Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "XML CSS = IFigure"
| Line 50: | Line 50: | ||
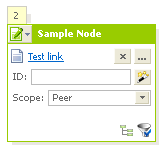
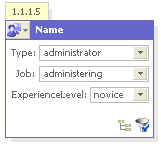
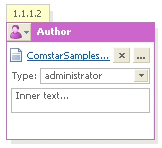
== Usecases: == | == Usecases: == | ||
:[[Image:xmlfigure_example1.png]] [[Image:xmlfigure_example2.png]] [[Image:xmlfigure_example3.png]] | :[[Image:xmlfigure_example1.png]] [[Image:xmlfigure_example2.png]] [[Image:xmlfigure_example3.png]] | ||
| − | + | :[https://eclipse-incub.svn.sourceforge.net/svnroot/eclipse-incub/org.eclipse.xmlfigure.examples/html More usecases] | |
== Examples: == | == Examples: == | ||
Source: | Source: | ||
Revision as of 03:55, 11 July 2008
Contents
Abstract:
I think everyone who comes across with GEF notices how is it difficult to create IFigure elements. A simple IFigure element which consists of other different Figure elements is often needed to be developed on Java. But there are more comfortable methods for solving this task. These are HTML and CSS. The goals of this project are: to create a library that helps a GEF user to make IFigure easier with the help subset of HTML and CSS.
Participants:
- Student: Andrey Vakunov
- Mentor: Andrey Platov
Goals:
To simplify a GMF/GEF/Draw2d user the creation of IFigure elements. To make a possibility to create IFigure objects with the help of subset HTML and CSS:
- the possibility to use div, table, tr, td etc. tags. (subset will be discussed with mentor)
- possibility to use basic CSS elements.
Current status:
- Define usecases with HTML and CSS.

- Define subset of possible elements that needs to be supported (use EMF model).

- Provide possibility to extend model. For example by SVG (use Apache Batik as renderer).

- Create renderer using created usecases.

Getting the source
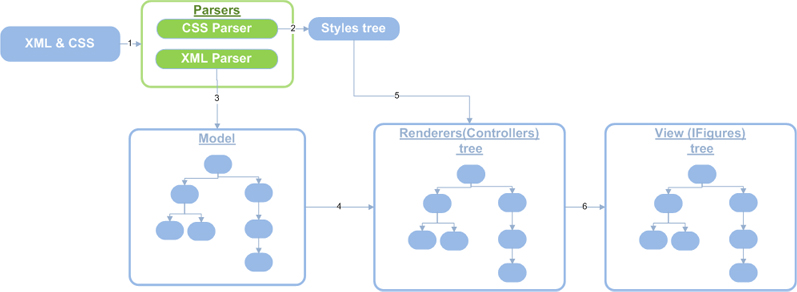
How it works:
Description:
- At the first step the set of XML and CSS go to the number of parsers. Particularly, there are XML and CSS parsers. Now, there is simple realization of XML parser. There has not been CSS parser yet (just a fake implementation), but its realization is planed with the help of org.w3c.css.sac and org.apache.batik.css bundles.
- The result of CSS parser's work is the styles' tree.
- The result of XML parser's work is one of the model objects (step 3). The model is built using EMF. There are such entities as Button, Container, Div, Image, Label, Rendereable, Table, TableCell, TableRow
- At the step 4 there is a creation of MVC controllers tree, that are called Renderer.
- At the step 5 the styles are applied to controller tree.
- At the step 6 there is a view presentation of model using IFigure elements.
What is planed:
- To finish the realization of architecture as it doesn't satisfy the presented diagram
- To extend XML parser
- to create fixed XSD
- the parser has to support the extension. Particularly, there must be the possibility to add some tags from SVG namespace in XML
- Usecases implementation
- Errors handling
Usecases:
Examples:
Source:
<div background="white"> <div name="number" style="padding:1px 5px 2px 5px; background:#ffffcc; border:1px solid #d0cec4;">1.2.3</div> <div border="2px solid red" padding="2px" background="lightGray"> <label value="White label" fontName="Arial" fontSize="20" fontColor="white" /> <label value="Green label" fontName="Arial" fontSize="15" fontColor="green" /> <div border="1px solid #ffffcc" padding="3px"> <label value="Black label" fontName="Arial" fontSize="10" fontColor="black" /> <label value="Red label" fontName="Arial" fontSize="8" fontColor="red" /> </div> </div> </div>
Result:
Community proposals:
Proposed HTML tags:
Proposed CSS styles:
Another ideas: