Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
XML CSS = IFigure
Contents
Abstract:
I think everyone who comes across with GEF notices how is it difficult to create IFigure elements. A simple IFigure element which consists of other different Figure elements is often needed to be developed on Java. But there are more comfortable methods for solving this task. These are HTML and CSS. The goals of this project are: to create a library that helps a GEF user to make IFigure easier with the help subset of HTML and CSS.
Participants:
- Student: Andrey Vakunov
- Mentor: Andrey Platov
Goals:
To simplify a GMF/GEF/Draw2d user the creation of IFigure elements. To make a possibility to create IFigure objects with the help of subset HTML and CSS:
- the possibility to use div, table, tr, td etc. tags. (subset will be discussed with mentor)
- possibility to use basic CSS elements.
Current status:
- Define usecases with HTML and CSS.

- Define subset of possible elements that needs to be supported (use EMF model).

- Provide possibility to extend model. For example by SVG (use Apache Batik as renderer).

- Create renderer using created usecases.

Getting the source
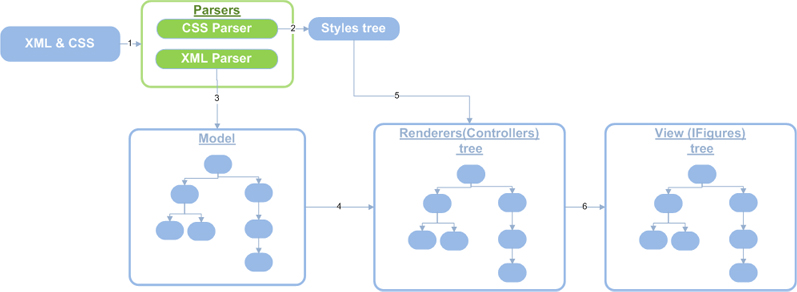
How it works:
Description:
- At the first step the set of XML and CSS go to the number of parsers. Particularly, there are XML and CSS parsers. Now, there is simple realization of XML parser. There has not been CSS parser yet (just a fake implementation), but its realization is planed with the help of org.w3c.css.sac and org.apache.batik.css bundles.
- The result of CSS parser's work is the styles' tree.
- The result of XML parser's work is one of the model objects (step 3). The model is built using EMF. There are such entities as Button, Container, Div, Image, Label, Rendereable, Table, TableCell, TableRow
- At the step 4 there is a creation of MVC controllers tree, that are called Renderer.
- At the step 5 the styles are applied to controller tree.
- At the step 6 there is a view presentation of model using IFigure elements.
Parts: Element description consists of several parts: - model element ( extends of org.eclipse.xmlfigure.model.Rendereable) Contains attributes, which may contain an element and relations between other model elements, and also an annotation which contains tag name - parsing element (extends of org.eclipse.xmlfigure.parsers.ElementParser ) Describes the transformation of org.w3c.dom.Element to the model element. By creating the new element ElementParser may not be created, the standard implementation uses the information about EMF model. - controller element(extends of org.eclipse.xmlfigure.editpart.CommonEditPart) Controller is the part of MVC pattern. It contains the relation between the model and the view. It is also responsible for applying styles. - view element( standard org.eclipse.draw2d.Figure)
Style description consists of several parts:
- Model element ( extends of org.eclipse.xmlfigure.model.Style)
It is responsible for style model and parsing of org.w3c.css.sac.LexicalUnit elements
- Applying element( extends of StyleApply )
This class describes how the style works, how it applies to Figure, how it merges with other Styles.
UI part consists of: - New Xml Figure Wizard (File > New > Other... > Other > New XML Figure) - Xml Figure Editor (standard WST editor with redefine OutLine View). - Additionally made new contentType and new xsd are registrated in Eclipse XML Catalog
org.eclipse.xmlfigure.XmlFigure class is a library entrance class. The example of using this class can be seen in org.eclipse.xmlfigure.ui.XmlFigureOutlinePage (method redraw).
What is planed:
- To extend XML parser
- the parser has to support the extension. Particularly, there must be the possibility to add some tags from SVG namespace in XML
- to use standard parser
- Usecases implementation
- Errors handling
Usecases:
Examples:
Source:
<div background="white"> <div name="number" style="padding:1px 5px 2px 5px; background:#ffffcc; border:1px solid #d0cec4;">1.2.3</div> <div border="2px solid red" padding="2px" background="lightGray"> <label value="White label" fontName="Arial" fontSize="20" fontColor="white" /> <label value="Green label" fontName="Arial" fontSize="15" fontColor="green" /> <div border="1px solid #ffffcc" padding="3px"> <label value="Black label" fontName="Arial" fontSize="10" fontColor="black" /> <label value="Red label" fontName="Arial" fontSize="8" fontColor="red" /> </div> </div> </div>
Result:
Community proposals:
Proposed HTML tags:
Proposed CSS styles:
Another ideas: