wikitext Mylyn rich task editor] (for [http://fsteeg.wordpress.com/2010/02/07/diagrams-in-wiki-markup-with-mylyn-wikitext-dot-and-zest/ embedding DOT graphs in wiki text markup, visualized with Zest]). | |
| − | + | On the output side, Zest can benefit from Graphviz output as it provides a way to produce high-quality export into different file formats, e.g. for printing Zest visualizations, or using them in digital publications. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | ===Implementation=== |
| − | + | The dot4zest functionality is implemented based on [http://www.eclipse.org/modeling/ Eclipse Modeling] technologies, in particular [http://wiki.eclipse.org/Xtext Xtext] (part of [http://www.eclipse.org/modeling/tmf TMF]) for the input part (parse DOT, generate Zest) and [http://wiki.eclipse.org/M2T-JET JET] for the output (see details below). | |
| + | |||
| + | [[Image:DotZestOverview.png|thumb|175px|right|Implementation of Graphviz DOT input and output for Zest using Eclipse modeling technology]] | ||
| + | |||
| + | ====DOT to Zest==== | ||
| + | |||
| + | Based on an Xtext grammar, dot4zest interprets the parsed DOT EMF model using the generated Xtext switch API to dynamically create Zest graphs. The Zest graph view uses this to display DOT with Zest (see above). | ||
| + | |||
| + | ====Zest to DOT==== | ||
| + | |||
| + | To transform Zest graph instances to the Graphviz DOT language dot4zest uses [http://wiki.eclipse.org/M2T-JET JET]. | ||
| + | |||
| + | There are two reasons to use JET instead of Xpand here. First, this allows us to transform any Zest graph instance to DOT directly (not only those for which we have a DOT meta model instance that could act as the input to Xpand). | ||
| + | |||
| + | Second, even if we had a DOT meta model instance (which we could create from the Zest graph), using Xpand would introduce a runtime dependency on the [http://wiki.eclipse.org/Modeling_Workflow_Engine_(MWE) Modeling Workflow Engine], whereas with JET we only introduce a dependency on a single class (the generator class JET created from the template). | ||
| + | |||
| + | ===Future Ideas=== | ||
* Add support for different Graphviz shapes through [http://eclipsesource.com/blogs/2009/03/20/just-in-time-for-eclipsecon-custom-figures-in-zest/ Zest custom figures], e.g. for UML class diagrams | * Add support for different Graphviz shapes through [http://eclipsesource.com/blogs/2009/03/20/just-in-time-for-eclipsecon-custom-figures-in-zest/ Zest custom figures], e.g. for UML class diagrams | ||
* Add support to visualize Graphviz subgraphs as separate Zest graphs that can be accessed from the main graph | * Add support to visualize Graphviz subgraphs as separate Zest graphs that can be accessed from the main graph | ||
* Look into possible ways of supporting Graphviz edge decorators (open or closed arrows, diamonds, etc.) | * Look into possible ways of supporting Graphviz edge decorators (open or closed arrows, diamonds, etc.) | ||
| − | * | + | * Map all graph, node and edge attributed from DOT input to corresponding Zest widget data (currently supported for graph attributes) |
| − | + | * Add animation support using something like ''subgraph cluster_animation_1 { label = "Step 1"; 1->2 }'' etc., where animation steps are represented as subgraphs in the DOT input (which if rendered with Graphviz results in a static description of the animation) | |
| − | + | ||
| − | + | For instance, for the input below a Zest animation could be created that changes like this (this is an experimental illustation of the idea): | |
| − | + | ||
| + | digraph SampleAnimation { | ||
| + | /* We can specify a Zest layout for the animation here: */ | ||
| + | layout=tree // = TreeLayoutAlgorithm | ||
| + | /* Global attributes can be defined for edges and nodes: */ | ||
| + | node[label="Node"] | ||
| + | edge[label="Edge" style=dotted] | ||
| + | 1;2;3;4;5 | ||
| + | /* The single animation steps are marked by numbers: */ | ||
| + | subgraph cluster_animation_0{ 1 -> 2 [label="Dashed" style=dashed]} | ||
| + | subgraph cluster_animation_1{ 1 -> 3 } | ||
| + | subgraph cluster_animation_2{ 3 -> 4; 3 -> 5} | ||
| + | } | ||
| + | |||
| + | After the first step: | ||
| + | |||
| + | [[Image:DotZestM5Screenshot1.png|200px]] | ||
| + | |||
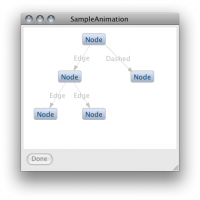
| + | And the final state of the graph: | ||
| + | |||
| + | [[Image:DotZestM5Screenshot2.png|200px]] | ||
| + | |||
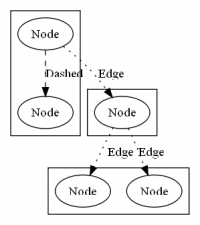
| + | The same input file, exported with Graphviz, shows the animation steps as subgraphs: | ||
| + | |||
| + | [[Image:DotZestAnimatedExport.png|200px]] | ||
| + | |||
| + | A possible use case for defining such animations with DOT is to easily create animated documentation, e.g. to explain data structures. The same file defining the animation could be used to export a PDF illustrating the steps in a static way. | ||
[[Category:SOC]] | [[Category:SOC]] | ||
[[Category:GEF]] | [[Category:GEF]] | ||
Revision as of 09:50, 12 March 2013
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page
This Eclipse feature provides support for the Graphviz DOT language in Zest: The Eclipse Visualization Toolkit, both as an input and output format. It provides API und UI elements to transform both DOT graphs to Zest visualizations (to be used in Java SWT applications), and Zest visualizations to DOT graphs (to be rendered as image files with Graphviz).
Contents
User Documentation
Installation
This feature is part of Zest 2. See further information on Zest 2.
GUI
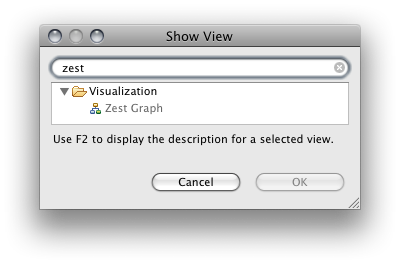
This feature adds a DOT editor and a Zest graph view to the UI:
Zest Graph View
The Zest Graph view can visualize DOT graphs in *.dot files or embedded in other files in the workspace. The view draws the DOT graphs using Zest and allows for image export of the current Zest graph. When automatic updating is enabled (see below), and a *.dot file or embedded DOT content is added to the workspace or altered in an editor, the Zest graph view is updated with the graph created from the DOT input. For instance, consider a file with the .dot extension, containing the following DOT graph definition:
digraph s{
n1[label="Node 1"]; n2[label="Node 2"];
n1 -> n2[style=dotted label="A dotted edge"]
}
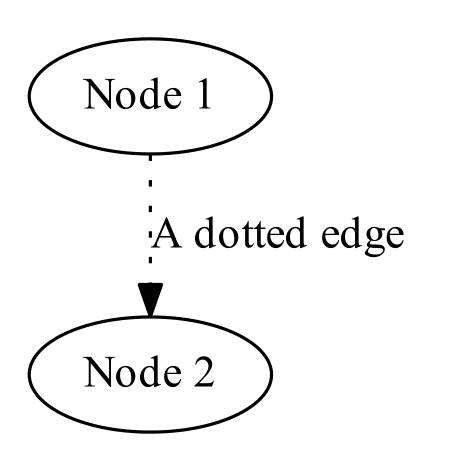
The view will display:
The view contains buttons to toggle automatic updates, to load a specific file containing a DOT graph, and to layout the current graph. To export the current Zest graph as an image file by calling the dot executable, the view contains buttons to re-select the directory containing the dot executable, to enable export of the original DOT input, and to export as an image file (from left to right). When the image export button is selected, a PDF for the current graph is saved in the directory containing the file with the DOT input, and opened with the associated external editor, if one is available. In this example, the export looks like this:
This provides a Zest-based DOT authoring environment. If a *.dot file or embedded DOT is edited, it will be visualized in the Zest Graph view (e.g. during editing), and can be exported as a PDF with Graphviz.
At the same time the view provides a simple way to visualize *.dot file output of any kind of program, e.g. to visualize and debug internal data structures, results, etc: if a program running in Eclipse outputs any *.dot file in the workspace and the workspace is refreshed, the view will be updated with the corresponding Zest graph (if automatic updating is enabled, see above).
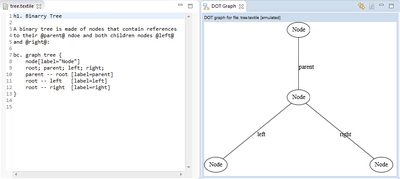
Editing
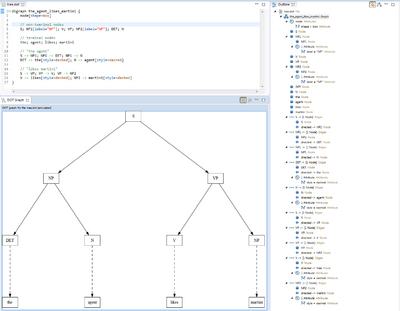
The Zest view can be used with the included DOT editor to visualize a DOT file:
Additionally, the Zest view also displays embedded DOT in other files, e.g. in source code comments or in wiki markup:
API
Via the API, DOT can be imported to Zest graph instances, and Zest graph instances can be exported to DOT.
To use the API, create a new Plug-in project, add org.eclipse.zest.dot.core to the MANIFEST.MF dependencies, paste the code below into the source folder of the created project, and select Run As > Java Application:
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.zest.dot.DotGraph;
public class SampleUsage {
public static void main(String[] args) {
Shell shell = new Shell();
DotGraph graph = new DotGraph("digraph{ 1->2 }", shell, SWT.NONE);
graph.add("2->3").add("2->4");
graph.add("node[label=zested]; edge[style=dashed]; 3->5; 4->6");
open(shell);
System.out.println(graph.toDot());
}
private static void open(final Shell shell) {
shell.setText(DotGraph.class.getSimpleName());
shell.setLayout(new FillLayout());
shell.setSize(600, 300);
shell.open();
Display display = shell.getDisplay();
while (!shell.isDisposed())
if (!display.readAndDispatch())
display.sleep();
display.dispose();
}
}
The complete sample usage is available in the repository, as well as working DOT input samples.
Layouts
DOT import
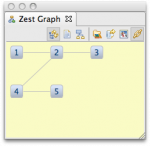
During import of DOT graphs into Zest, the DOT layout specified in the input is mapped to the most suitable Zest layout algorithm - e.g. for the following DOT graph:
graph { 1--2--3; 2--4--5 }
If the graph defines a Graphviz layout, it is mapped to a Zest layout as below:
graph[layout=dot];
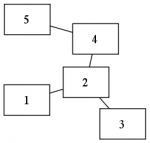
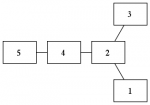
graph[layout=fdp];
graph[layout=twopi];
graph[layout=osage];
DOT export
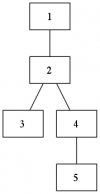
When Zest graphs are exported to DOT (whether created from DOT or not), the most suitable Graphviz layout is choosen, e.g.:
graph.setLayoutAlgorithm(new TreeLayoutAlgorithm(), false); graph.toDot();
graph.setLayoutAlgorithm(new SpringLayoutAlgorithm(), false); graph.toDot();
graph.setLayoutAlgorithm(new RadialLayoutAlgorithm(), false); graph.toDot();
graph.setLayoutAlgorithm(new GridLayoutAlgorithm(), false); graph.toDot();
Subgraphs
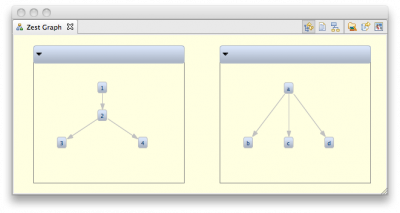
Cluster subgraphs imported to a Zest Graph instance are rendered as Zest graph containers, e.g.:
digraph subgraphs {
subgraph cluster1 { 1 -> 2; 2 -> 3; 2 -> 4 }
subgraph cluster2 { a -> b; a -> c; a -> d }
}
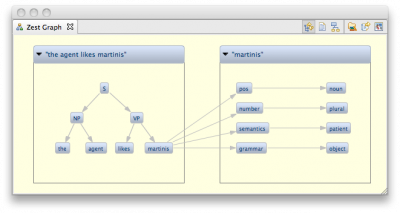
Cluster subgraphs can be labeled and can define their own layouts, e.g.:
digraph agent {
subgraph cluster1 { label = "the agent likes martinis"
S -> NP; NP -> the; NP -> agent; S -> VP; VP -> likes; VP -> martinis
}
subgraph cluster2 { label = "martinis"; rankdir = LR
martinis -> pos; martinis -> number; martinis -> semantics; martinis -> grammar
pos -> noun; number -> plural; semantics -> patient; grammar -> object
}
}
Developer Documentation
The goal of this feature is to implement the Graphviz DOT language as a domain-specific language (DSL) for Zest: The Eclipse Visualization Toolkit, both as an input and output format. In other words, the goal is to transform both DOT graphs to Zest visualizations (to be used in Java SWT applications), and Zest visualizations to DOT graphs (to be rendered as image files with Graphviz).
This feature started as a project in the Google Summer of Code 2009 by Fabian Steeg, mentored by Ian Bull, for Zest. It is included in Zest 2.
Resources
The main bug for this feature is bug 277380. View a complete list of related bugs. If you have suggestions for this feature you can file a new bug. The code for this feature is part of the Zest 2.0 Git repository. The dot4zest bundles are named org.eclipse.zest.dot.*. See the general instructions for setting up Zest 2.0.
After changes to the Xtext grammar, run (Run As -> MWE2 workflow) the GenerateDot.mwe2 in the /src/org/eclipse/zest/internal/dot/parser folder of the core bundle. Make sure to set the project or workspace encoding to UTF-8.
Run the All*.java test suites of the test bundle (org.eclipse.zest.tests) as JUnit or JUnit Pug-in tests to get an impression of the current implementation state. To use the UI components, run an Eclipse application configured with org.eclipse.zest.dot.ui and required plugins. See details on usage in the user documentation above.
Motivation
Graphviz is a very popular tool and its DOT language is widely used. Support for it could make using Zest very easy for many people who are familiar with DOT.
DOT integration for Zest could also be useful for existing Eclipse tools that are based on Graphviz, like TextUML or EclipseGraphviz, and others, for instance in the Mylyn rich task editor (for embedding DOT graphs in wiki text markup, visualized with Zest).
On the output side, Zest can benefit from Graphviz output as it provides a way to produce high-quality export into different file formats, e.g. for printing Zest visualizations, or using them in digital publications.
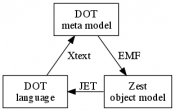
Implementation
The dot4zest functionality is implemented based on Eclipse Modeling technologies, in particular Xtext (part of TMF) for the input part (parse DOT, generate Zest) and JET for the output (see details below).
DOT to Zest
Based on an Xtext grammar, dot4zest interprets the parsed DOT EMF model using the generated Xtext switch API to dynamically create Zest graphs. The Zest graph view uses this to display DOT with Zest (see above).
Zest to DOT
To transform Zest graph instances to the Graphviz DOT language dot4zest uses JET.
There are two reasons to use JET instead of Xpand here. First, this allows us to transform any Zest graph instance to DOT directly (not only those for which we have a DOT meta model instance that could act as the input to Xpand).
Second, even if we had a DOT meta model instance (which we could create from the Zest graph), using Xpand would introduce a runtime dependency on the Modeling Workflow Engine, whereas with JET we only introduce a dependency on a single class (the generator class JET created from the template).
Future Ideas
- Add support for different Graphviz shapes through Zest custom figures, e.g. for UML class diagrams
- Add support to visualize Graphviz subgraphs as separate Zest graphs that can be accessed from the main graph
- Look into possible ways of supporting Graphviz edge decorators (open or closed arrows, diamonds, etc.)
- Map all graph, node and edge attributed from DOT input to corresponding Zest widget data (currently supported for graph attributes)
- Add animation support using something like subgraph cluster_animation_1 { label = "Step 1"; 1->2 } etc., where animation steps are represented as subgraphs in the DOT input (which if rendered with Graphviz results in a static description of the animation)
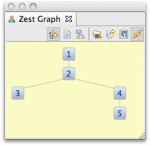
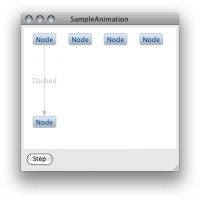
For instance, for the input below a Zest animation could be created that changes like this (this is an experimental illustation of the idea):
digraph SampleAnimation {
/* We can specify a Zest layout for the animation here: */
layout=tree // = TreeLayoutAlgorithm
/* Global attributes can be defined for edges and nodes: */
node[label="Node"]
edge[label="Edge" style=dotted]
1;2;3;4;5
/* The single animation steps are marked by numbers: */
subgraph cluster_animation_0{ 1 -> 2 [label="Dashed" style=dashed]}
subgraph cluster_animation_1{ 1 -> 3 }
subgraph cluster_animation_2{ 3 -> 4; 3 -> 5}
}
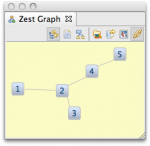
After the first step:
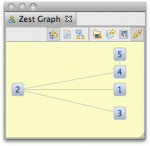
And the final state of the graph:
The same input file, exported with Graphviz, shows the animation steps as subgraphs:
A possible use case for defining such animations with DOT is to easily create animated documentation, e.g. to explain data structures. The same file defining the animation could be used to export a PDF illustrating the steps in a static way.