Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "UIGraphics : Specifications : GraphicTypes"
m (→Object Overlay (and Underlay)) |
|||
| (19 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Return to the main '''[[User Interface Guidelines#UI Graphics (3.x Updates)|UI Graphics (3.x Updates)]]''' section on the UI Best Practices page. | |
| − | + | ||
| − | Return to the main '''[[ | + | |
The Eclipse style graphics have been categorized into separate types so that each can be optimized for its specific location. The majority of interface graphics are 16 x 16 pixels in size, though there are some graphic types that come in additional or unconventional sizes suited specifically to their use. Details on size and placement of the image see the next subsection on [[UIGraphics : Specifications : IconSize&Placement|Icon Size & Placement]]. The following graphic types are described below: | The Eclipse style graphics have been categorized into separate types so that each can be optimized for its specific location. The majority of interface graphics are 16 x 16 pixels in size, though there are some graphic types that come in additional or unconventional sizes suited specifically to their use. Details on size and placement of the image see the next subsection on [[UIGraphics : Specifications : IconSize&Placement|Icon Size & Placement]]. The following graphic types are described below: | ||
| Line 15: | Line 13: | ||
=== Product === | === Product === | ||
| − | Description: The Product icon, also known as the Application icon, represents the branding of the product and is always located on the far left of the window title bar before the perspective, document, and product name. These icons are also used to launch the product from the menu or from a desktop or treeview shortcut, and as product identifiers in the About screen. Since these icons are intended for use in specific places, they are not meant for use on toolbars or in the user interface in general. | + | '''Description:''' The Product icon, also known as the Application icon, represents the branding of the product and is always located on the far left of the window title bar before the perspective, document, and product name. These icons are also used to launch the product from the menu or from a desktop or treeview shortcut, and as product identifiers in the About screen. Since these icons are intended for use in specific places, they are not meant for use on toolbars or in the user interface in general. |
'''Example:''' | '''Example:''' | ||
| − | : [[Image: | + | : [[Image:spec_type_prod.gif]] |
| Line 54: | Line 52: | ||
'''Format:''' GIF | '''Format:''' GIF | ||
| + | |||
| Line 71: | Line 70: | ||
'''Format:''' GIF | '''Format:''' GIF | ||
| + | |||
| + | |||
===Toolbar Wizard=== | ===Toolbar Wizard=== | ||
| Line 87: | Line 88: | ||
'''Format:''' GIF | '''Format:''' GIF | ||
| + | |||
===View=== | ===View=== | ||
| − | ''' | + | |
| − | Description:''' View icons are found on the left side of the titlebar of each view within the workbench. These icons indicate each view’s function or the type of object a view contains. | + | '''Description:''' View icons are found on the left side of the titlebar of each view within the workbench. These icons indicate each view’s function or the type of object a view contains. |
| − | ''' | + | |
| − | Example:''' | + | '''Example:''' |
: [[Image:spec_type_view.gif]] | : [[Image:spec_type_view.gif]] | ||
| Line 104: | Line 106: | ||
'''Format:''' GIF | '''Format:''' GIF | ||
| + | |||
| Line 121: | Line 124: | ||
'''Format:''' GIF | '''Format:''' GIF | ||
| + | |||
| + | |||
===Model Object=== | ===Model Object=== | ||
| Line 142: | Line 147: | ||
'''Format:''' GIF | '''Format:''' GIF | ||
| + | |||
| Line 155: | Line 161: | ||
There are six main types of overlays: | There are six main types of overlays: | ||
| − | '''1. Project Nature''' or '''Type''' overlays are displayed in the Navigator and the Package views. They are completely superimposed on the model object at the top right corner of the 16 x 16 icon space. | + | '''1. Project Nature''' or '''''Type''''' overlays are displayed in the Navigator and the Package views. They are completely superimposed on the model object at the top right corner of the 16 x 16 icon space. |
| − | + | ||
Only a few project nature overlay icons have been created to prevent crowding in the interface. Project nature overlays quickly identify the various types of projects that can be contained in the Navigator and mirroring views. | Only a few project nature overlay icons have been created to prevent crowding in the interface. Project nature overlays quickly identify the various types of projects that can be contained in the Navigator and mirroring views. | ||
| Line 171: | Line 176: | ||
'''Size:''' 7 x 8 pixels | '''Size:''' 7 x 8 pixels | ||
| + | |||
| + | '''Format:''' GIF | ||
| + | |||
| + | |||
| + | '''2. Auxiliary''' or '''''Status''''' overlays are displayed in all tree views. This type of overlay is completely superimposed on the model object at the bottom left corner of the 16 x 16 icon space. | ||
| + | |||
| + | The auxiliary overlay quickly identifies the status of an object. Examples of auxiliary overlays are warning, error, failure, and success. | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | : [[Image:spec_type_ovr-aux-status.gif]] | ||
| + | |||
| + | |||
| + | '''Type:''' Object Overlay | ||
| + | |||
| + | '''Folder name:''' ovr16 | ||
| + | |||
| + | '''Size:''' 7 x 8 pixels | ||
| + | |||
| + | '''Format:''' GIF | ||
| + | |||
| + | |||
| + | '''3. Java''' or '''''Attribute''''' overlays are displayed in the Outline, Hierarchy, and Package views. The Java overlays are appended to the model object icon, so they extend the 16 x 16 icon space. They are placed to the right of a model object icon, overlapping the 16 x 16 model object space by 3 pixels. A maximum of 3 java overlays can be put on the model object. | ||
| + | |||
| + | The order in which an overlay appears depends on the order in which it has been assigned. In designing Java overlays, it is important to make sure the base object icon can support the addition of overlays without compromising readability. Note that there are two Java overlays that always display at the bottom right corner of the model object: Synchronize overlay synchronized (method) and Run overlay run (class). | ||
| + | |||
| + | Java overlays identify attributes of an object. Examples include static, final, abstract, and synchronized. | ||
| + | |||
| + | Note: In the Hierarchy and Outline views, the Java overlays are appended to the right of the model object as shown in the first example below, but in the Package view they are stacked over the model object, as shown in the second example. | ||
| + | |||
| + | '''Examples:''' | ||
| + | |||
| + | Hierarchy and Outline Views: [[Image:spec_type_ovr-java-att.gif]] | ||
| + | |||
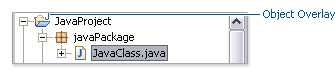
| + | Package View: [[Image:spec_type_ovr-java-att2.gif]] | ||
| + | |||
| + | |||
| + | '''Type:''' Object Overlay | ||
| + | |||
| + | '''Folder name:''' ovr16 | ||
| + | |||
| + | '''Size:''' 7 x 8 pixels | ||
| + | |||
| + | '''Format:''' GIF | ||
| + | |||
| + | |||
| + | '''4. Version Control''' or '''''Transition-state''''' overlays are displayed in the Navigator view and in the Structure View of the Merge Editor in CVS. When they are displayed in the Navigator view, the overlay is completely superimposed on the model object at the right of the 16 x 16 icon space. | ||
| + | |||
| + | When the version control overlays are displayed in the Structure View of the Merge Editor in CVS, they are appended to the model object, so they extend the 16 x 16 space. They are placed to the right of a model object icon, overlapping the 16 x 16 model object space by 3 pixels. In CVS there is a maximum of 2 overlays on the right of the object. | ||
| + | |||
| + | Version control overlays identify a transition state of an object. Examples of these overlays are incoming, outgoing, in conflict, added, deleted, and changed. | ||
| + | |||
| + | '''Examples:''' | ||
| + | |||
| + | Navigator View: [[Image:spec_type_ovr-teamsamp1.gif]] | ||
| + | |||
| + | Structure View: [[Image:spec_type_ovr-teamsamp2.gif]] | ||
| + | |||
| + | |||
| + | '''Type:''' Object Overlay | ||
| + | |||
| + | '''Folder name:''' ovr16 | ||
| + | |||
| + | '''Size:''' Typically 7 x 8 pixels, though some are larger | ||
| + | |||
| + | '''Format:''' GIF | ||
| + | |||
| + | |||
| + | '''5. Multiplicity''' overlays are displayed in the treeview of a generator model file in the Eclipse Modeling Framework (EMF). These represent relationships, such as one to one or one to many within the model. This type of overlay spans the width of the model object icon and is located at its base so that it does obscure too much of the underlying object. | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | [[Image:spec_type_ovr-multsamp.gif]] | ||
| + | |||
| + | |||
| + | '''Type:''' Object Overlay | ||
| + | |||
| + | '''Folder name:''' ovr16 | ||
| + | |||
| + | '''Size:''' 16 x 6 pixels image size but a final cut size of 16 x 16 pixels | ||
| + | |||
| + | '''Format:''' GIF | ||
| + | |||
| + | |||
| + | '''6. Underlays''' are displayed under model objects in the treeview of some tools. They signify some kind of change about the object, such as version control or generated code. Underlays are typically square in shape, with a 2 pixel radius on each corner, and are light in color so they are clean and not overstated when seen multiple times in a treeview. | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | [[Image:spec_type_ovr-undersamp.gif]] | ||
| + | |||
| + | |||
| + | '''Type:''' Object Overlay | ||
| + | |||
| + | '''Folder name:''' ovr16 | ||
| + | |||
| + | '''Size:''' 16 x 16 pixels | ||
| + | |||
| + | '''Format:''' GIF | ||
| + | |||
| + | ===Table=== | ||
| + | |||
| + | '''Description:''' Table icons are a type of model object icon used specifically in tables as labels, status indication, or to give additional information about the items they accompany in a table row. Although these icons are a type of model object, they are created smaller than regular model objects in order to fit in the table row without distortion or crowding the space. | ||
| + | |||
| + | '''Example:''' Table icons shown in context | ||
| + | |||
| + | : [[Image:spec_type_table_op1.gif]] | ||
| + | |||
| + | |||
| + | '''Type:''' Table | ||
| + | |||
| + | '''Folder name:''' obj16 | ||
| + | |||
| + | '''Size:''' They are designed in the 16 x 16 pixel space, but the actual image size is no greater than 15 x 14 pixels. | ||
| + | |||
| + | '''Format:''' GIF | ||
| + | |||
| + | |||
| + | ===Palette=== | ||
| + | |||
| + | '''Description:''' Palette icons are located on the palette and most commonly accompany diagrams or some editable canvas space. In this context, palette icons are either objects that may be added to the canvas, or tools that may be used to manipulate objects or draw lines or shapes on the canvas. | ||
| + | |||
| + | Palettes are also used to host reusable elements, such as the Snippets view, which contains code snippets for reuse. In this context, double clicking on a snippet will either add the snippet directly to the source code or invoke an intervening dialog box, which provides the user choices about the snippet before it is inserted into their source code within the editor. Some code snippets can also be dragged and dropped directly into the source code. | ||
| + | |||
| + | '''Example:''' Palette icons shown in context | ||
| + | |||
| + | : [[Image: spec_type_palette.gif]] | ||
| + | |||
| + | |||
| + | '''Type:''' Palette | ||
| + | |||
| + | '''Folder name:''' pal | ||
| + | |||
| + | '''Size:''' Size varies depending on the context of the palette. The default size is 16 x 16 pixels but can be changed by the user to "Use large icons", which are 24 x 24 pixels in size. There are also rare cases where 32 x 32 pixel icons are used on the palette. | ||
| + | |||
| + | '''Format:''' GIF | ||
| + | |||
| + | |||
| + | ===Diagram=== | ||
| + | |||
| + | '''Description:''' Diagram icons come in two subtypes: Canvas and Action Bar. Canvas icons are used in the diagram or canvas area. These icons commonly represent object types, but can also be used to mark content type or to show formatting in the preview mode of an editor. The size of a canvas icon depends on its purpose and context. Action Bar icons sit on a kind of "mini palette" within the diagram. This mini palette is contact sensitive and will only be shown when the cursor hovers over or selects a certain type of object in the diagram. For example, 'fields' and 'types' in a UML Diagram. | ||
| + | |||
| + | '''Example:''' Diagram icons shown in context | ||
| + | |||
| + | : [[Image: spec_type_diagram.gif]] | ||
| + | |||
| + | |||
| + | '''Type:''' Diagram | ||
| + | |||
| + | '''Folder name:''' dgm | ||
| + | |||
| + | '''Size:''' Canvas icons may be 16 x 16, 24 x 24, or 32 x 32 pixel in size. There are also instances of 15 x 15, 12 x 12, and 10 x 10 pixel icons in some Web Tooling diagrams. 15 x 15 and 10 x 10 icons are used in site navigation diagrams, and 12 x 12 icons are used in the editor preview mode to show content types and formatting. | ||
| + | |||
| + | '''Format:''' GIF is used for all diagram graphics, except Action Bar icons, which are SVG. | ||
| + | |||
| + | |||
| + | ===Progress Indicator=== | ||
| + | |||
| + | '''Description:''' The progress indicator icon is located in lower right of user interface to the right of the actual progress indicator, which shows the linear progress of a process. As shown in the following image, the icon is also a button that will open the Progress View. | ||
| + | |||
| + | '''Example:''' Progress indicator icon shown in context | ||
| + | |||
| + | : [[Image: spec_type_progress.gif]] | ||
| + | |||
| + | '''Type:''' Progress Indicator | ||
| + | |||
| + | '''Folder name:''' progress | ||
| + | |||
| + | '''Size:''' 16 x 16 pixels | ||
| + | |||
| + | '''Format:''' GIF | ||
| + | |||
| + | |||
| + | ===Pointer and Cursor Mask=== | ||
| + | |||
| + | '''Description:''' Pointer icons are cursors and each requires a cursor mask. The cursor mask is an inverted image, or a complete mask, of the pointer. | ||
| + | |||
| + | '''Example:''' Pointer and cursor mask examples | ||
| + | |||
| + | : [[Image: spec_type_cursor_mask.gif]] | ||
| + | |||
| + | '''Types:''' Pointer and Cursor Mask | ||
| + | |||
| + | '''Folder name:''' point | ||
| + | |||
| + | '''Size:''' 32 x 32 pixels | ||
| + | |||
| + | '''Format:''' BMP | ||
| + | |||
| + | |||
| + | ==Wizard Banner== | ||
| + | |||
| + | '''Description:''' Wizard banner graphics are located on the right side of the wizard banner. They visually represent the outcome of the wizard, such as a new Java class. | ||
| + | |||
| + | '''Example:''' New Java class wizard graphic shown in context | ||
| + | |||
| + | : [[Image: spec_type_wiz.gif]] | ||
| + | |||
| + | '''Type:''' Wizard Banner | ||
| + | |||
| + | '''Folder name:''' wizban | ||
| + | |||
| + | '''Size:''' 75 x 66 pixels | ||
'''Format:''' GIF | '''Format:''' GIF | ||
Latest revision as of 15:42, 7 December 2007
Return to the main UI Graphics (3.x Updates) section on the UI Best Practices page.
The Eclipse style graphics have been categorized into separate types so that each can be optimized for its specific location. The majority of interface graphics are 16 x 16 pixels in size, though there are some graphic types that come in additional or unconventional sizes suited specifically to their use. Details on size and placement of the image see the next subsection on Icon Size & Placement. The following graphic types are described below:
Contents
Icons
Product
Description: The Product icon, also known as the Application icon, represents the branding of the product and is always located on the far left of the window title bar before the perspective, document, and product name. These icons are also used to launch the product from the menu or from a desktop or treeview shortcut, and as product identifiers in the About screen. Since these icons are intended for use in specific places, they are not meant for use on toolbars or in the user interface in general.
Example:
Perspective
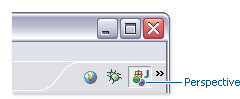
Description: Perspective icons represent different working environments called "Perspectives". Each perspective is a set of views and content editors with a layout conducive to the tasks associated with that environment. The perspective icons allow the user to quickly switch between different opened perspectives. By default, these icons are located in the top right of the user interface to the right of the main toolbar, and have a horizontal orientation. They can also be docked on the top left just below the toolbar, keeping a horizontal orientation, or on the left of the navigator view with a vertical orientation.
Example:
Type: View
Folder name: view16
Size: 16 x 16 pixels
Format: GIF
Fast View
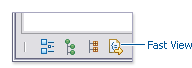
Description: Fast View icons allow users to quickly display different views that have been created as fast views. These icons are by default located in the bottom left of the user interface and have a horizontal orientation. They can also be docked with a vertical orientation on the left of the navigator view, or on the far right of the user interface.
Example:
Type: View
Folder name: view16
Size: 16 x 16 pixels
Format: GIF
Toolbar
Description: Toolbar icons are located on the main toolbar across the top of the workbench. They represent actions, and will invoke a command, either globally or within the editor.
Example:
Type: Toolbar
Folder names: etool16 and dtool16
Size: 16 x 16 pixels
Format: GIF
Toolbar Wizard
Description: Toolbar wizard icons are found on the main toolbar across the top of the workbench as well as in the New wizard dialog list. Selecting one of these icons will launch a wizard. The most common type of toolbar wizard is for creating "new" objects or resources. These are easily recognized by their gold sparkle in the upper right corner of the icon. The other common type of toolbar wizard is for generating files. These icons are distinguished by two stacked files in front of a diskette.
Example:
Type: Toolbar
Folder names: etool16 and dtool16
Size: 16 x 16 pixels
Format: GIF
View
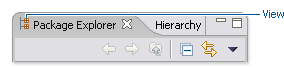
Description: View icons are found on the left side of the titlebar of each view within the workbench. These icons indicate each view’s function or the type of object a view contains.
Example:
Type: View
Folder name: view16
Size: 16 x 16 pixels
Format: GIF
Local Toolbar
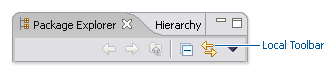
Description: Local toolbar icons are found to the right of the view icon on the titlebar of each view within the workbench. They represent actions, and invoke commands on objects in that view only. Local toolbar type icons are also used in all menus, including main, pull down, and context menus. Example:
Type: Local Toolbar
Folder names: elcl16 and dlcl16
Size: 16 x 16 pixels
Format: GIF
Model Object
Description: Model Object icons are found in tree views, list views, and on editor tabs within the workbench. They represent objects and sometimes states, but not actions. Examples of model object icons are project folders and file types. Note that objects selected in the navigator view, such as the Package Explorer in the Java Perspective, have a one-to-one relationship with the file open in the Editor View, i.e., the same icon is used in both the navigator view and the Editor tab. In contrast, in the Outline View, the model object selected is not shown in the Editor, but the selection itself is shown in both the Outline View and the source code within the Editor.
Examples: One-to-one relationship between model object in treeview and icon in Editor tab
Model object in Outline View is not shown in the Editor, but the selection is shown in both views
Type: Model Object
Folder name: obj16
Size: 16 x 16 pixels
Format: GIF
Object Overlay (and Underlay)
Description: Object overlay icons are decorator elements that are used in tree or list views. They are appended to model object icons as signifiers of an object type, status, attribute, transition state, multiplicity or some sort of change. Underlays are a special type of underlay that go under the model object. Like the overlay, they signify some kind of change about the model object they append to.
Example:
There are six main types of overlays:
1. Project Nature or Type overlays are displayed in the Navigator and the Package views. They are completely superimposed on the model object at the top right corner of the 16 x 16 icon space. Only a few project nature overlay icons have been created to prevent crowding in the interface. Project nature overlays quickly identify the various types of projects that can be contained in the Navigator and mirroring views.
The white keyline border is applied around the image to enhance legibility.
Example:
Type: Object Overlay
Folder name: ovr16
Size: 7 x 8 pixels
Format: GIF
2. Auxiliary or Status overlays are displayed in all tree views. This type of overlay is completely superimposed on the model object at the bottom left corner of the 16 x 16 icon space.
The auxiliary overlay quickly identifies the status of an object. Examples of auxiliary overlays are warning, error, failure, and success.
Example:
Type: Object Overlay
Folder name: ovr16
Size: 7 x 8 pixels
Format: GIF
3. Java or Attribute overlays are displayed in the Outline, Hierarchy, and Package views. The Java overlays are appended to the model object icon, so they extend the 16 x 16 icon space. They are placed to the right of a model object icon, overlapping the 16 x 16 model object space by 3 pixels. A maximum of 3 java overlays can be put on the model object.
The order in which an overlay appears depends on the order in which it has been assigned. In designing Java overlays, it is important to make sure the base object icon can support the addition of overlays without compromising readability. Note that there are two Java overlays that always display at the bottom right corner of the model object: Synchronize overlay synchronized (method) and Run overlay run (class).
Java overlays identify attributes of an object. Examples include static, final, abstract, and synchronized.
Note: In the Hierarchy and Outline views, the Java overlays are appended to the right of the model object as shown in the first example below, but in the Package view they are stacked over the model object, as shown in the second example.
Examples:
Type: Object Overlay
Folder name: ovr16
Size: 7 x 8 pixels
Format: GIF
4. Version Control or Transition-state overlays are displayed in the Navigator view and in the Structure View of the Merge Editor in CVS. When they are displayed in the Navigator view, the overlay is completely superimposed on the model object at the right of the 16 x 16 icon space.
When the version control overlays are displayed in the Structure View of the Merge Editor in CVS, they are appended to the model object, so they extend the 16 x 16 space. They are placed to the right of a model object icon, overlapping the 16 x 16 model object space by 3 pixels. In CVS there is a maximum of 2 overlays on the right of the object.
Version control overlays identify a transition state of an object. Examples of these overlays are incoming, outgoing, in conflict, added, deleted, and changed.
Examples:
Type: Object Overlay
Folder name: ovr16
Size: Typically 7 x 8 pixels, though some are larger
Format: GIF
5. Multiplicity overlays are displayed in the treeview of a generator model file in the Eclipse Modeling Framework (EMF). These represent relationships, such as one to one or one to many within the model. This type of overlay spans the width of the model object icon and is located at its base so that it does obscure too much of the underlying object.
Example:
Type: Object Overlay
Folder name: ovr16
Size: 16 x 6 pixels image size but a final cut size of 16 x 16 pixels
Format: GIF
6. Underlays are displayed under model objects in the treeview of some tools. They signify some kind of change about the object, such as version control or generated code. Underlays are typically square in shape, with a 2 pixel radius on each corner, and are light in color so they are clean and not overstated when seen multiple times in a treeview.
Example:
File:Spec type ovr-undersamp.gif
Type: Object Overlay
Folder name: ovr16
Size: 16 x 16 pixels
Format: GIF
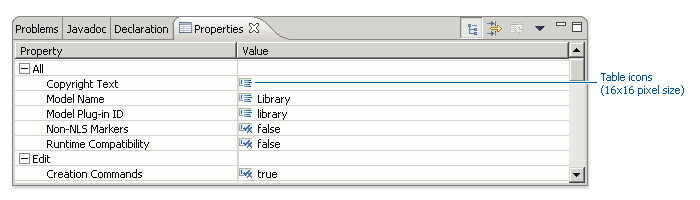
Table
Description: Table icons are a type of model object icon used specifically in tables as labels, status indication, or to give additional information about the items they accompany in a table row. Although these icons are a type of model object, they are created smaller than regular model objects in order to fit in the table row without distortion or crowding the space.
Example: Table icons shown in context
Type: Table
Folder name: obj16
Size: They are designed in the 16 x 16 pixel space, but the actual image size is no greater than 15 x 14 pixels.
Format: GIF
Palette
Description: Palette icons are located on the palette and most commonly accompany diagrams or some editable canvas space. In this context, palette icons are either objects that may be added to the canvas, or tools that may be used to manipulate objects or draw lines or shapes on the canvas.
Palettes are also used to host reusable elements, such as the Snippets view, which contains code snippets for reuse. In this context, double clicking on a snippet will either add the snippet directly to the source code or invoke an intervening dialog box, which provides the user choices about the snippet before it is inserted into their source code within the editor. Some code snippets can also be dragged and dropped directly into the source code.
Example: Palette icons shown in context
Type: Palette
Folder name: pal
Size: Size varies depending on the context of the palette. The default size is 16 x 16 pixels but can be changed by the user to "Use large icons", which are 24 x 24 pixels in size. There are also rare cases where 32 x 32 pixel icons are used on the palette.
Format: GIF
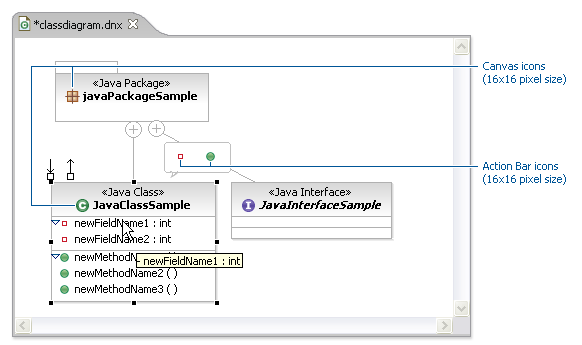
Diagram
Description: Diagram icons come in two subtypes: Canvas and Action Bar. Canvas icons are used in the diagram or canvas area. These icons commonly represent object types, but can also be used to mark content type or to show formatting in the preview mode of an editor. The size of a canvas icon depends on its purpose and context. Action Bar icons sit on a kind of "mini palette" within the diagram. This mini palette is contact sensitive and will only be shown when the cursor hovers over or selects a certain type of object in the diagram. For example, 'fields' and 'types' in a UML Diagram.
Example: Diagram icons shown in context
Type: Diagram
Folder name: dgm
Size: Canvas icons may be 16 x 16, 24 x 24, or 32 x 32 pixel in size. There are also instances of 15 x 15, 12 x 12, and 10 x 10 pixel icons in some Web Tooling diagrams. 15 x 15 and 10 x 10 icons are used in site navigation diagrams, and 12 x 12 icons are used in the editor preview mode to show content types and formatting.
Format: GIF is used for all diagram graphics, except Action Bar icons, which are SVG.
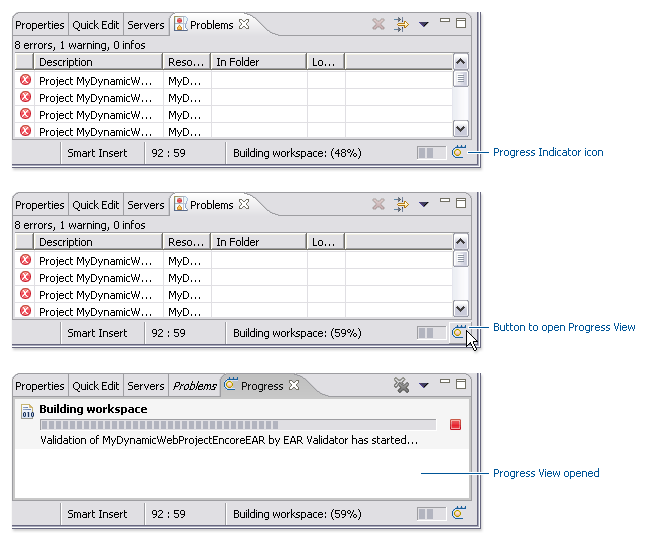
Progress Indicator
Description: The progress indicator icon is located in lower right of user interface to the right of the actual progress indicator, which shows the linear progress of a process. As shown in the following image, the icon is also a button that will open the Progress View.
Example: Progress indicator icon shown in context
Type: Progress Indicator
Folder name: progress
Size: 16 x 16 pixels
Format: GIF
Pointer and Cursor Mask
Description: Pointer icons are cursors and each requires a cursor mask. The cursor mask is an inverted image, or a complete mask, of the pointer.
Example: Pointer and cursor mask examples
Types: Pointer and Cursor Mask
Folder name: point
Size: 32 x 32 pixels
Format: BMP
Wizard Banner
Description: Wizard banner graphics are located on the right side of the wizard banner. They visually represent the outcome of the wizard, such as a new Java class.
Example: New Java class wizard graphic shown in context
Type: Wizard Banner
Folder name: wizban
Size: 75 x 66 pixels
Format: GIF