Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
User Interface Guidelines
https://bugs.eclipse.org/bugs/show_bug.cgi?id=205340
Here is the last version of this document
Contents
- 1 Eclipse User Interface Guidelines (Version 2.1)
- 1.1 Notice
- 1.2 Introduction
- 1.3 Getting Started
- 1.4 General UI Guidelines
- 1.5 Visual Design
- 1.6 Component Development
Eclipse User Interface Guidelines (Version 2.1)
Nick Edgar, Kevin Haaland, Jin Li and Kimberley Peter
Last Updated: February 2004
Note: Please use the discussion page to add comments instead of embedding them in this document.
Note: We have created a section for hosting the drafts of ongoing Eclipse v3.x UI guidelines (Best Practices) updates.
Go to Eclipse UI Best Practices v3.x updates (Last updated in Sept, 2006)
Notice
Your feedback can influence the ideas and guidelines described here. If you have suggestions, please provide us with your feedback on the UI mailing list or on the discussion page.
Introduction
In this document the Eclipse user interface guidelines are defined.
Eclipse is a universal tool platform - an open, extensible IDE for anything, but nothing in particular. The real value comes from tool plug-ins that "teach" Eclipse how to work with things - Java™ files, Web content, graphics, video - almost anything you can imagine. Eclipse allows you to independently develop tools that integrate with other people's tools so seamlessly, you won't know where one tool ends and another starts. The very notion of a tool, as we know it, disappears completely.
The platform is very flexible and extensible, but this flexibility has a serious drawback. In particular, there is no way within the program to ensure user interface consistency between the registered components within the platform. This document attempts to reconcile this problem, by defining standard user interface guidelines for the creation of new components. If these guidelines are adopted within your own tools, it will lead to greater consistency with the platform and other tools, and an easier learning curve for your customers.
These guidelines are intended for use by designers and implementors of an Eclipse user interface extension.
The Workbench
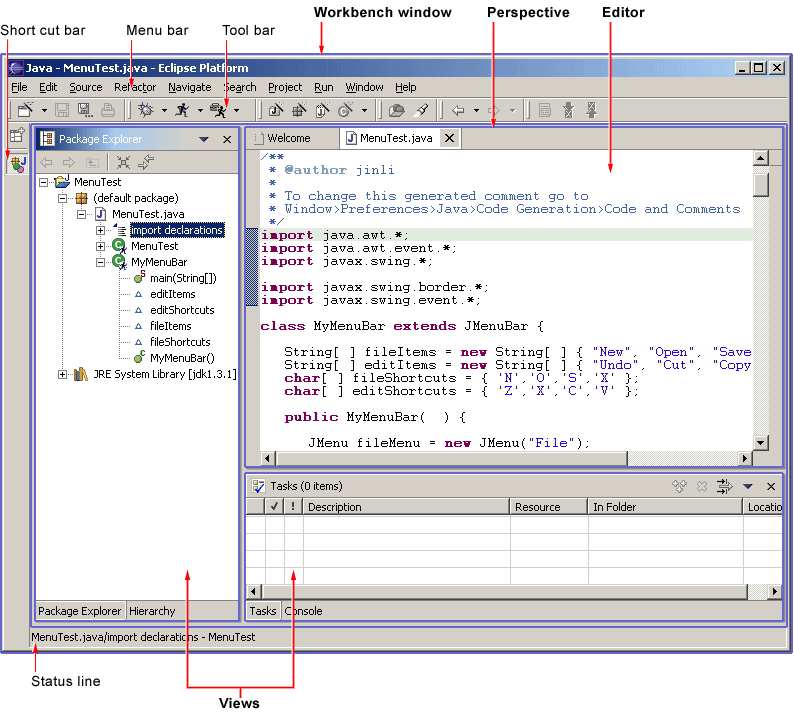
To start out, let's take a look at the Eclipse workbench user interface, and the various components within it.
The workbench is a collection of windows. Each window contains a menu bar, a toolbar, a shortcut bar and one or more perspectives.
A perspective is a visual container for a set of views and content editors. The views exist wholly within the perspective and are not shared, but any opened content editors are shared across perspectives. If two or more perspectives have the same view opened, they share the same instance of the view although its layout may differ in the perspectives. For perspectives in different Workbench windows, neither editors nor views are shared. A perspective is like a page within a book. It exists within a window along with any number of other perspectives and, like a page within a book, only one perspective is visible at any time.
The Workbench's main menu bar usually contains the File, Edit, Navigate, Project, Window, Help top-level menus. Other top-level menus that are in between the Edit and Project menu are typically context specific, based on the current active perspective, front most editor (whether active or not), and active view..
In the File menu you will find a New submenu, which contains menu items for Project, Folder, and File creation. The File menu also contains menu items for Import and Export, which are used to import files into the Workbench, and export them out again. In the Edit menu, you will find familiar commands like Cut, Copy, Paste, and Delete. These commands are known as global commands, and target the active part. In other words, if the Delete command is invoked with the Navigator active, the actual implementation is performed by the Navigator. In the Project menu, you will find project related commands such as Open project, Close project and Rebuild project are available. In the Run menu, you will find commands related to running and debugging application code, and launching external tools such Ant scripts. In the Window menu, you will find the Open Perspective submenu to open different perspectives to suit to needs of your development tasks. You will find perspective layout management menu items. You will also find the Show View submenu to add views to the current Workbench window. In addition, you will find the Preferences menu item, which is used to modify the functional preferences of the Workbench.
As a plug-in developer, you can contribute new views, editors, wizards, menu, and tool items to the platform. These contributions are defined using XML, and once registered, integrate seamlessly with the components which already exist in the platform.
Projects, Folders and Files
Eclipse can be used to create many different kinds of content - Java files, Web content, graphics, video - almost anything you can imagine. These objects are stored as regular files within the Eclipse workspace. The workspace consists of one or more top level projects. Each project contains a collection of folders and files. These objects are known as resources.
Getting Started
For most developers, an introduction to the platform can be overwhelming, and you may ask "where do I get started?". Here are a few basic guidelines which will help you.
This document is intended for UI designers and developers. With this audience in mind, we can talk about the two main layers of any application: the model layer and the user interface layer. In the model layer of Eclipse, known as the Workspace, is a collection of resources (projects, folders and files). The user interface, or the Workbench, defines the presentation for those resources.
As a UI developer, you will also have a model and a presentation. If we assume that your goal is to make the model visible, through some presentation, most developers will start out by adding a new view or editor to the workbench.
In Eclipse, an editor is used to contain the primary content, such as a document or data object, which users interact with. In every case, this content is the primary focus of attention and a reflection of the primary task. To illustrate this concept, let's look at some common examples.
To do Java programming, the primary task is to create, edit, and debug Java code. The primary focus is the Java code, so an editor is used to interact with that code. The navigator, outline, and properties view exist to support the primary task, but rarely hold your attention for an extended period of time while you are writing Java code.
To read email, the primary task is to create, send, read, and reply to email. The primary focus is a particular email message, so an editor is used to view or reply to an email message. A view may be used to select an email message to read, and open an editor.
To communicate using instant messaging, the primary task is the conversation. The primary focus is a particular conversation, so an editor is used to carry on that conversation. A view may be used to list people with whom you can initiate a conversation.
To browse the Web, the primary task is reading. The primary focus is a particular Web page, so an editor is used to browse the Web page.
In each case, the primary task determines the primary focus of attention. As the primary focus of attention, it deserves a primary position in the UI (as an editor), and can contribute commands to the workbench's main menu bar and toolbar.
A view may be used to save your favorite links, and reopen them. At any time, you may decide to edit the page you are looking at. This causes a new editor to open. Views are used to support the primary task. You use them to navigate a hierarchy of information, open an editor, or view properties for the active part. Each view may have its own local toolbar and local menu bar.
Once you have added a view or editor, an interesting question arises. Where did this model come from? In Eclipse, most data is created using a creation wizard. You may want to add a creation wizard too. And once an object exists, you may need a way to edit the properties for that object using a properties page, or the properties dialog.
All of these ideas will be discussed, in detail, in the following sections.
General UI Guidelines
This document defines UI guidelines that are unique and specific to the Eclipse platform. It is a supplement to the other standard UI guidelines such as Microsoft® User Experience, Macintosh Human Interface Guidelines, and Java Look and Feel Guidelines. You should continue to consult those guidelines for basic UI design and implementation recommendations.
It is expected that you already have a basic understanding of the Eclipse UI architecture and APIs, and the basic UI design principles: user in control, directness, consistency, forgiveness, feedback, aesthetics, and simplicity. If you do not currently have the prerequisite knowledge, please read the relevant documentation first.
Follow and apply good user interface design principles: user in control, directness, consistency, forgiveness, feedback, aesthetics, and simplicity.
The Spirit of Eclipse
At its heart, Eclipse is a platform for tool plug-ins. These plug-ins may be developed by a single team or by a partnership of teams, or the user may assemble a set of plug-ins from diverse sources. In either case, the usability of an individual tool, and Eclipse as a whole, will be positively influenced by user interface consistency.
If you're in doubt about the appropriate look and feel for a tool, look to the platform first, then the Java development tooling and the Plug-in Development Environment (PDE) in Eclipse for guidance. In many cases, the workflow you imagine may already exist in Eclipse. If so, adopt the platform's workflow and user interface conventions. This will lead to greater consistency with the platform and other plug-ins, and an easier learning curve for your customers.
In some scenarios, it may be tempting to ignore the workflow of Eclipse and implement a "custom" user interface. This interface will almost certainly stand out like a sore thumb in an integrated environment, where other tools adopt the platform conventions. You lose the benefit of past experience, and force your customers to learn new ideas.
Consult the Best Practices section for examples and more information.
Also, visit the Eclipse platform newsgroups to share information with the community.
Follow the platform lead for user interface conventions.
If you decide to reuse the conventions of Eclipse, be careful not to misappropriate Eclipse specific UI conventions. For instance, the active part in a workbench window is indicated by a shaded title. The use of shaded titles within an editor (see below) may be one way to indicate where the focus is, within that part, but it will also blur the concept of part activation in the window.
Be careful not to mix UI metaphors. It may blur the original concept, and your own application.
Eclipse is an open source project. If you feel your ideas are generally useful, join the Eclipse community, write a proposal, and work with the Eclipse community to make Eclipse a better platform for product development and increase customer satisfaction.
Visit www.eclipse.org and join the Eclipse UI mailing list platform-ui-dev.
If you have an interesting idea, work with the Eclipse community to make Eclipse a better platform for all.
Capitalization
Consistent capitalization of text within a plug-in leads to a more polished feel, and greater perception of quality. Within a dialog or window, headline capitalization should be applied to all titles, menus, tooltip, tabs, and push buttons. For example, "Run to Line" can be used as a menu item label.
Sentence style capitalization should be applied to all check boxes, radio buttons, and group labels. For example, "Choose an option for the Java file" can be used as a group label.
Use Headline style capitalization for menus, tooltip and all titles, including those used for windows, dialogs, tabs, column headings and push buttons. Capitalize the first and last words, and all nouns, pronouns, adjectives, verbs and adverbs. Do not include ending punctuation.
Use Sentence style capitalization for all control labels in a dialog or window, including those for check boxes, radio buttons, group labels, and simple text fields. Capitalize the first letter of the first word, and any proper names such as the word Java.
Language
Eclipse is available on a variety of different platforms, in a variety of locales. In reflection of the different languages and numeric formats in each, a localization strategy should be adopted for the text and images within each plug-in. This involves the separation of all resources from the source code of a plug-in itself, so that those resources can be translated to a new locale.
Consult the Best Practices section for examples and more information.
Create localized version of the resources within your plug-in.
Error Handling
If an error occurs in Eclipse, the appropriate response will be dependent on the context of the error.
Please refer to Wizards section for guidelines on how to handle user input errors in a wizard.
Please refer to Editors section for guidelines on how to handle errors occur in an editor, .
When an error occurs which requires either an explicit user input or immediate attention from users, a modal dialog should be used to communicate the error to the user. This forces the user to notice, and deal with the problem.
When an error occurs which requires either an explicit user input or immediate attention from users, communicate the occurrence with a modal dialog.
If a programming error occurs in the product, an error dialog should be used to communicate the occurrence to the user. The error should also be logged using the workbench error logging facility. This gives the user an opportunity to restart the platform, uninstall the corresponding feature, and contact their system administrator.
The plug-in should provide the following information in the detail area of the error dialog:
- Provider name
- Plug-in name (user friendly name)
- Plug-in ID
- Version
If a programming error occurs in the product, communicate the occurrence with a dialog, and log it.
Visual Design
For updates to this and other sections, go to Eclipse UI Best Practices v3.x updates
All visual user interface elements created for Eclipse follow a common style called the Eclipse visual style or Eclipse style. In these guidelines you will find basic design information, as well as specifications for implementing Eclipse style icons and wizard graphics in tools based on the Eclipse framework.
Following these guidelines will help ensure consistency of visual user interface elements and their implementation across the Eclipse tools and plug-ins. Consistency of these elements includes visual semantic, style, and implementation considerations. These topics are covered in the following sections.
Consistency
In the development of the Eclipse style icons, a visual language was formed to describe a variety of concepts in the user interface. These concepts are now represented by a large selection of tiny visual signs that many have come to know through using Eclipse tools.
In order to ensure a consistent visual experience, understanding of concepts across the tools, and minimize confusion for the user, we encourage you to re-use Eclipse style graphical elements whenever possible.
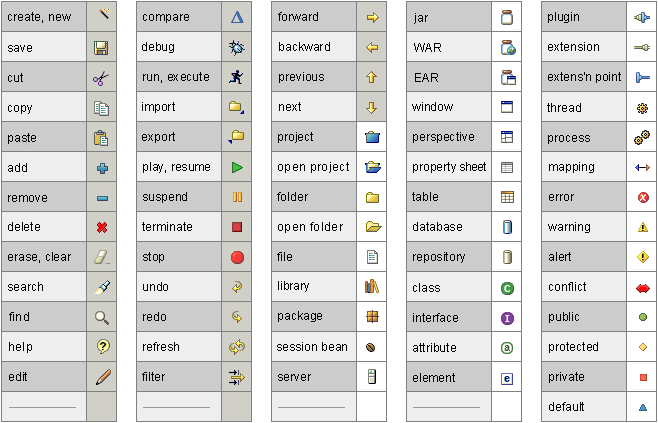
Icon Reuse
A great many icons have already been created in the Eclipse visual style so there is a good chance many of the icons or graphical elements you may need already exist. A sample of the core concepts is shown in the following table. Each of these elements carries with it a specific meaning, so care should be taken when using them to ensure that consistent meaning is maintained.
Re-use the core visual concepts to maintain consistent representation and meaning across Eclipse plug-ins.
Icon Palettes
Various palettes used in creating Eclipse style icons. There are 3 different palettes used to create the 3 different icon states, as follows:
- 256 Color Palette for the active or selected — also referred to as "color"— state of all icon types
- 8 Color Grayscale Palette for the enabled state of perspective, view, toolbar, toolbar wizard, and local toolbar icons
- 2 Color Grayscale Palette for the disabled state of toolbar, toolbar wizard, and local toolbar icons
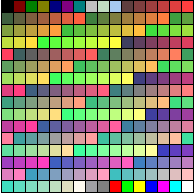
256 Color Palette
Eclipse style icons should be designed using a special 256 color palette that consists of 20 standard colors and 236 custom colors, as shown below.
NOTE: Although the color palette shown is based on the standard windows .aco color palette that comes with Adobe Photoshop, these two palettes are NOT the same and ONLY the shown color palette should be used when creating Eclipse style icons.
Use the Eclipse 256 color palette for creating the active or selected state of all icon types.
8 Color Grayscale Palette
To create grayscale, enabled versions of your full color icons, you will need to use another palette that consists of the 8 colors shown below:
Use the Eclipse 8 color palette for creating the enabled state of perspective, view, toolbar, toolbar wizard, and local toolbar icons.
2 Color Grayscale Palette
To create grayscale, disabled versions of your full color and enabled icons, you will need to use a subset of the 8 color palette, that consists of the 2 colors shown below:
Use the Eclipse 2 color palette for creating the disabled state of toolbar, toolbar wizard, and local toolbar icons.
Icon Types
The Eclipse style icons have been categorized into separate types so that each can be optimized for its specific location within the user interface. Below is a breakdown of these types and where they are located.
A Product
The Product icon represents the branding of the product, and is always located on the far left of the window title bar before the perspective, document, and product name.
B Perspective and Fastview
Perspective and fastview icons are found down the left side of the workbench. These icons allow the user to quickly switch between different opened perspectives, or to invoke different views that have been created as fastviews.
C Toolbar
Toolbar icons are found on the main toolbar across the top of the workbench. These icons invoke an command, either globally or within the editor.
D Toolbar Wizard
Toolbar wizard icons are found on the main toolbar across the top of the workbench. They are easily recognized by their wand and sparkle. Selecting one of these icons will launch a wizard.
E View
View icons are found on the left side of the titlebar of each view within the workbench. These icons indicate each view’s function.
F Local (View) Toolbar
Local toolbar icons are found to the right of the view icon on the titlebar of each view within the workbench. These icons invoke an command on objects in that view only. Local toolbar icons are also found in all menus, including main, pull down, and context menus.
G Model Object
Model Object icons are found in tree views, list views, and on Editor Tabs within the the workbench (such as files, folders, projects and so on).
H Object Overlay
Object overlay icons are also found in tree or list views. They are appended to the various corners of model object icons as signifiers of some sort of change.
Use the appropriate icon type in the location it is designed for within the user interface.
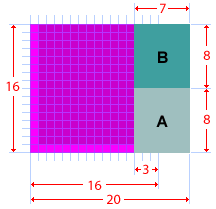
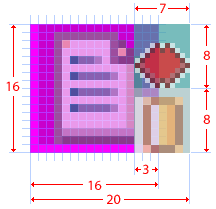
Icon Size & Placement
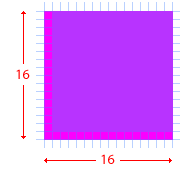
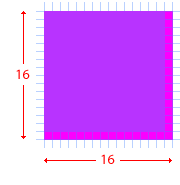
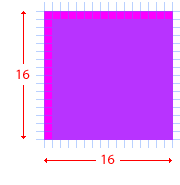
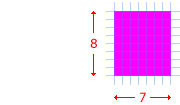
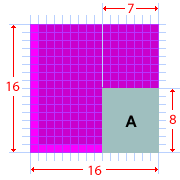
With few exceptions, Eclipse style icons are designed within an area of 16 x 16 pixels. Within that area, a 15 x 15 pixel space is reserved for the image itself, leaving both a vertical and horizontal line of empty pixels to allow for proper placement of the image within the interface. Note the location of the empty pixels in the samples below. The icons are cut with the specific placement shown to ensure alignment in the user interface.
The diagrams below show the proper sizing of the separate types of icons, and their proper placement within the allotted screen space.
|
View Icons | |
|
Perspective Icons | |
|
Toolbar Icons | |
|
Model Object Icons | |
|
Object Overlay Icons |
Follow the specific size specifications for each type of icon.
Cut the icons with the specific placement shown to ensure alignment in the user interface.
Icon Positioning
To follow from the specific size and placement of the different types of icons within their allotted screen space, the following positioning guidelines will help with the alignment of these elements relative to one another, and will aid in creating a well organized and aesthetically integrated user interface. (All measurements are in pixels.)
Overview
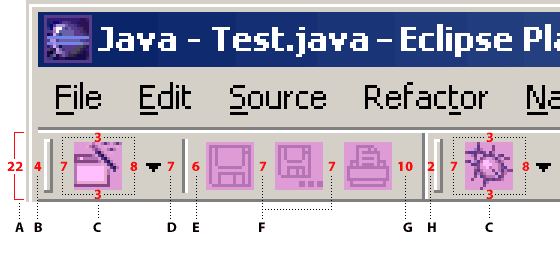
1. Toolbar icons
(Includes Toolbar and Toolbar Wizard Icons)
| Item | Positioning and Spacing | ||
| A | Toolbar | 22 pixels high | |
| B | Between left margin and handle | 4 pixels | |
| C | Between handle and first icon | 7 pixels | |
| C | Between icon and top of toolbar | 3 pixels | |
| C | Between icon and bottom of toolbar | 3 pixels | |
| C | Between icon and twisty | 7 pixels | |
| D | Between twisty and hard rule | 7 pixels | |
| E | Between hard rule and icon | 6 pixels | |
| F | Between icons | 7 pixels | |
| G | Between icon and hard rule | 10 pixels | |
| H | Between hard rule and handle | 2 pixels |
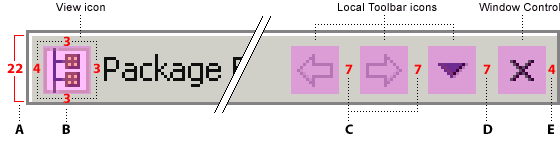
2. Titlebar icons
(Includes View and Local Toolbar Icons)
| Item | Positioning and Spacing | ||
| A | Title bar | 22 pixels high | |
| B | Between left margin and view icon | 4 pixels | |
| B | Between view icon and text label | 3 pixels | |
| B | Between title bar icons and top of title bar | 3 pixels | |
| B | Between title bar icons and bottom of title bar | 3 pixels | |
| C | Between local toolbar icons | 7 pixels | |
| D | Between last local toolbar icon and closing window 'x' | 7 pixels | |
| E | Between closing window 'x' and right margin | 4 pixels |
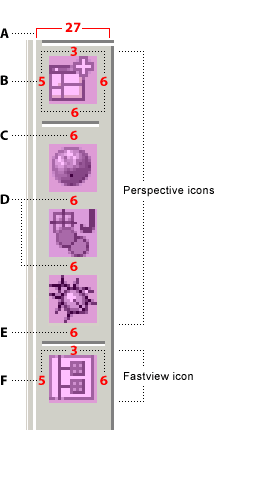
3. Perspective icons
(Includes Perspective and Fastview Icons)
Perspective Icons
Fastview Icons
|
4. Tree View icons
(Model Object Icons)
| Item | Positioning and Spacing | ||
| A | Between “+/-” widget and left of window | 4 pixels | |
| A | Between “+/-” widget and top of window | 4 pixels | |
| B | Between top of window and first icon | 0 pixels | |
| B | Vertically between icons | 0 pixels | |
| B | Between horizontal treeview branch and icon | 0 pixels | |
| B | Between icon and text label | 3 pixels | |
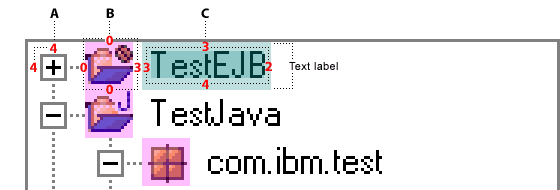
| C | Text is nested within the text label | 3 pixels each on left and top, 2 pixels on right, 4 pixels on bottom (length varies) |
Icon Overlays
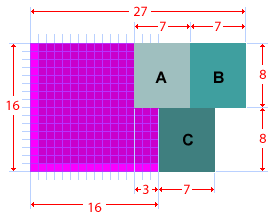
As stated under Icon Size & Placement, all overlays are consistently the same size: 7 x 8 pixels. An additional white border keyline is included on Project Nature and Java Overlay types to visually separate them from the underlying Model Object icon. The keyline location varies depending on the overlay's placement on the underlying icon.
Project Nature Overlay
The project nature overlays are displayed in the Navigator and the Package views. They are completely superimposed on the model object at the top right corner of the 16 x 16 icon space.
Only a few project nature overlay icons have been created to prevent crowding in the interface. Project nature overlays quickly identify the various types of projects that can be contained in the Navigator and mirroring views.
The white keyline border is applied around the image to enhance legibility.
Auxiliary Overlay
The auxiliary overlays are displayed in all tree views. This type of overlay is completely superimposed on the model object at the bottom left corner of the 16 x 16 icon space.
The auxiliary overlay quickly identifies the status of an object. Examples of auxiliary overlays are warning, error, failure, and success.
Java Overlay
The Java overlays are displayed in the Outline, Hierarchy, and Package views. The Java overlays are appended to the model object icon, so they extend the 16x16 icon space. They are placed to the right of a model object icon, overlapping the 16x16 model object space by 3 pixels. A maximum of 3 java overlays can be put on the model object.
The order in which an overlay appears depends on the order in which it has been assigned. In designing Java overlays, it is important to make sure the base object icon can support the addition of overlays without compromising readability. Note that there are two Java overlays that always display at the bottom right corner — 'C' position in the layout shown below — of the model object: ![]() synchronized (method) and
synchronized (method) and ![]() run (class).
run (class).
Java overlays identify attributes of an object. Examples of Java overlays are static, final, abstract, and synchronized.
Note: In the Hierarchy and Outline views, the Java overlays are appended to the right of the model object as shown, but in the Package view they are stacked over the model object.
Version Control Overlay
Version control overlays are displayed in the Navigator view and in the Structure View of the Merge Editor in CVS. When they are displayed in the Navigator view, the overlay is completely superimposed on the model object at the right of the 16 x 16 icon space.
When the version control overlays are displayed in the Structure View of the Merge Editor in CVS, they are appended to the model object, so they extend the 16x16 space. They are placed to the right of a model object icon, overlapping the 16x16 model object space by 3 pixels. In CVS there is a maximum of 2 overlays on the right of the object.
Version control overlays identify a transition-state of an object. Examples of CVS overlays are incoming, outgoing, in conflict, added, deleted, and changed.
Follow the positioning guidelines for the different types of icons for optimal alignment of these elements relative to one another.
Wizard Palette
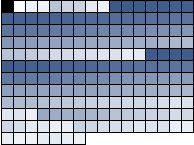
The Wizard Palette section shows the the special blue 183 color palette you will need to create your wizard graphics.
Eclipse style wizard banner graphics should be designed using a special blue 183 color palette, as shown below.
Use the Eclipse special blue 183 color palette for creating wizard graphics.
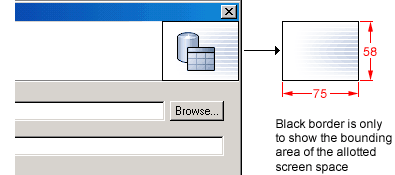
Wizard Size & Placement
The Wizard Sizing section gives the sizing guidelines for creating wizard banner graphics.
All wizard banner graphics are designed to fit within a specified screen space that is 75 pixels wide x 58 pixels high, in the top, right corner of the wizard.
The actual size of each wizard banner graphic will vary depending on the elements involved, but should not exceed 55 pixels wide x 45 pixels high.
Within the wizard banner space allocation, there is no firm rule for where to place the wizard banner graphic. Generally, the graphic is centered vertically, and off-center to the left horizontally.
Follow the specific size specifications for wizard graphics.
Cut the wizard graphics with the specific placement shown to ensure alignment in the wizard banner area.
Implementation Conventions
Eclipse provides a set of directory names and structure for storing and accessing user interface graphics easily in any plug-in. This section describes the naming conventions and directory path used in Eclipse. If followed, the predefined directory names and path allow for the icon and wizard graphic files to be implemented directly into the plug-in structure without any need for modifications.
From icon request to delivery, the naming and structure is the same. If you use a different user interface directory name or more than one directory to store graphics than that specified at request time, notify your visual design contact of these changes so that they can maintain a parallel system. Further, keeping the number of directories in which you store your graphics to a minimum, will reduce unnecessary duplication of graphics and ease resource management issues considerably.
Directory Names and Structure
Once your icons have been conceptualized, designed, approved and cut, they are stored using the directory naming convention and structure described below.
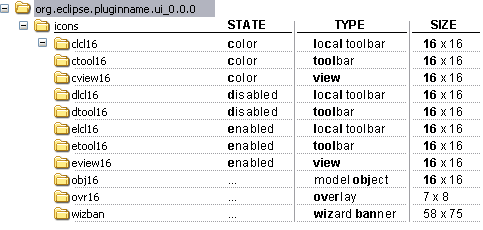
- The name of the first level directory refers to the Eclipse platform: Icons used in an Eclipse plug-in are called org.eclipse.pluginname.ui_0.0.0. Where pluginname is substituted with the name of the plug-in and _0.0.0 is substituted with the Eclipse version number, for example, org.eclipse.debug.ui_2.1.0
- Each plug-in that manages user interface elements for a tool set contains a second level directory called icons.
- Within the icons directory, there are separate folders with names that indicate the state, type and size of the icons, as follows:
- The first letter of the folder name indicates the icon state. The letter c for color, d for disabled, and e for enabled.
- The next 3 to 6 letters signify the icon type: toolbar (tool), local toolbar (lcl), view or perspective (view), model object (obj), overlay (ovr), wizard banner (wizban).
- The last two digits of the folder name indicate the size of the icons within. Usually it will be 16 (to indicate the 16 pixel by 16 pixel size), but there might be others (for example, 32 would indicate the 32 x 32 size) depending on the plug-in requirements.
- The first letter of the folder name indicates the icon state. The letter c for color, d for disabled, and e for enabled.
The following image shows a complete directory structure for a plug-in.
NOTE:
- For many plug-ins, inside the icons directory, there is a folder called "full" which then contains these icon type folders. This full folder is being phased out of the icon directory structure for new plug-ins. The structure shown above is the recommended icon directory structure.
- Your plug-in may not require all types of icons shown in the sample. The sample illustrates the complete set of icon types that you may need in your plug-in. In addition, there are sometimes exceptions to this list of types in plug-ins that have a special type of icon that is not covered by this standard set. This is rare, however, and we encourage you to get to know the different types and their respective states, and use the structure as shown.
- When an icon has multiple states, the file name is the same across each of the active (color), enabled, and disabled state folders. Because of this organization, using the states provided is important, and will prevent you from having to rename the states of your icons if all were stored in the same folder.
Follow the predefined directory structure and naming convention.
Keep the original directory names provided.
Minimize duplication of graphics within a plugin by keeping all graphics in one, or few, first level user interface directories.
Use the active, enabled, and disabled states provided.
File Names
Establishing file names before the icons are designed will help ensure appropriately descriptive names for the concepts they represent, and may prevent misuse of icons for purposes not intended and duplicate file names. If the names are well considered in advance, you will appreciate being able to quickly make the distinction between icon types and find concepts more readily, especially as the volume of your graphic resources increases.
Suggestions for File Name Suffixes
File suffixes are useful for making the distinction between types of user interface elements. They can be used to denote the location or function of an icon or wizard graphic. The following table shows how suffixes are being used for image file names in Eclipse:
| Filename Suffix | Used for icons with the following function or location: | Icon Type and Location |
| *_wiz.gif | invoke a wizard, or are graphics within a wizard | Wizard banner graphics: used in wizard dialog windows. Wizard icons: used on wizard toolbars. |
| *_exec | invoke executable files | Toolbar icons: used in cascading menus, and global toolbars. |
| *_edit | are in an editor view | Toolbar icons: used in cascading menus, and global toolbars. |
| *_nav | are in a navigator view | Toolbar icons: used in cascading menus, and global toolbars. Local toolbar icons: found on the far right of the title area of a view. View and perspective icons: found in the top, left corner of a view. |
| *_misc | do no fit into any of the other categories | Toolbar icons: used in cascading menus, and global toolbars. View and perspective icons: found in the top, left corner of a view. |
| *_tsk | represent tasks that user can do | Local toolbar icons: found on the far right of the title area of a view. Overlay icons: placed on top of a model object icon to indicate a change in condition. Object icons: used in the tree view, list view, and properties view. View and perspective icons: found in the top, left corner of a view. |
| *_mode | toggles the working mode of the view | Local toolbar icons: found on the far right of the title area of a view. |
| *_menu | are found in a menu | Local toolbar icons: found on the far right of the title area of a view. |
| *_ps | are found in a property sheet | Local toolbar icons: found on the far right of the title area of a view. View and perspective icons: found in the top, left corner of a view. |
| *_obj | represent model objects | Model object icons: used in the tree view, list view, and properties view. |
| *_pal | are model object icons on object palettes | Model object icons: used on object palettes |
| *_co | is for commands that engage the system, e.g. build command | Toolbar icons: used in cascading menus, and global toolbars. Local toolbar icons: found on the far right of the title area of a view. |
To aid you in choosing your file names, we offer the following guidelines:
Abbreviate file name instead of using the full icon name, e.g. New Interface becomes "newint".
Use lower case characters in your file names, e.g. DTD becomes "dtd".
Use 10 characters or less in your file names if possible (underscores count as a character).
Use a file name suffix that describes its location or function in the tool, e.g. newint_wiz.
Use transparent *.gif format for all user interface icons and wizard graphics, unless the context requires a different file format.
Keep the original file names provided.
Component Development
Commands
A command, which is invoked by a user to carry out some specific functions, may appear as an item in a menu, or an item in a toolbar. In reflection of this, it has attributes for the menu or tool item label, tooltip, and image.
As a plug-in developer, you can contribute commands to the window menu bar and toolbar, or to individual views and editors. Contribution to the window is performed using an action set, a set of task oriented commands which the user can show or hide. Contribution to a view or editor is performed using individual command.
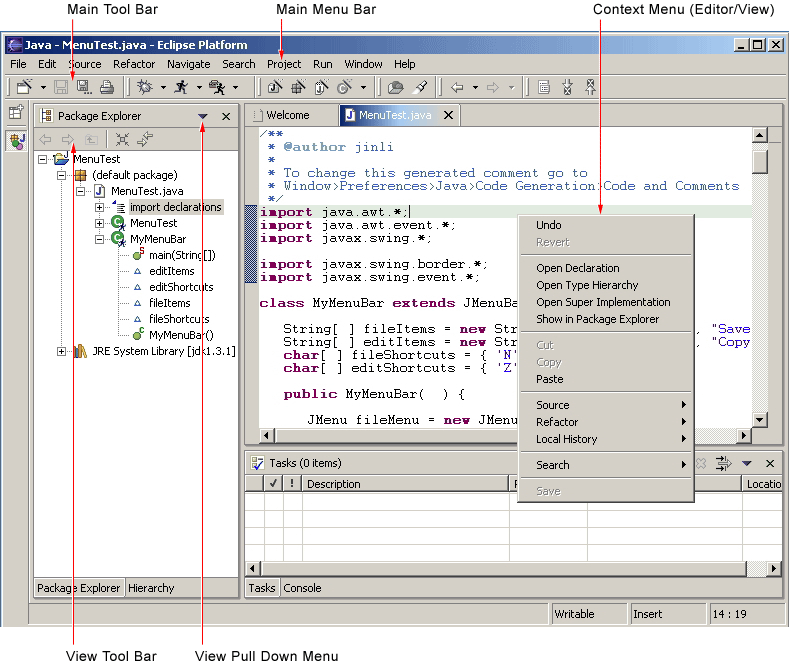
Here is an illustration of the main areas of contribution.
In this section we'll look at general command guidelines. For information on window, view, or editor specific guidelines, see Windows, Views, and Editors.
Appearance
Each command must have a label, tool tip, and image. If the command appears in a toolbar, the command image will be displayed on all platforms. If the command appears in a menu, the image will only be displayed on some platforms, such as Windows® 2000. The label and tool tip should use Headline style capitalization, as defined in General UI Guidelines.
Each command must provide one full color image. This image will be displayed if the mouse is placed over the command. It will also be used to generate the enabled, disabled, and pressed images which appear in normal command use. Commands which are contributed in code also have the option to define explicit images for enabled, disabled, and roll over. This option can be used for greater control over image appearance.
The following snapshot shows the valid use of Headline capitalization in a toolbar.
Each command must have a label, tool tip, and full color image. The label and tool tip must use Headline style capitalization.
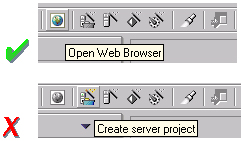
The tool tips for a command should describe the behavior which occursif the command is invoked, independent of the current state. For push buttons, the label should decribe the result of users pushing the button. For toggle buttons, it should describe its effect when the item is toggled on, and the label should not change depending on the state of the button. In Eclipse version 2.1, it is recommended that the tool tip for a command uses the same text as that for the command label. For instance, in the following snapshot the behavior of the Show Type Hierarchy button is shown using one tool tips text.
The command tooltip should describe the result of the command, not the current state of the command. Use the text same as that for the command label.
For consistency, any command which has a similar behavior to existing commands in the workbench, should adopt the same terminology.
When creating a resource, the term "New" should be used in an command or wizard. For instance, "New File", "New Project" and "New Java Class". The term "Delete" should be used when deleting an existing resource.
When creating an object inside a resource (e.g., a tag in an XML file; a method or field in a Java class), the term "Add" should be used; the user is adding something to an existing resource.
Adopt the labeling terminology of the workbench for New, Delete and Add commands.
Enablement
An command should only be enabled if it can be completed successfully. If this is not the case, the command should be disabled.
An command should only be enabled if it can be completed successfully.
Command enablement should be quick to calculate. If it is too expensive to calculate the enablement of an command, the command should be optimistically enabled. If the command is invoked, it should calculate the real enablement, and show a dialog to the user if it is not available.
Command enablement should be quick. If command enablement cannot be quick, enable the command optimistically and display an appropriate message if the command is invoked, but cannot be completed.